商品撮影時に「画像が暗い」「実際の商品と色味が違う」といった悩みを抱える方は多いでしょう。Photoshopのトーンカーブ機能を使えば、これらの問題を効果的に解決できます。本記事では、トーンカーブの基本から実践的な活用方法までを詳しく解説します。
トーンカーブの基礎知識

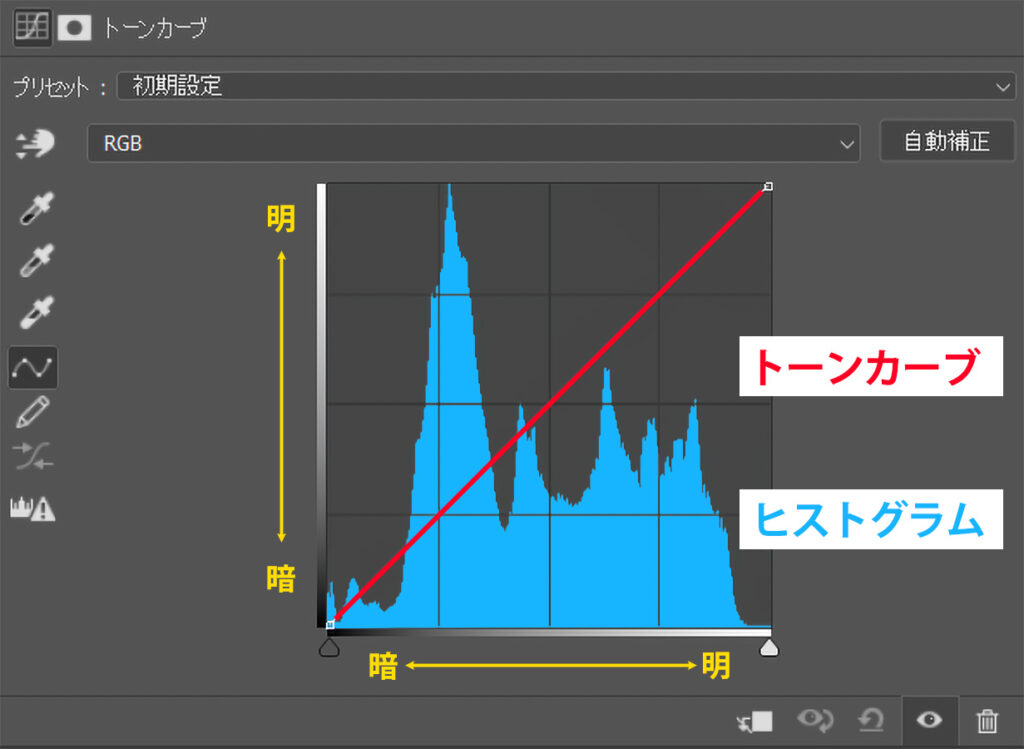
トーンカーブは表示されているラインを操作することで明度等の変更ができますが、その背景に表示されているグラフは「ヒストグラム」と呼ばれるものです。このヒストグラムを理解することが、トーンカーブへの理解を深める第一歩となるのでヒストグラムとは何かを見ていきましょう。
ヒストグラムとは

画像を最大までズームすると色のついた四角の集合体になりますが、この1つ1つの四角が「ピクセル」と呼ばれています。
そのピクセルの数を縦軸でグラフ化し、横軸では明度を示したものです。
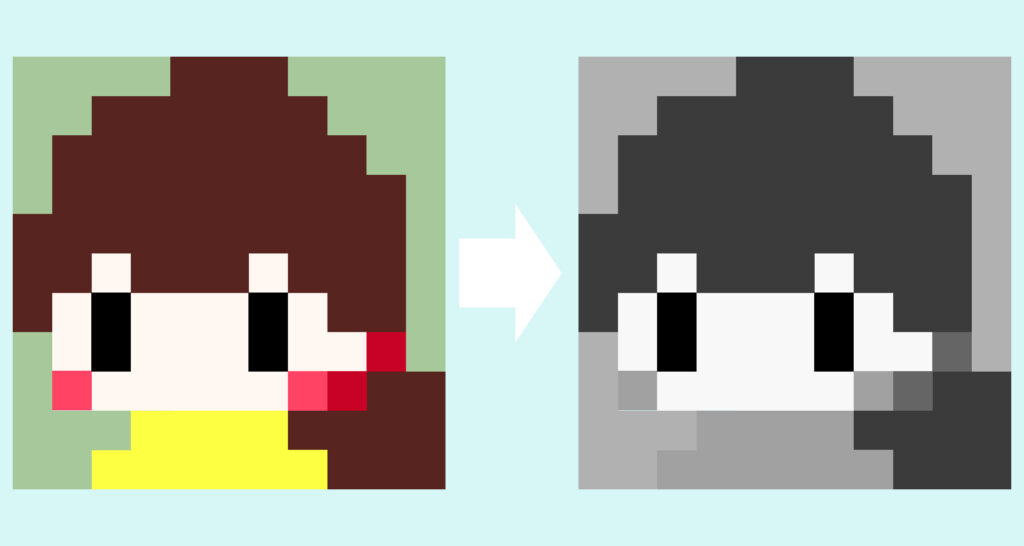
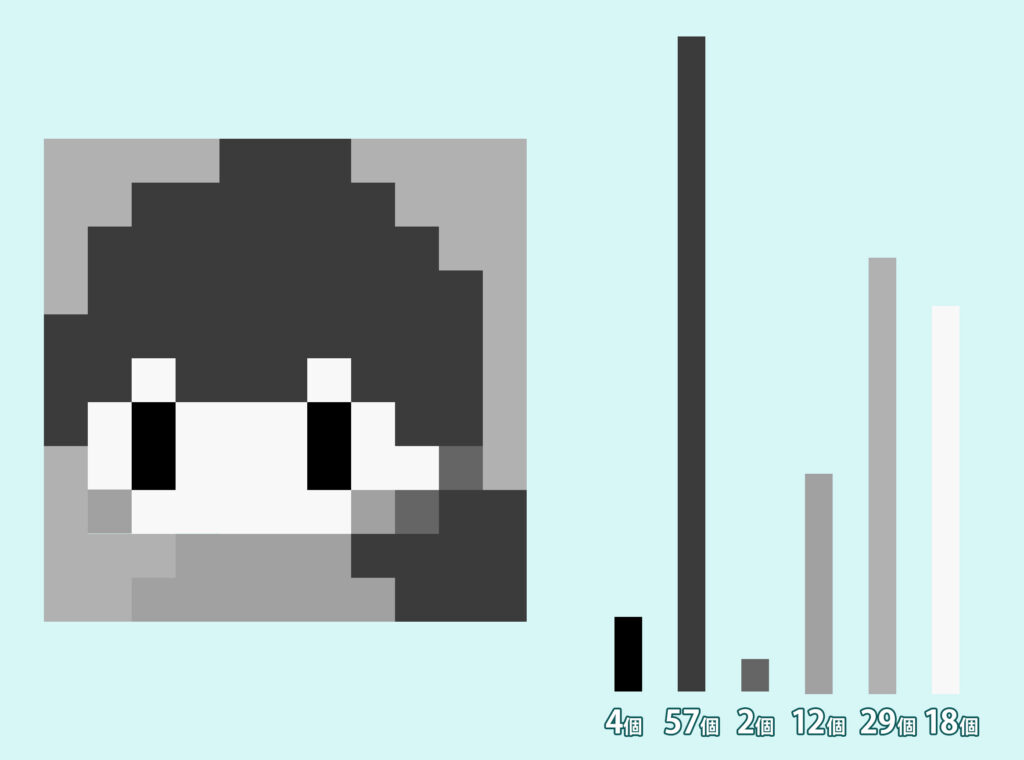
下の画像は私のアイコンを11×11の121個のピクセルで作成したものですが、明度が分かりやすいようにモノクロの画像にしてみます。そうすると6つの色で構成されていることがわかります。(明度で考えると頬のピンクと服の黄色が同じになる)

そして次はモノクロになったピクセルを色ごとに分けて並べてみましょう。暗い色は左側へ、明るい色は右側へ順に並べるようにして、ピクセル数の差も分かるように同じ色のピクセルは縦に積んでいくようにします。

そうするとこのように棒グラフができました。黒が4個、濃いグレーが57個、、、と合計121個のピクセルがそれぞれの色ごとにグラフの長さが変化し、黒→白の順に並んでいます。このように分類して作成したものがヒストグラム上でのグラフとなります。
ヒストグラムの読み方
ヒストグラムは「ウィンドウ」タブの「ヒストグラム」で表示させることができます。ヒストグラムの形状から画像の状態を読み取ることができます。大きく分けると5つの形状があるのでそれぞれ同じ写真で見比べてみましょう。





以上がヒストグラムの読み取り方です。それでは次は調整方法について紹介します。
トーンカーブを使った明るさの調整
色調を補正できるツールは他にも「レベル補正」「明るさ・コントラスト」などがありますが、トーンカーブはそれらで出来る機能を兼ね添えています。他の機能の方がシンプルな操作で使いやすいという利点はありますが、物足りないケースも多くあるので私は始めからトーンカーブを使用することをお勧めしています。
トーンカーブの仕組み

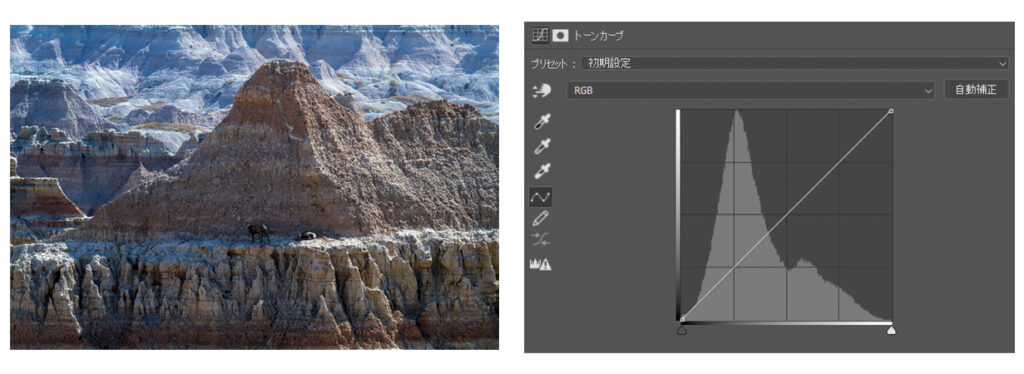
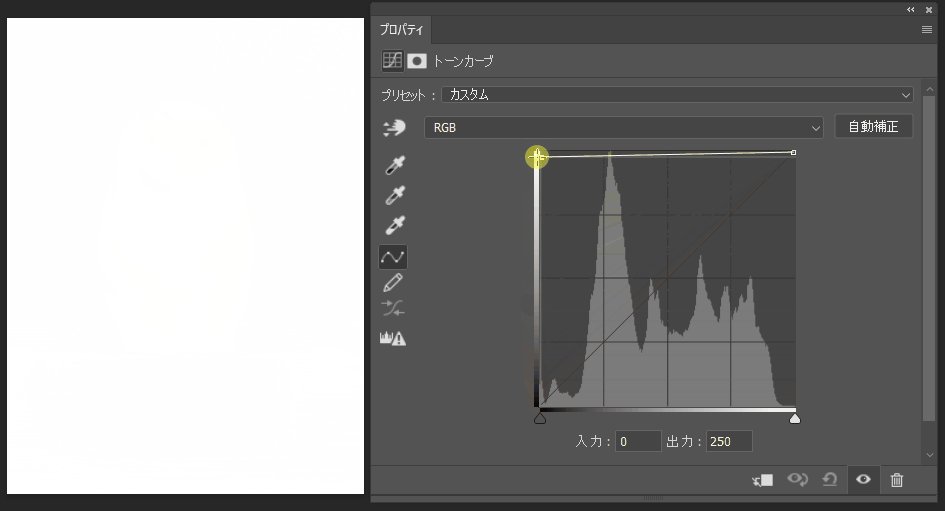
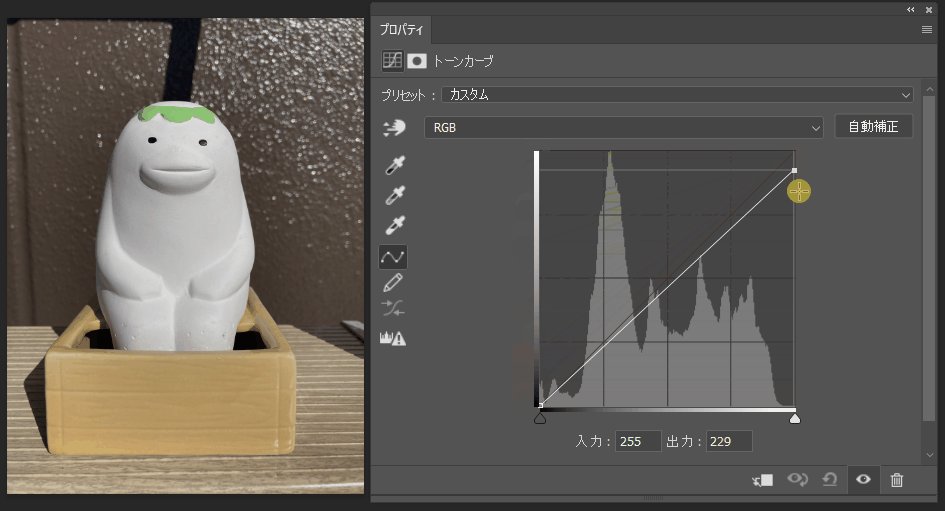
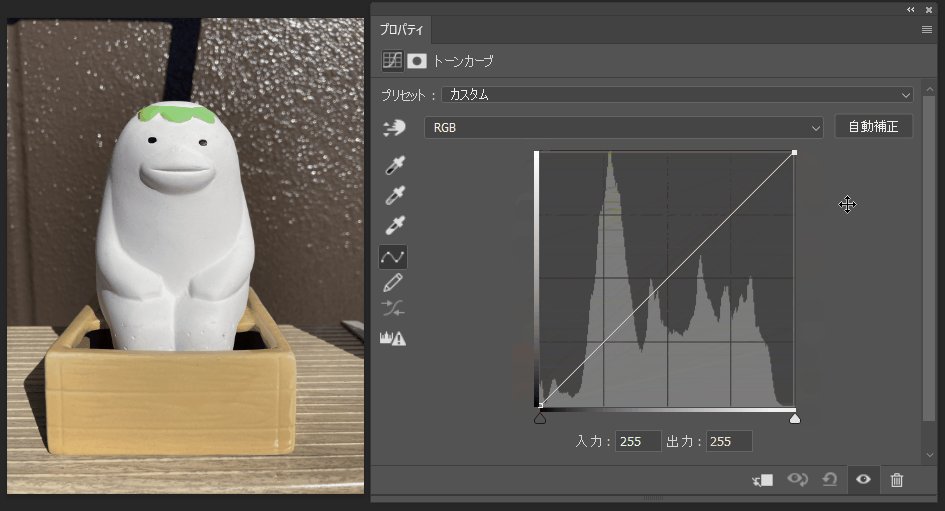
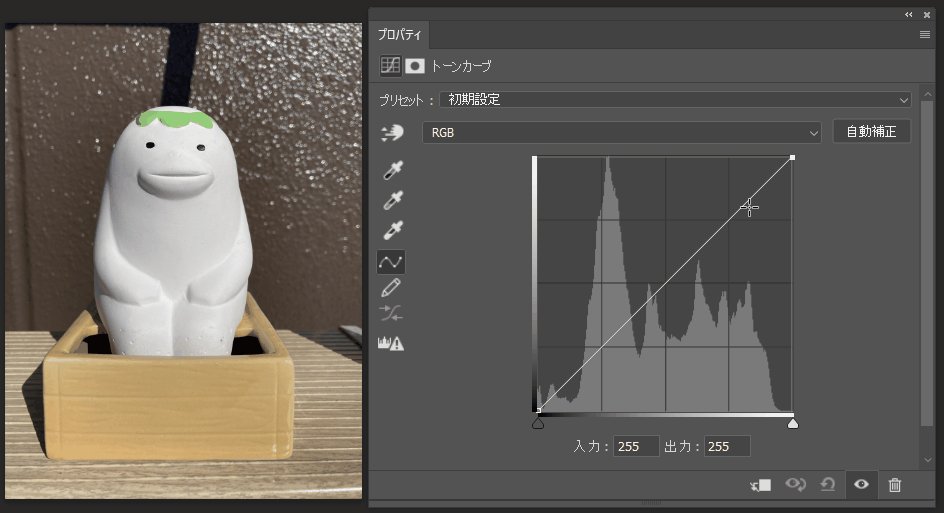
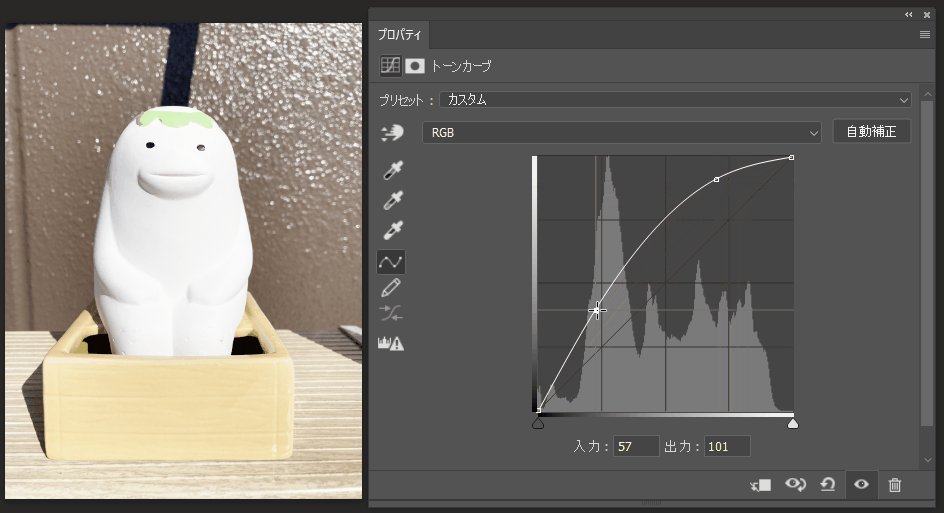
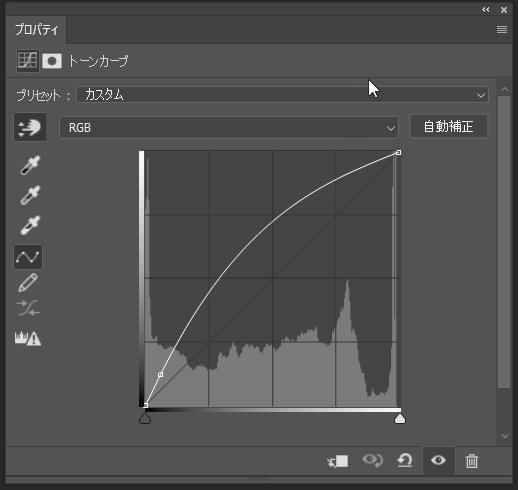
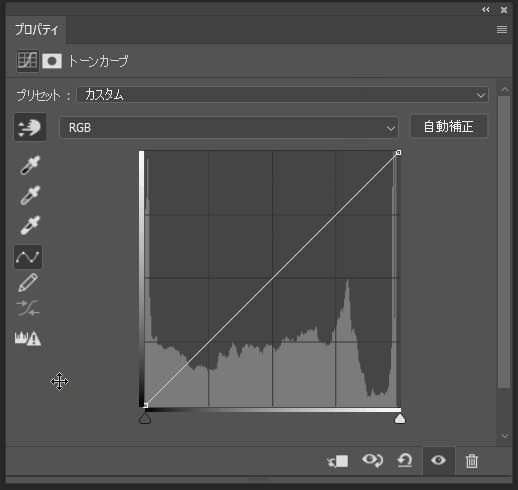
トーンカーブは上の図の赤線部分(左下から右上にかけての1本線が引かれている箇所)となります。この直線部分を基準線として、上に移動すれば明るく、下に移動すれば暗くすることができます。実際に動かしてみると以下のような変化があります。


トーンカーブの主な使い方は調整ポイントを追加しての補正となるので、これについて詳しく見ていきましょう。
明るさの具体的な調整手順
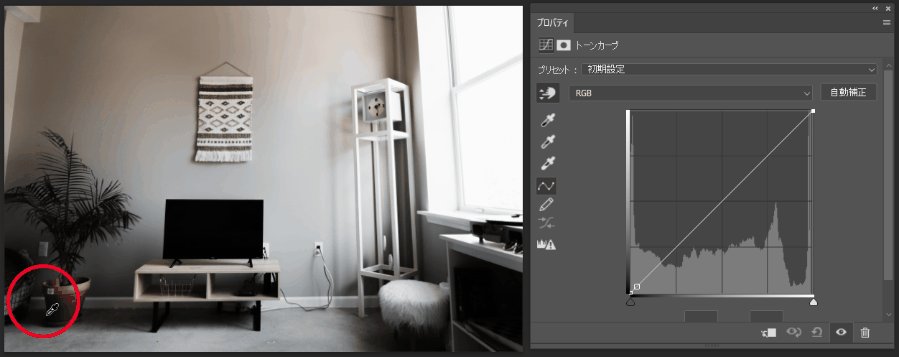
この画像を例にトーンカーブを使用していきましょう。画像の左側が暗いので調整していきます。

レイヤーパネルに「トーンカーブ」を追加する

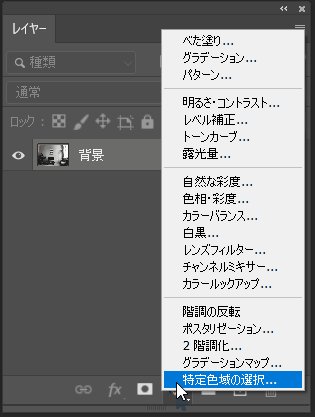
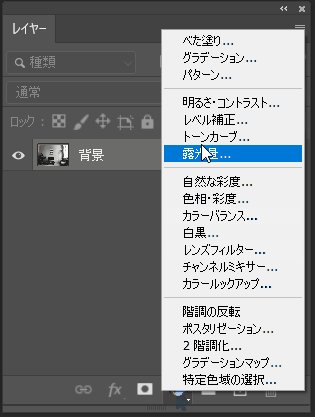
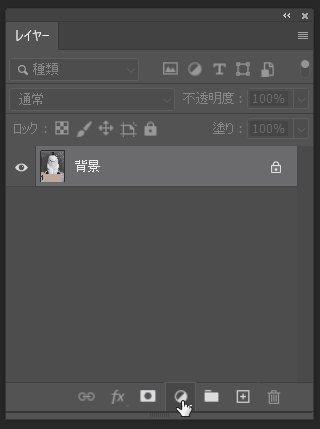
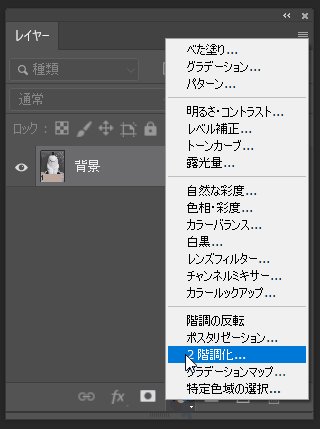
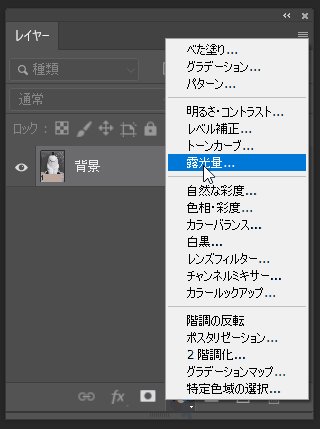
レイヤーパネル内下部の「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、「トーンカーブ」を選択します。
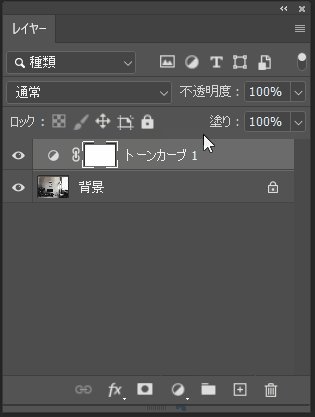
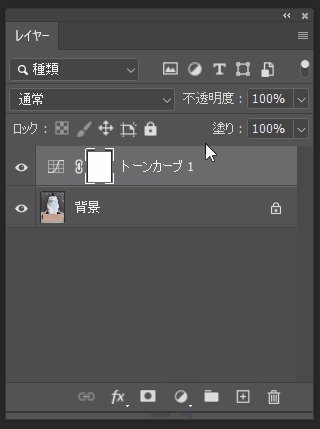
作成したトーンカーブのレイヤーがグレーになって選択されていることを確認してから「プロパティ」のパネルを開きます。
※プロパティが表示されていない場合は「ウインドウ」タブ>プロパティで表示

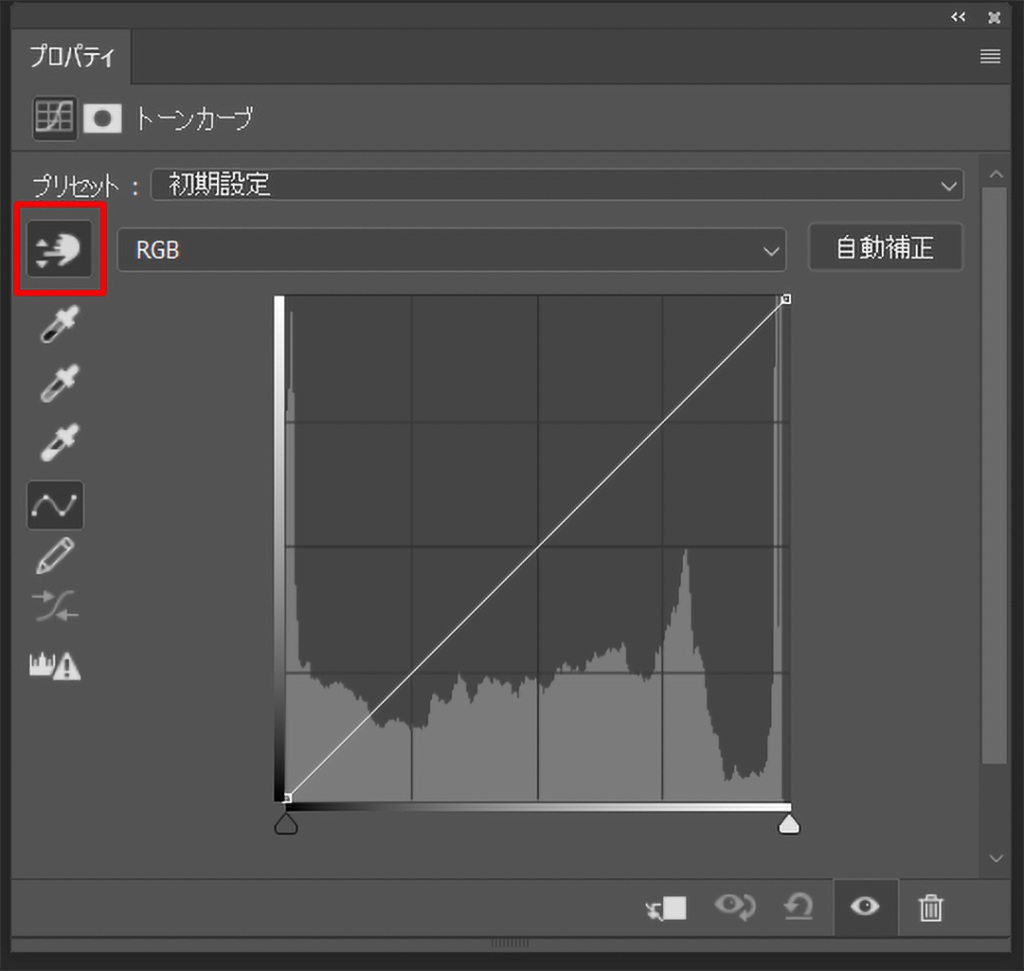
グラフ上部のプルダウンが「RGB」になっていることを確認し、左側の指マーク「トーンカーブを変更するには、画像内をクリックしてドラッグします。」をクリックして選択します。
これで明るさの調整をする準備ができたので、次は画像を見ながら調整していきます。
「トーンカーブ」を操作する

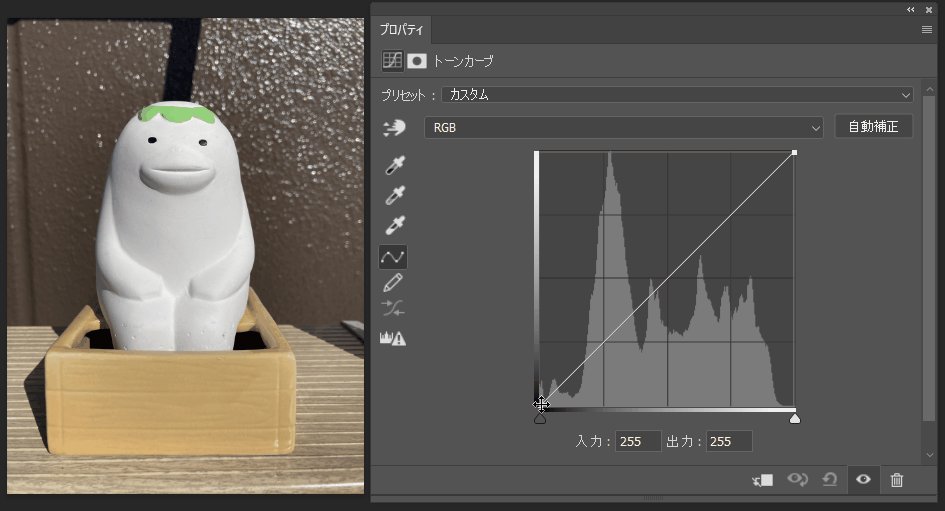
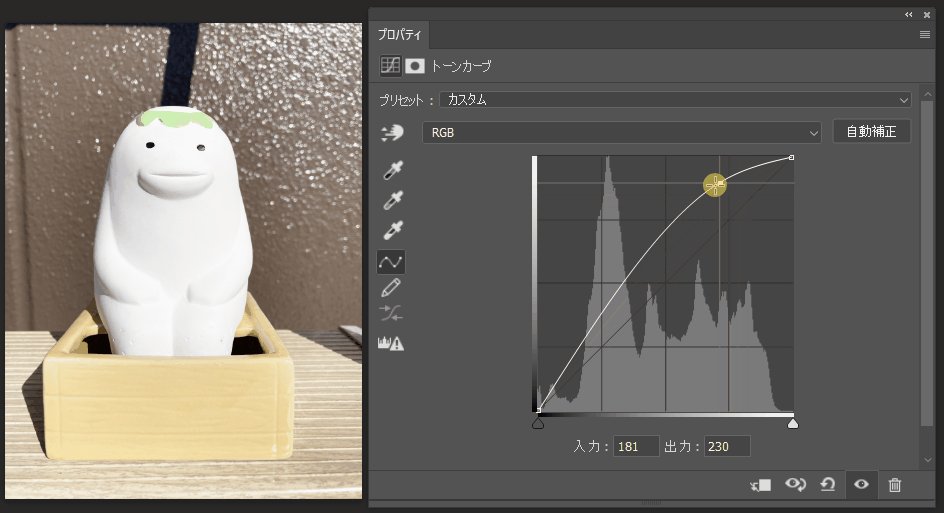
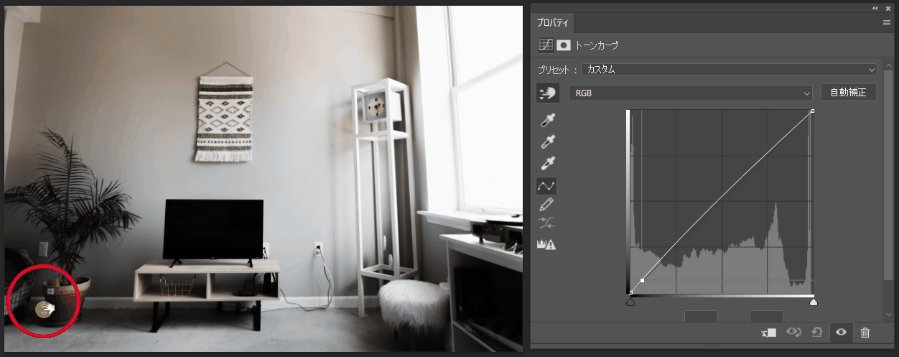
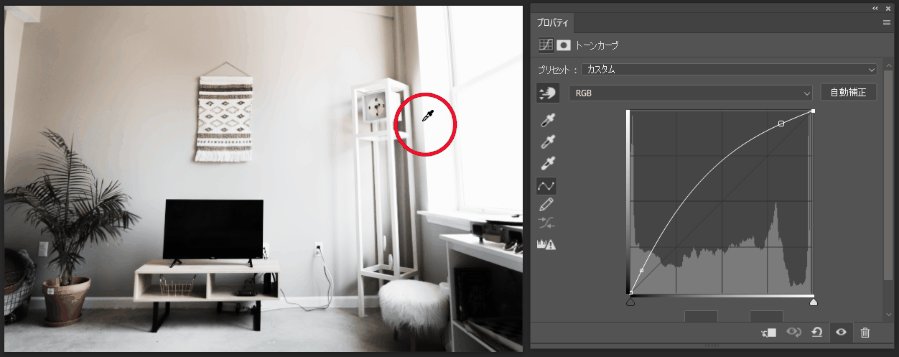
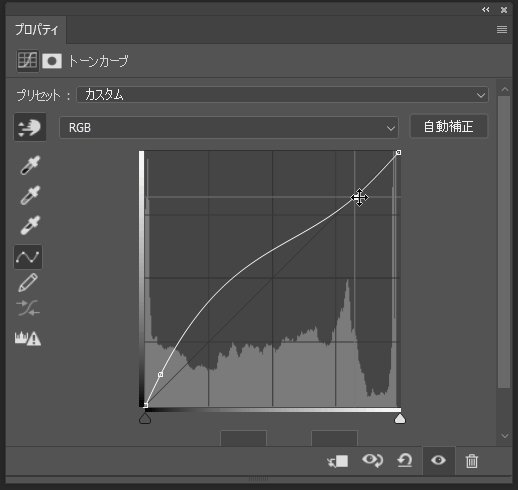
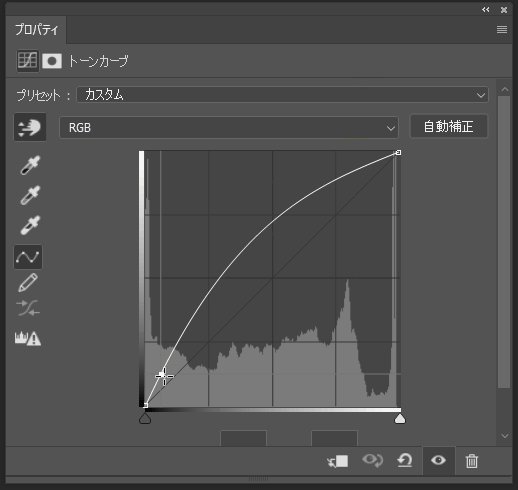
左下の赤丸で囲った部分が暗いので、この辺りを狙い撃ちして明るさを上げていきます。明るくしたい場所を上にドラッグすると、トーンカーブのライン上の位置をPhotoshopが自動で認識して調整ポイントを追加+明度を上げることが出来ます。
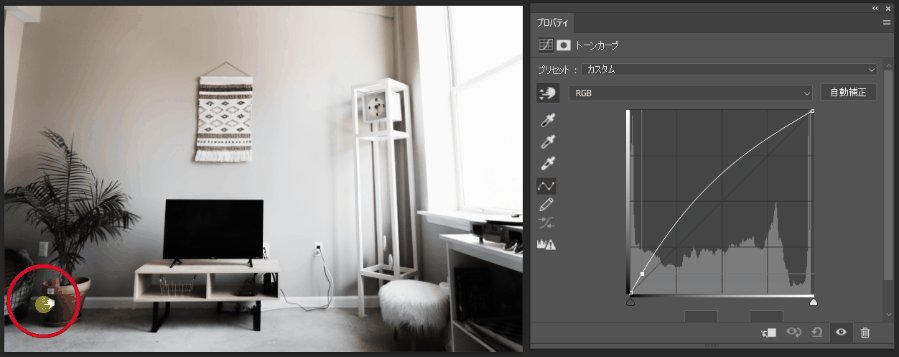
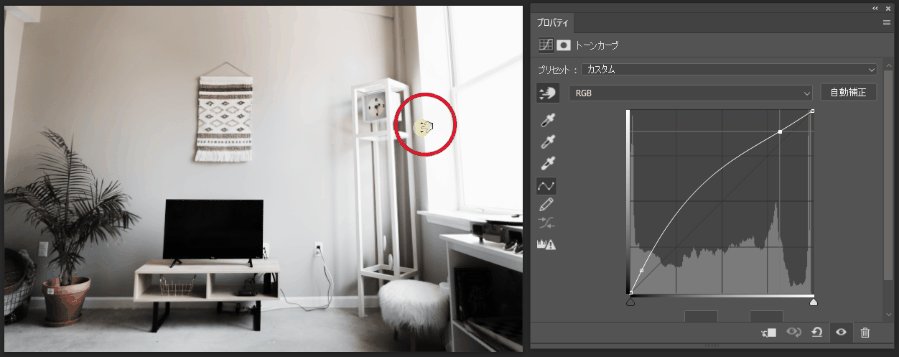
ただ、トーンカーブは全体的に調整されるため暗かった部分に狙いを定めて明るくしても元々明るかった部分もより明るくなります。それによって窓際が明るくなりすぎて柱の境界線が曖昧になってしまいました。

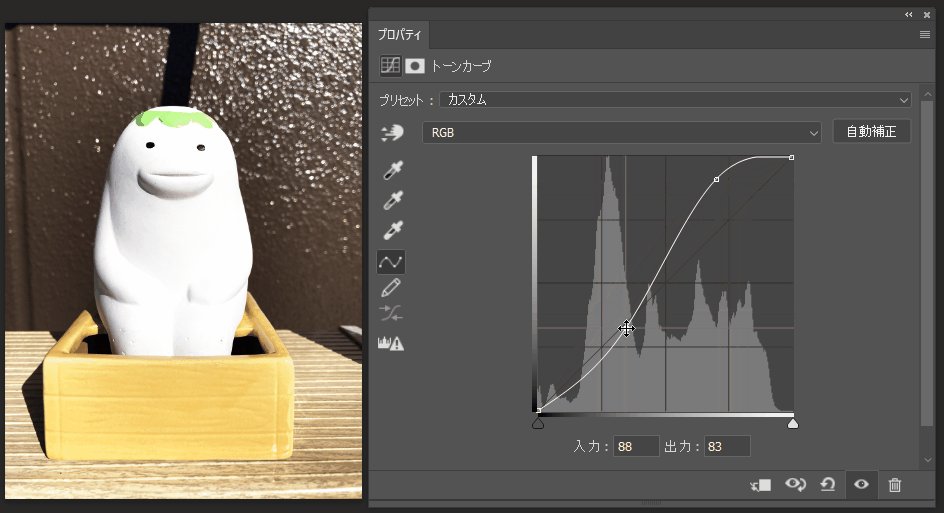
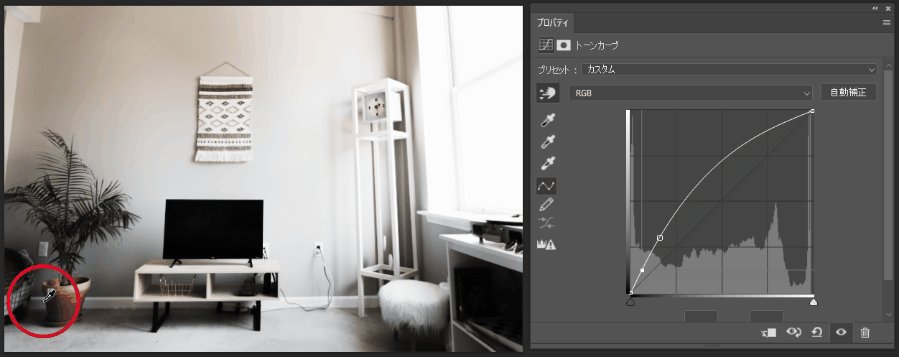
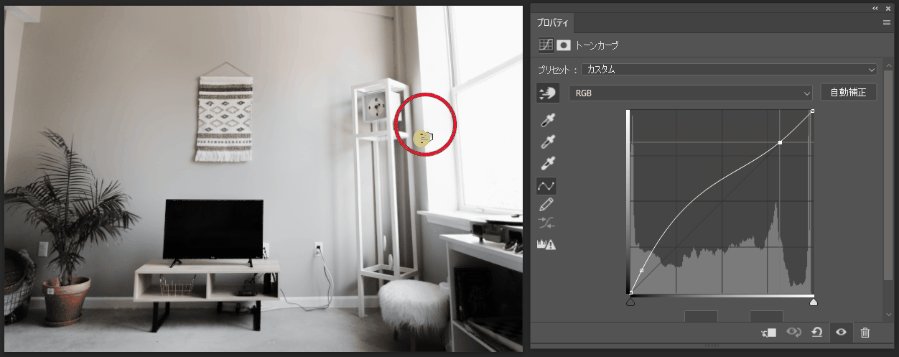
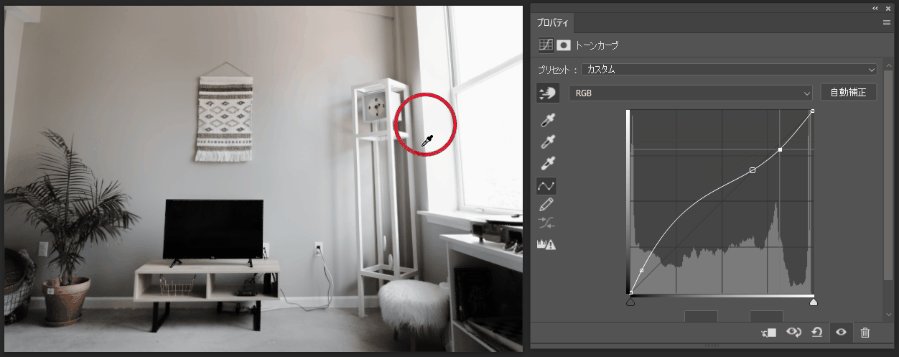
なので次は柱の赤丸部分に狙いを定め、下へドラッグします。すると先ほど追加した暗い部分の調整ポイントの位置は固定されたまま明るい部分を暗くすることが出来ました。
この調整ポイントは最大14箇所まで追加できますが、ポイント数が多すぎると自然な調整をするのが難しく、たくさん追加しなくてもPhotoshopが座標を読み取ってくれる仕組みなので多くても4~6か所くらいまでにしておきましょう。
調整ポイントの削除方法

間違えて追加してしまった調整ポイントは、グラフの枠外へのドラッグで削除できます。
また、編集する前の状態に戻したい場合は右下のアイコンの右から3番目の矢印マークをクリックすると元に戻せます。
トーンカーブによる色かぶりの補正
色かぶりとは
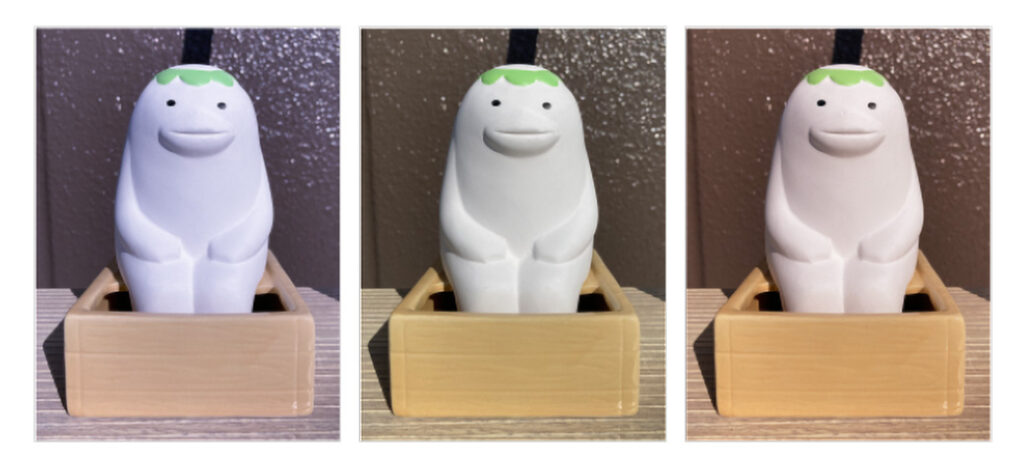
まずはこちらの3枚の写真をご覧ください。全て同じ物を撮影していますが左の写真は青っぽく、右の写真は赤っぽく見えています。これを「青かぶり」「赤かぶり」と言われる色かぶりの状態です。
色かぶりが起きてしまう主な原因は、撮影時の光の影響によるもので室内での蛍光灯の影響だけでなく曇天時の撮影時など、さまざまな状況で起こります。商品の画像制作では商品の色味を正しく伝える事は重要なので、色被りの補正は覚えておきたい操作です。

色かぶりの確認方法
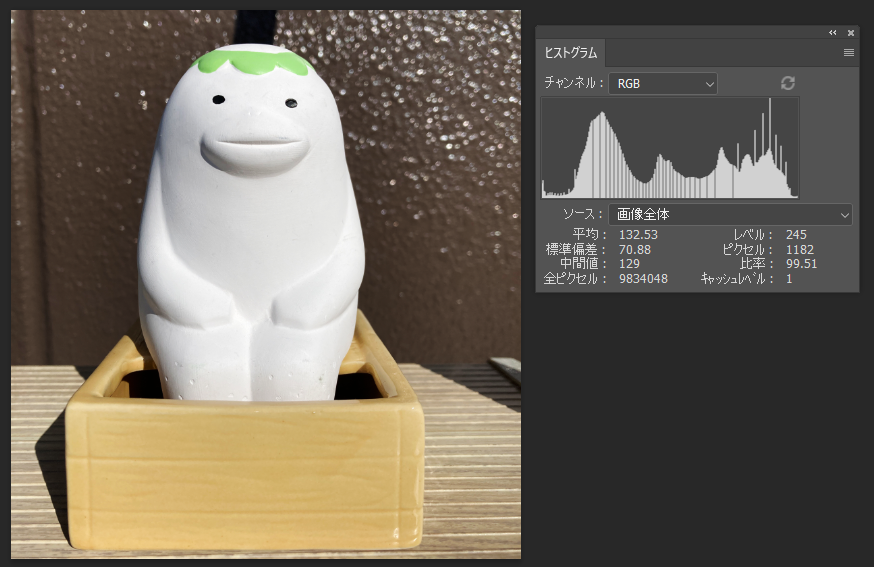
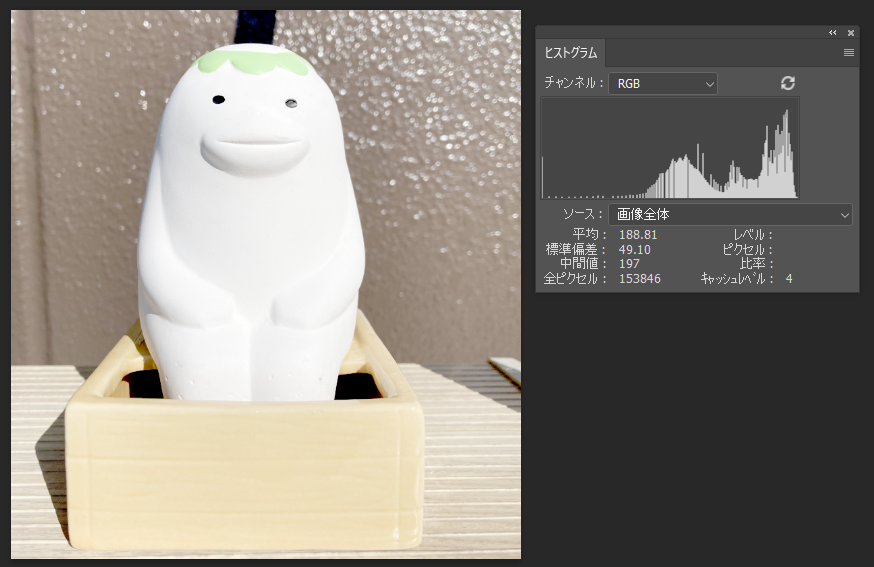
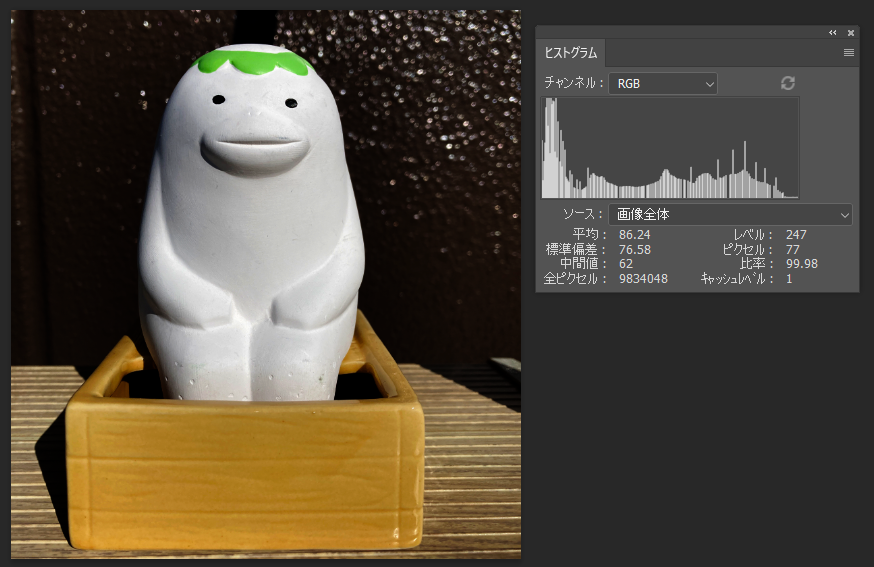
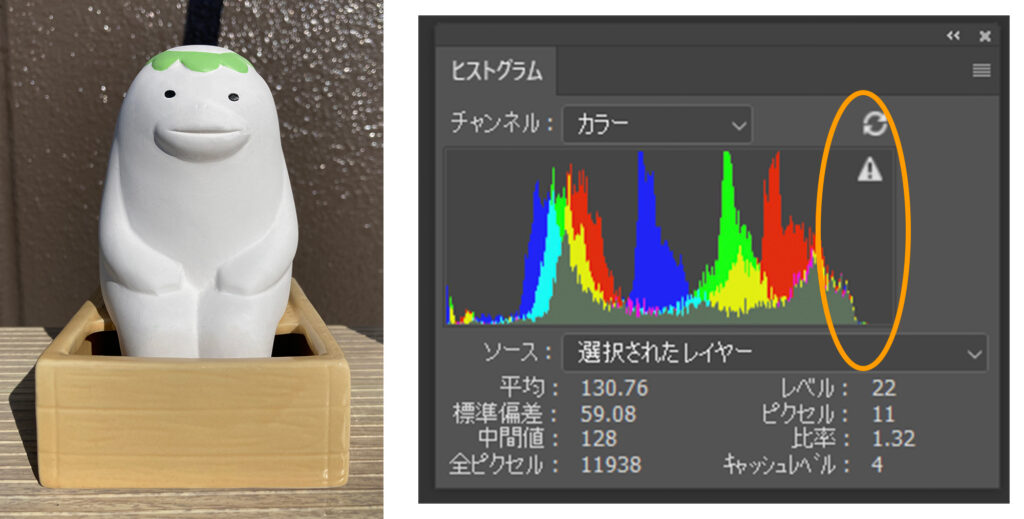
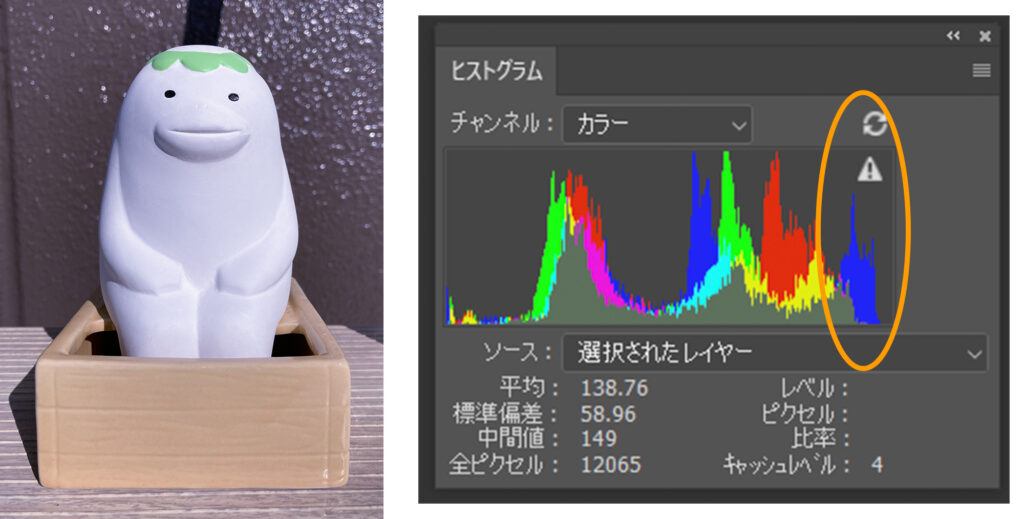
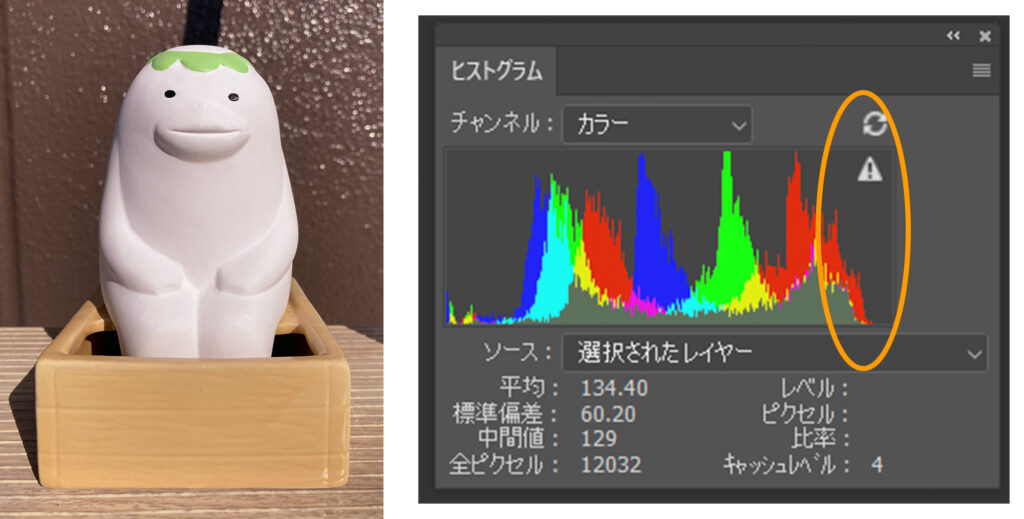
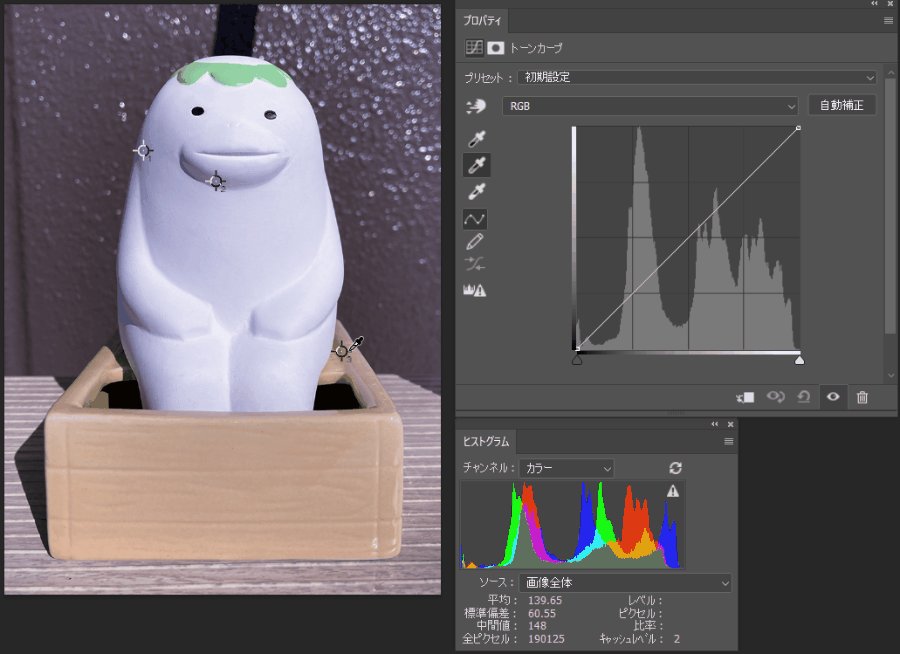
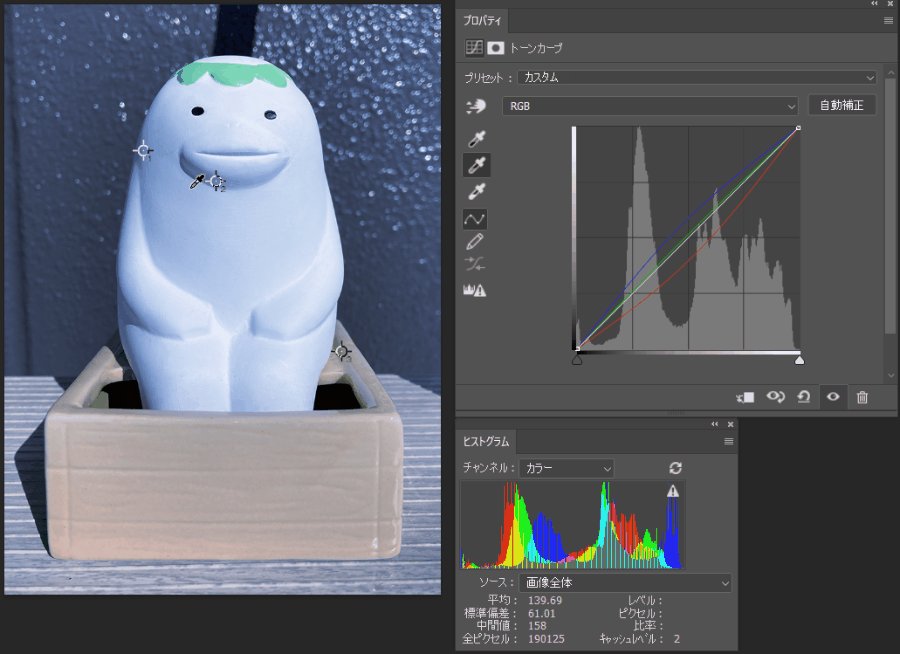
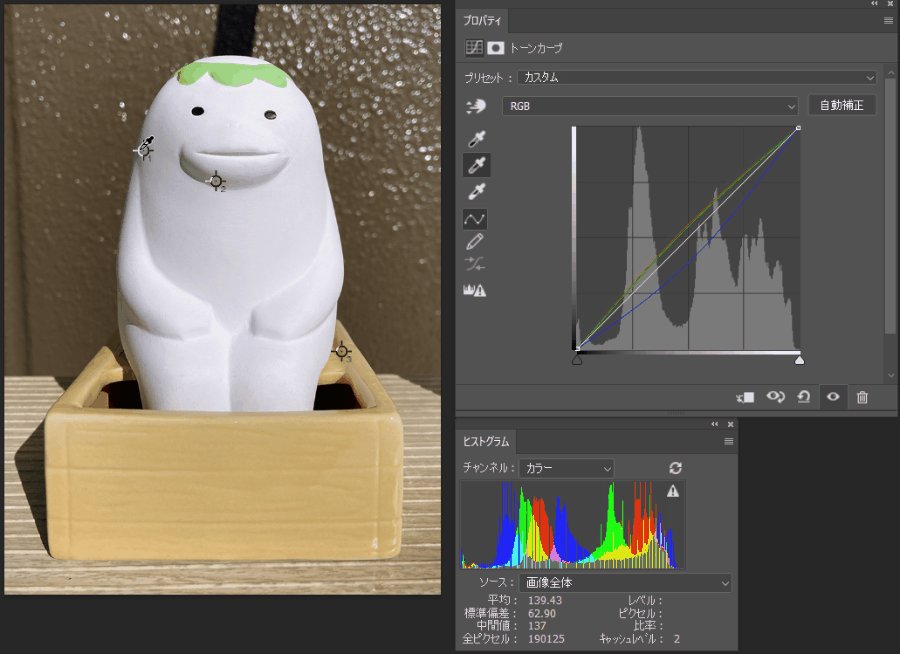
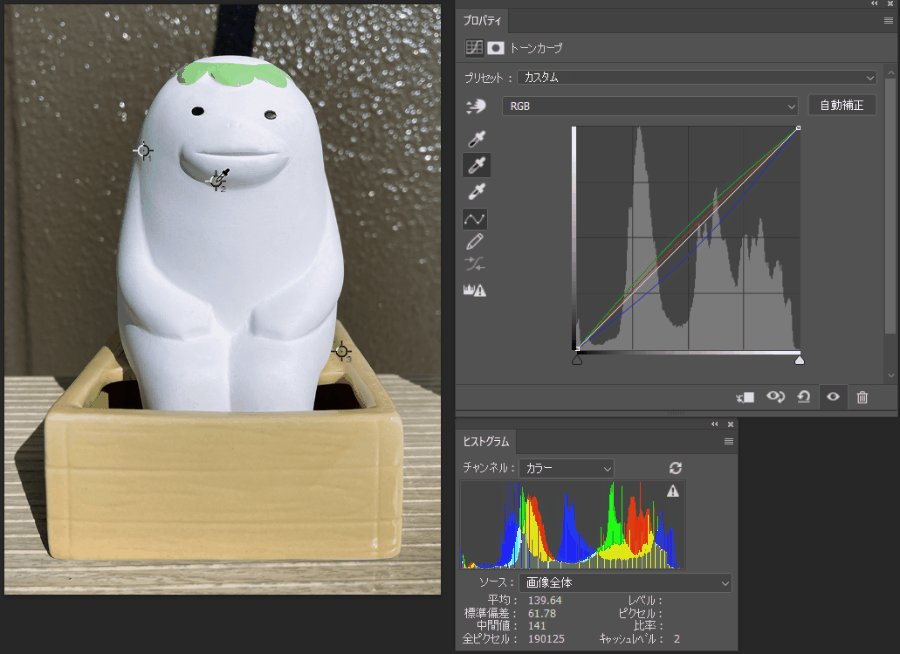
ヒストグラムを見て明るさの確認ができましたが、色被りについてもヒストグラムで確認できます。色被りをしている画像はヒストグラムのハイライト部分(右側)に偏りが現れます。「ウインドウ」タブから「ヒストグラム」でヒストグラムを表示させて、チャンネルは「カラー」を選択し、それぞれの違いを見ていきましょう。

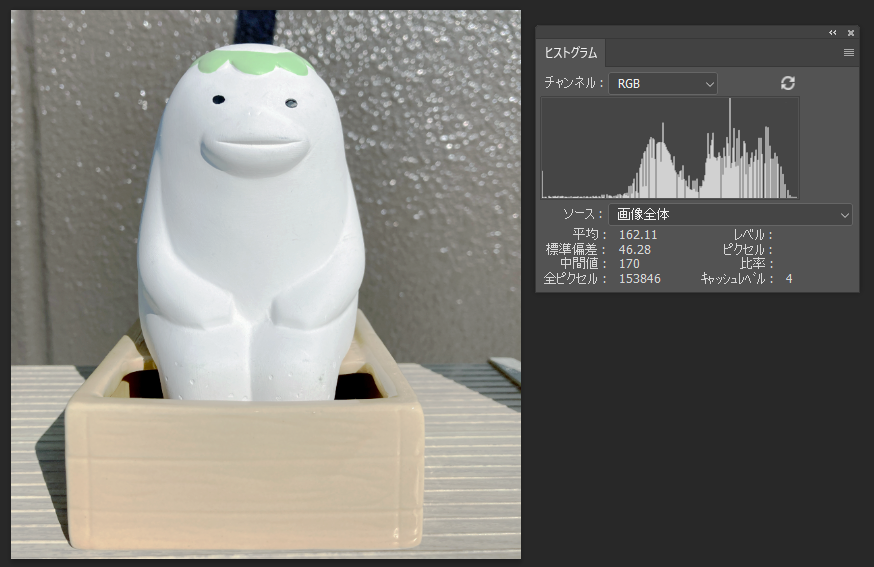
まずは色被りをしていない画像から確認します。この画像は色味に偏りがないため、色被りをしていないことが分かります。


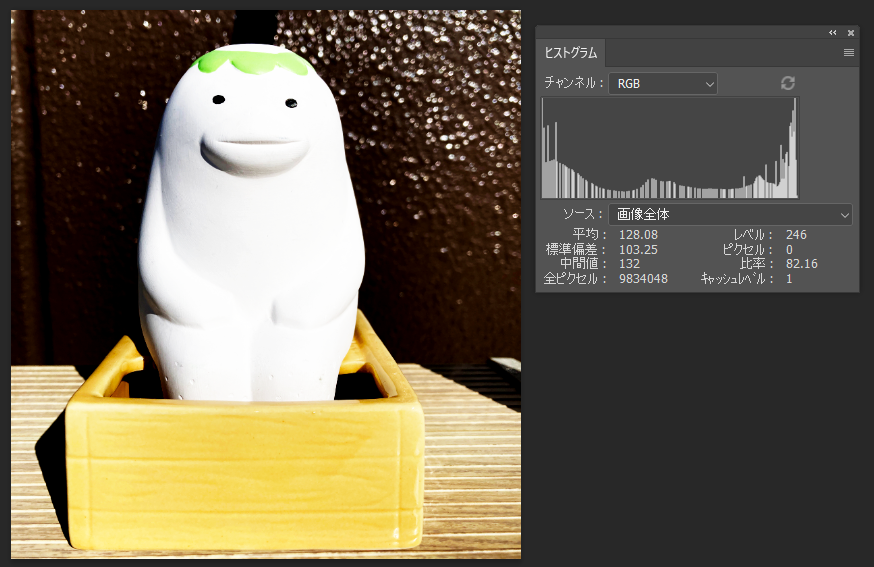
以上2枚の画像は、明るい部分の色味が青や赤が強くなっているため色かぶりをしていることが分かります。このようなヒストグラムの場合は実際の色味と異なっているケースが多いので、調整をしていきましょう。
色かぶりの補正手順
レイヤーパネルに「トーンカーブ」を追加する

それでは今回は青かぶりをしている画像の補正をしていきます。レイヤーパネル内下部の「塗りつぶしまたは調整レイヤーを新規作成」をクリックし、「トーンカーブ」を選択します。
トーンカーブを作成する手順は『トーンカーブを使った明るさの調整』と同じです。

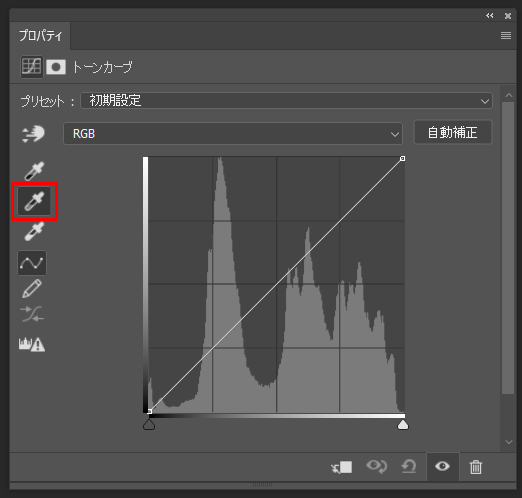
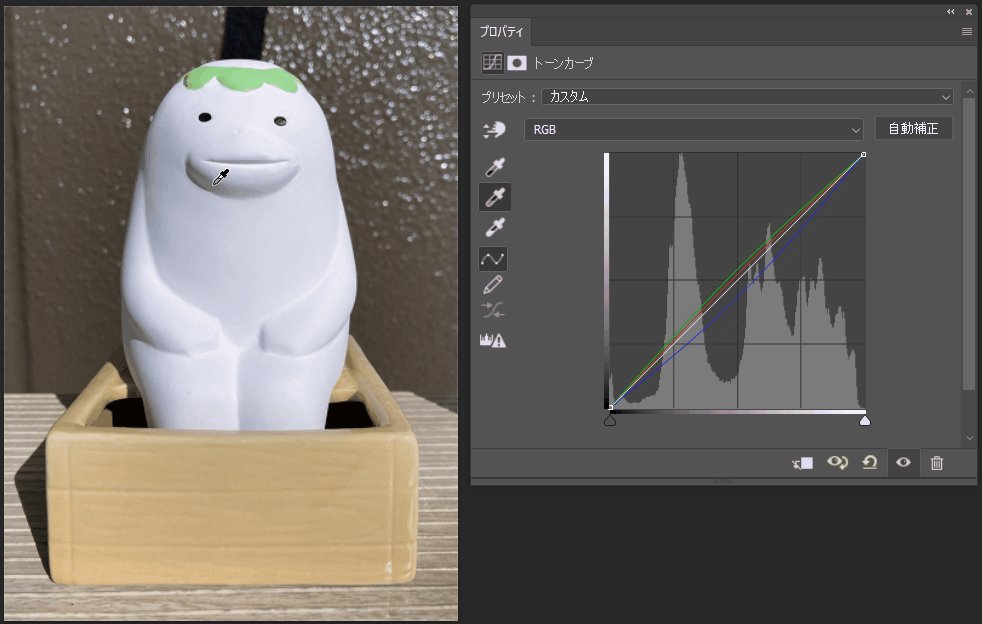
「プロパティ」のパネルを開き、グラフ上部のプルダウンが「RGB」になっていることを確認します。
そして左側のスポイトマークの真ん中にある「画像内でサンプルしてグレー点を設定」をクリックして選択します。
これで色味の調整をする準備ができたので、次は画像を見ながら調整していきます。
「トーンカーブ」を操作する

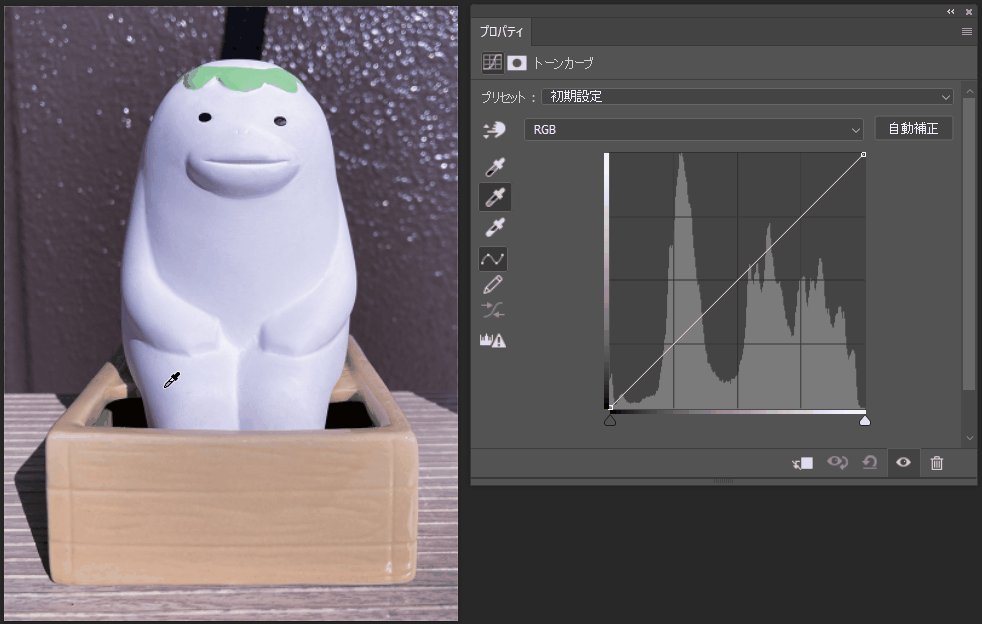
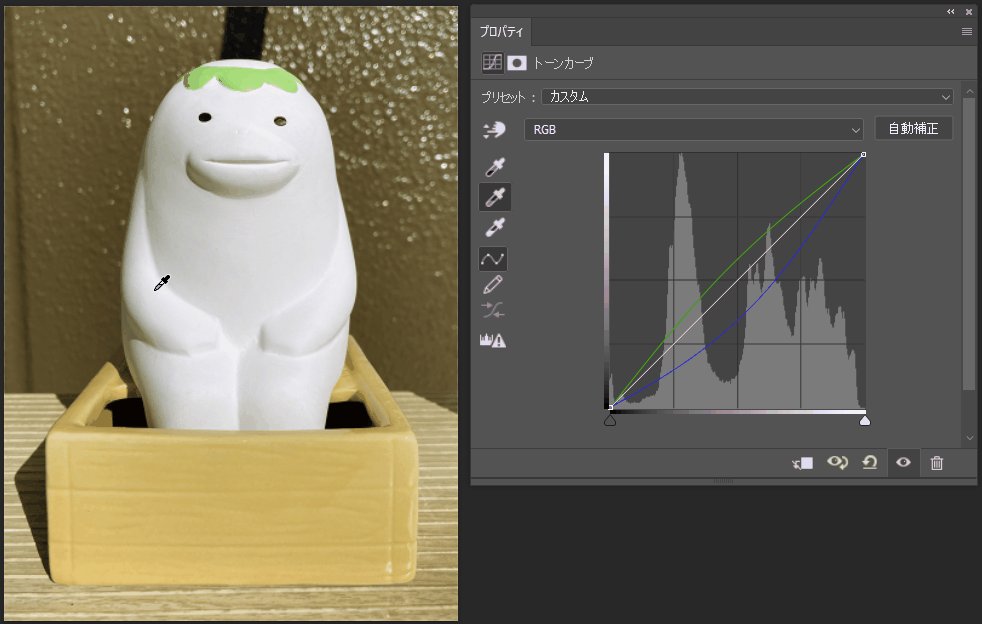
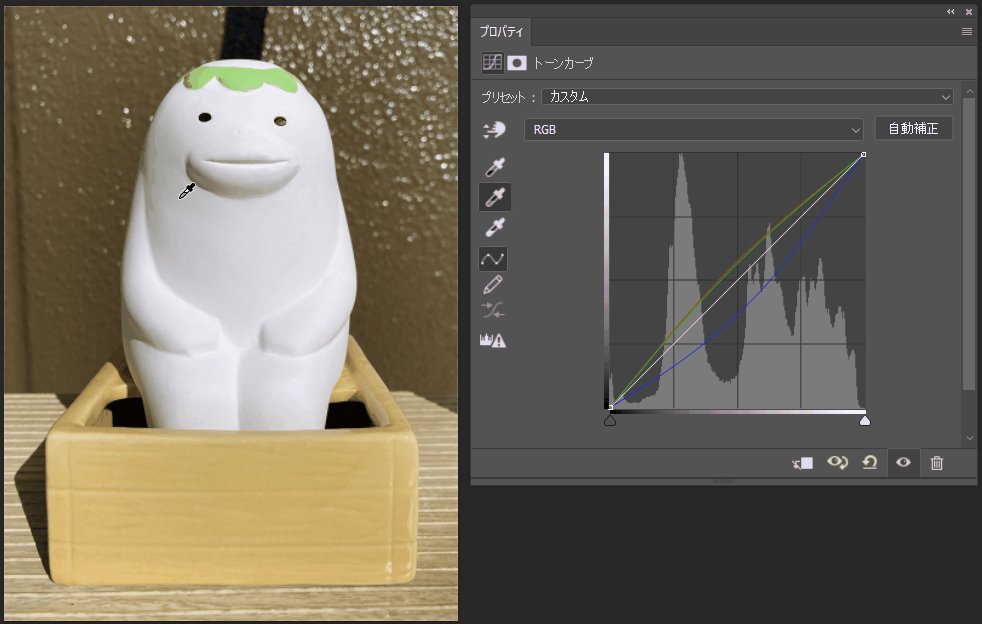
画像の中にある灰色の部分をクリックすると、その部分に合わせて全体の色味が自動で調整されます。この調整をすると、それまでに行った調整は取り消されてしまうので調整作業の最初に使用することがおすすめです。
グレー部分の確認方法

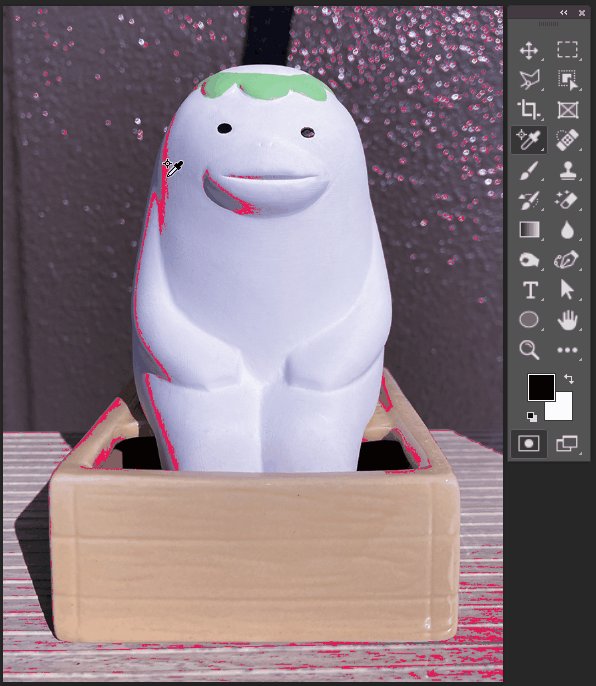
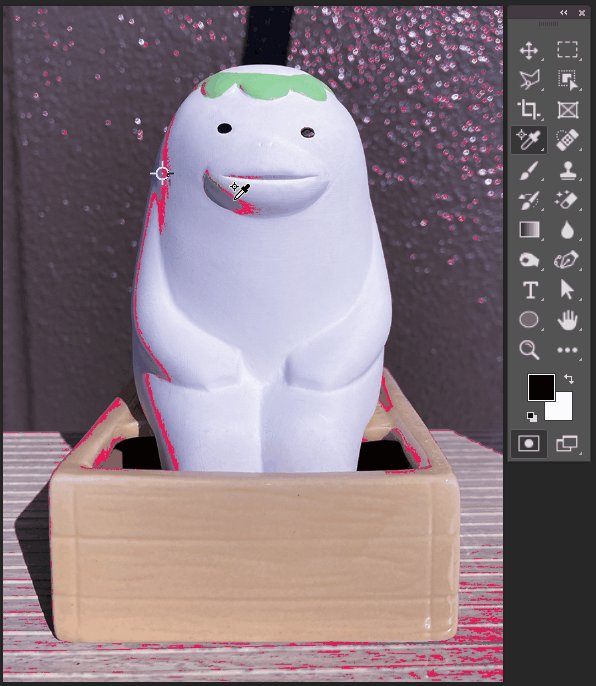
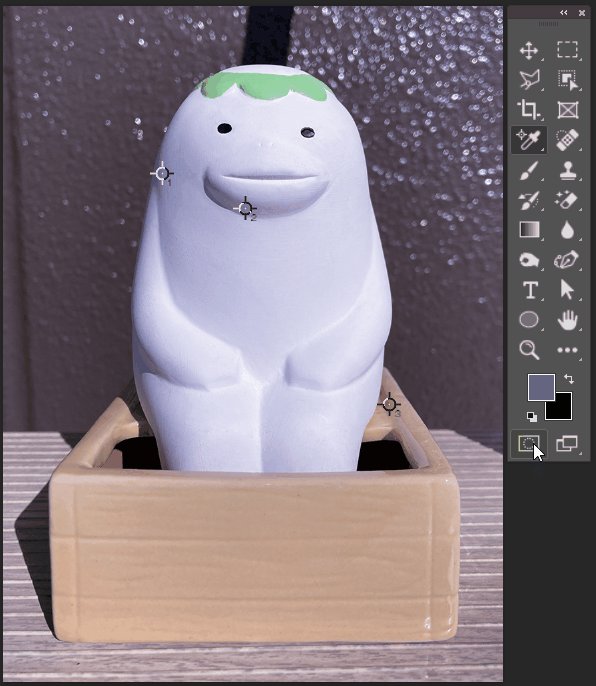
上の画像は、Photoshopの機能を使って灰色部分(中間色部分)にポインタをつけ、色被りを補正している様子です。目視だけでは中間色部分を探すことが難しいですが、あらかじめポイントを絞ることでスムーズな色調補正が出来ます。

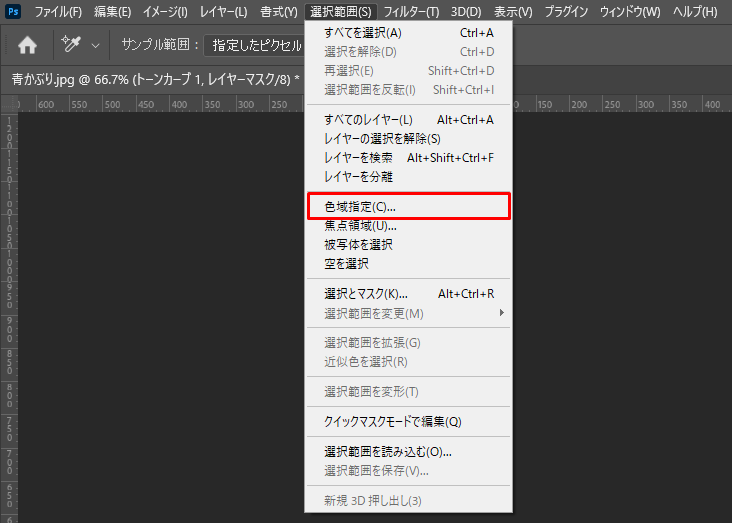
「選択範囲」タブの中間の方にある「色域指定」を選択します。

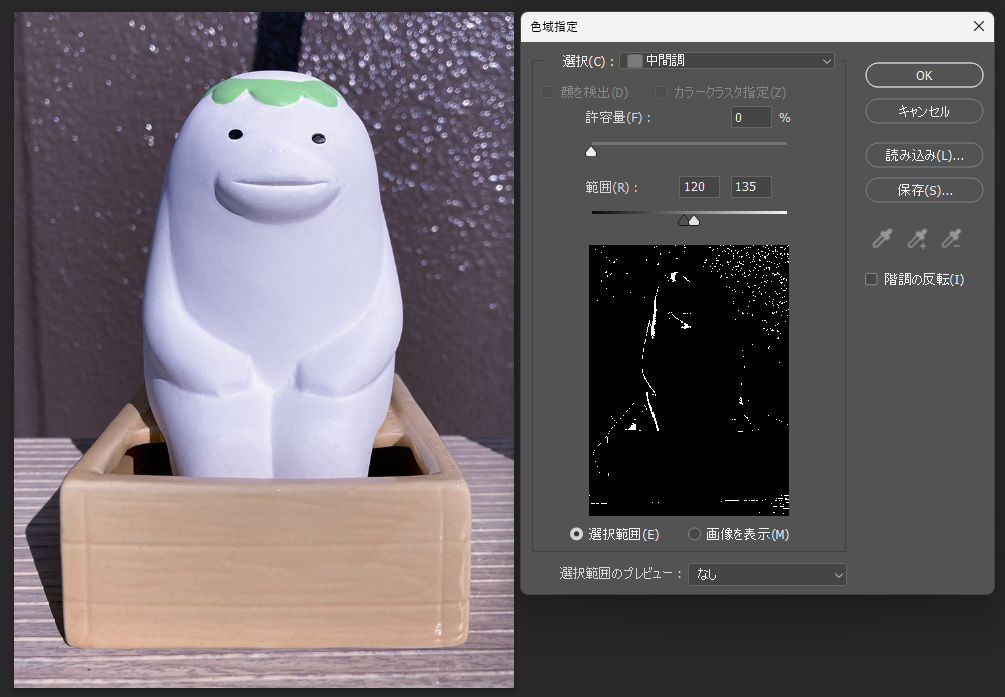
画像のように「選択:中間調」「許容量:0%」「範囲:120 / 135」と設定し、プレビューは「選択範囲」にチェックを入れておきます。この状態で白い部分が出てこない場合は許容量の数値を上げてみてください。逆に白い部分が多すぎる場合は範囲を「125/130」などに狭めると、より灰色に近い部分のみが表示できます。
設定ができたら「OK」をクリックします。

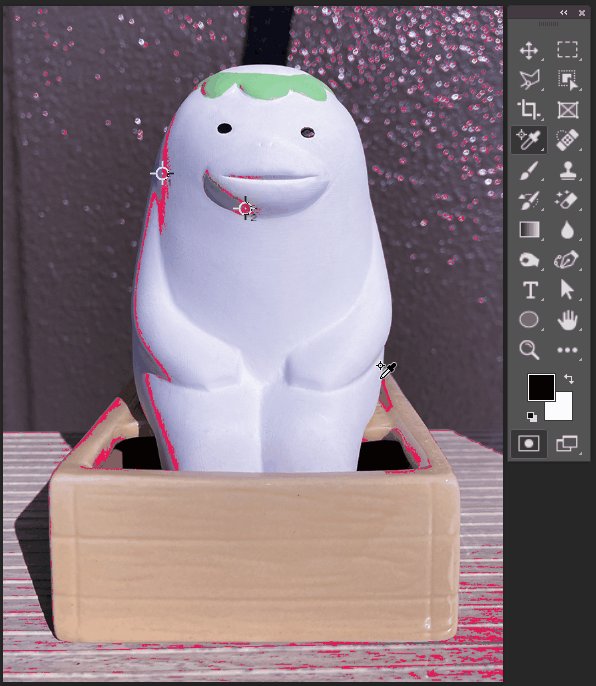
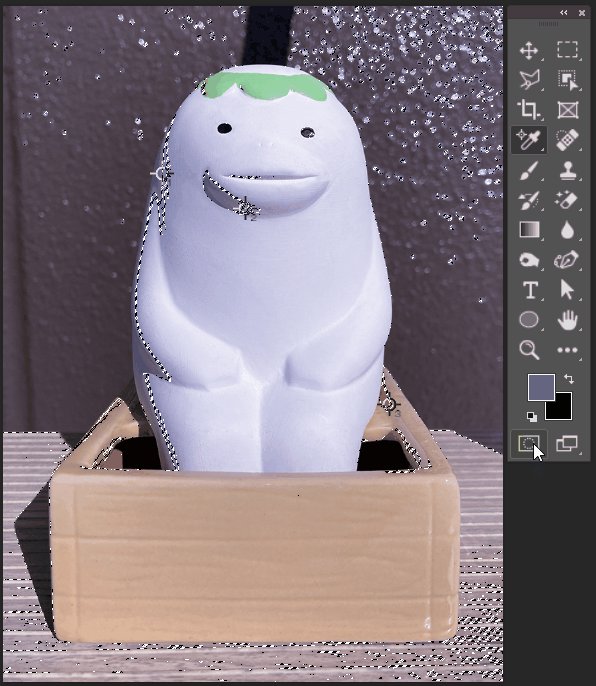
すると中間色部分が選択された状態となりますが、点線では分かりにくいので選択範囲に色付けをしましょう。
ツールバーの中の「クイックマスクモードで編集」をダブルクリックします。

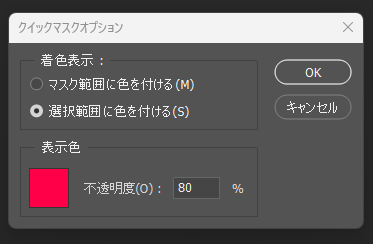
するとこのようなウィンドウが出てきます。着色表示は「選択範囲に色を付ける」を選択し、表示色の不透明度は分かりやすいように80%以上に設定しましょう。
色の部分(画像では赤色の部分)をダブルクリックすると色の変更も可能です。画像に合わせて見やすい色に設定しましょう。

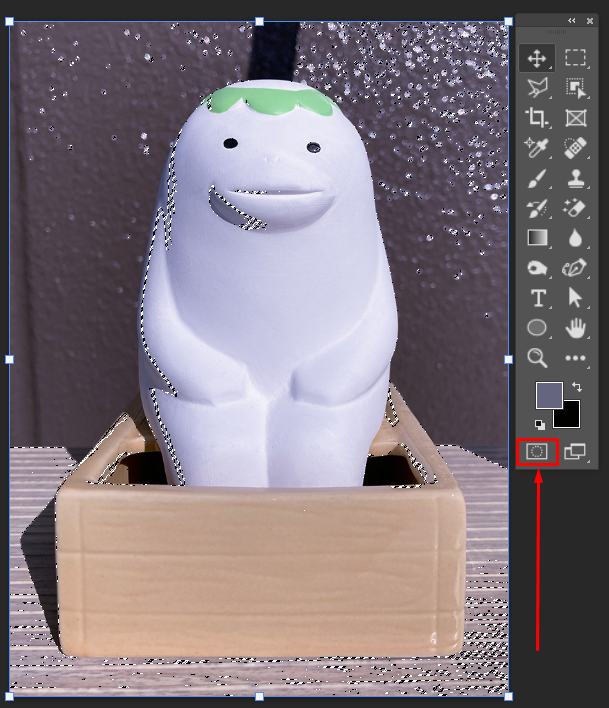
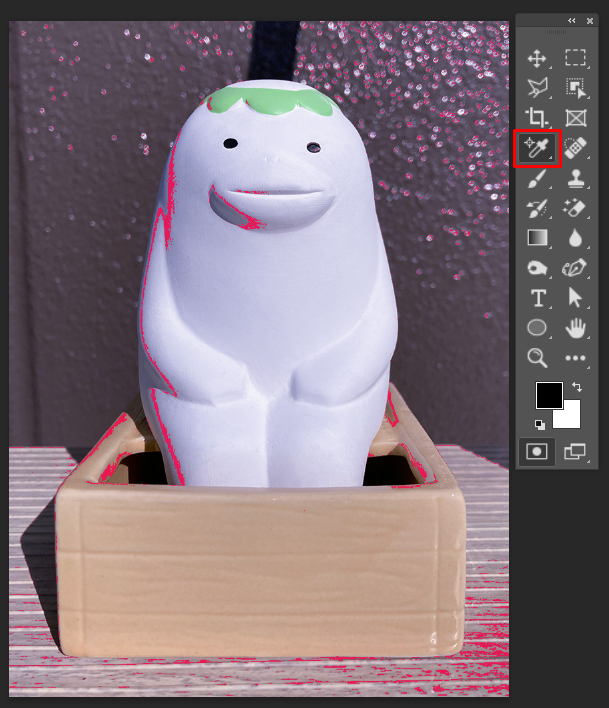
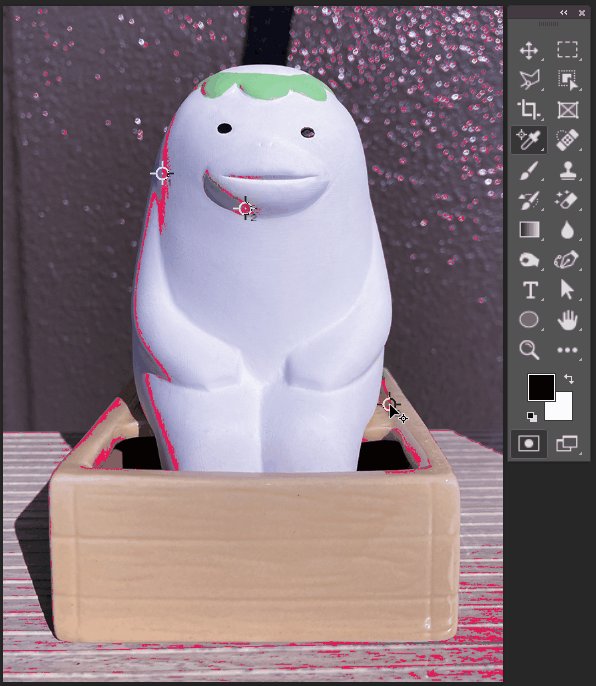
「OK」をクリックすると、中間色の範囲が赤く表示されました。この範囲をマークしておきたいのでツールバーから「カラーサンプラーツール」を使用します。

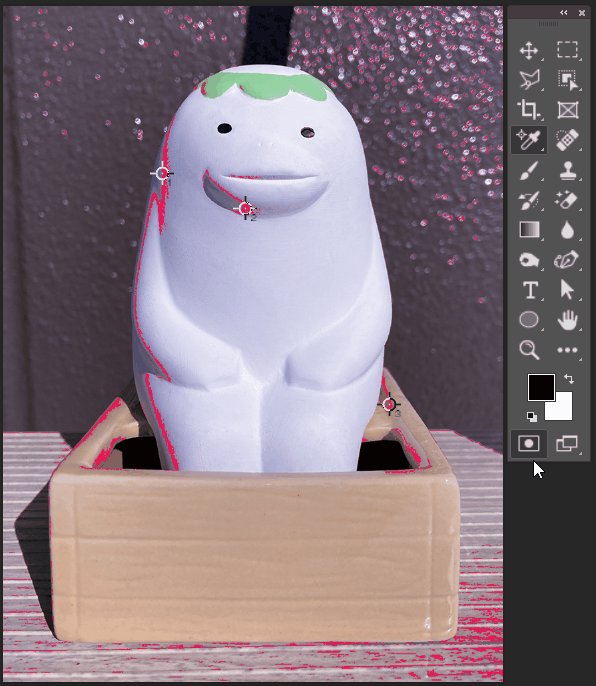
色付けされた箇所をクリックで選択していきます。1ヵ所でもOKですが、それぞれの色味が異なる場合もあるので複数個所選択しておきます。

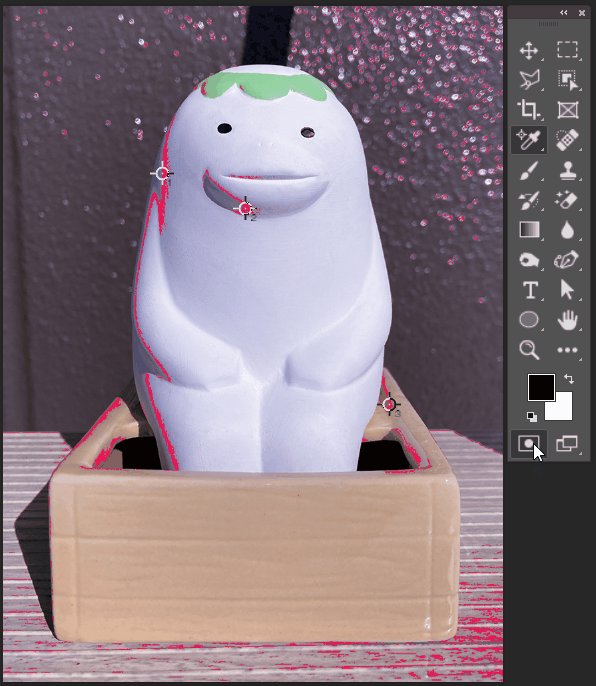
選択ができたらクイックマスクモードと選択範囲を解除します。「画像描画モードで編集」をクリックし、ctrl(⌘)キー+dで選択範囲を解除します。
ここまで出来たら『「トーンカーブ」を操作する』で紹介した内容で、カラーサンプラーツールでチェックした部分を選択すればOKです。
ポインタが必要なくなったら「カラーサンプラーツール」のオプションバーで表示される「すべてを消去」で削除できます。
まとめ
今回はヒストグラムとトーンカーブについて解説しました。
トーンカーブは奥が深いツールのため難しく感じてしまうツールですが、今回紹介した操作を覚えておけば商品画像やバナー制作では有効に活用していただけるかと思います。
たくさん使って、少しずつ慣れていきましょう!