「Photoshopのマスク機能って便利そうだけど、レイヤーマスクとクリッピングマスクって何が違うの?」 そんな疑問を持っているあなたに向けて、今回はこの2つのマスクの基本と使い方を解説します。
どちらも元のデータを残したままの非破壊編集ができる便利な機能で、画像の合成やデザイン作業をスムーズに進めるためには欠かせません。 「どっちを使えばいいの?」がパッと分かるように、特徴や使いどころも合わせて紹介するので、ぜひ最後までチェックしてください!
レイヤーマスクとは
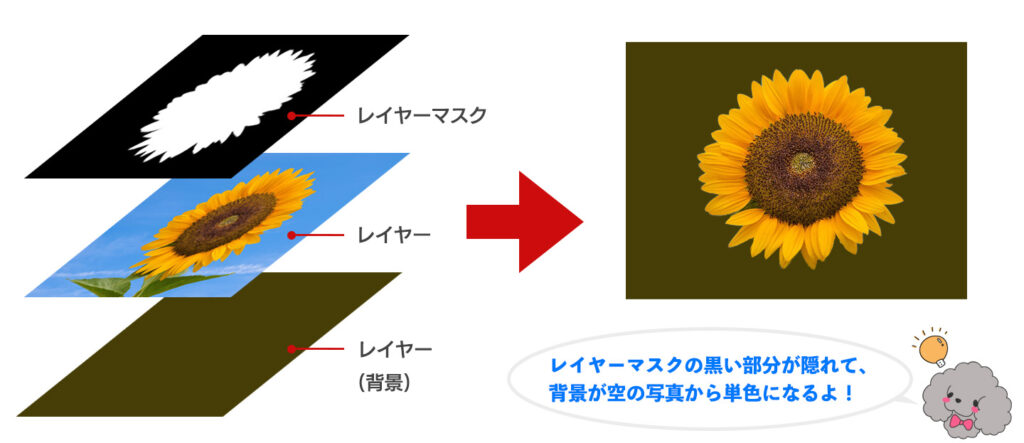
レイヤーマスクとは名前の通り「レイヤー」に「マスク」をしてレイヤーの一部を隠すものです。マスクをするだけなので、元のレイヤーのデータを保ったまま一部を消すことができます。
マスクのカラーは白黒で統一されており見せたい部分は白、隠したい部分は黒で表示されます。

レイヤーマスクの基本
【パターン1】ブラシで隠したい部分を描画

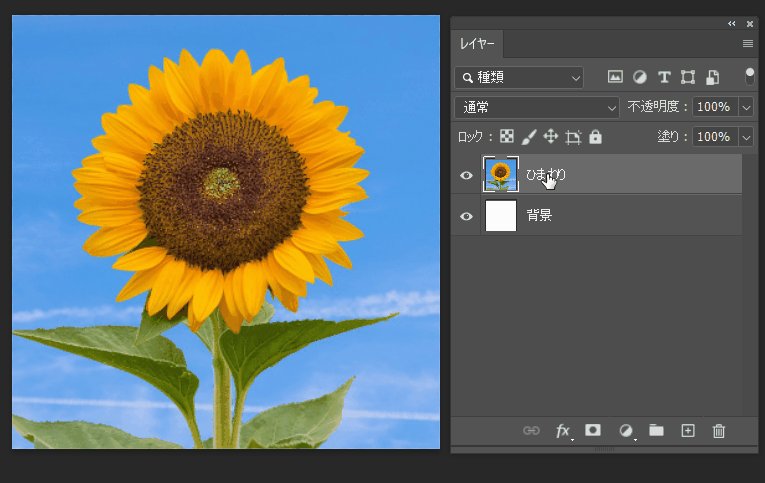
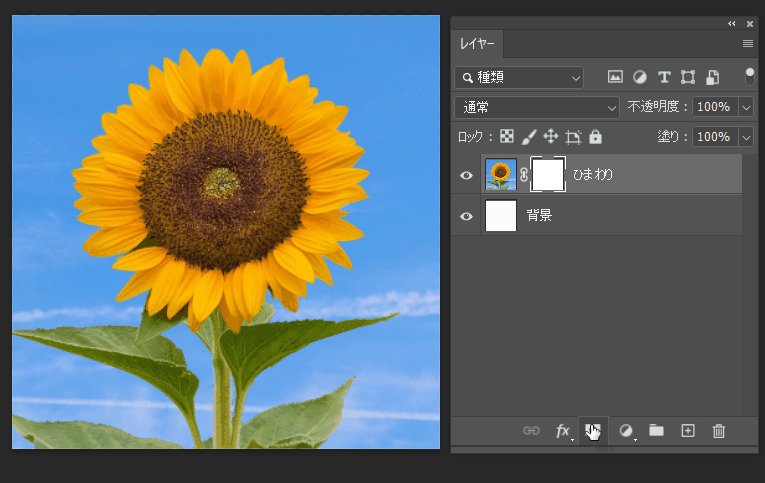
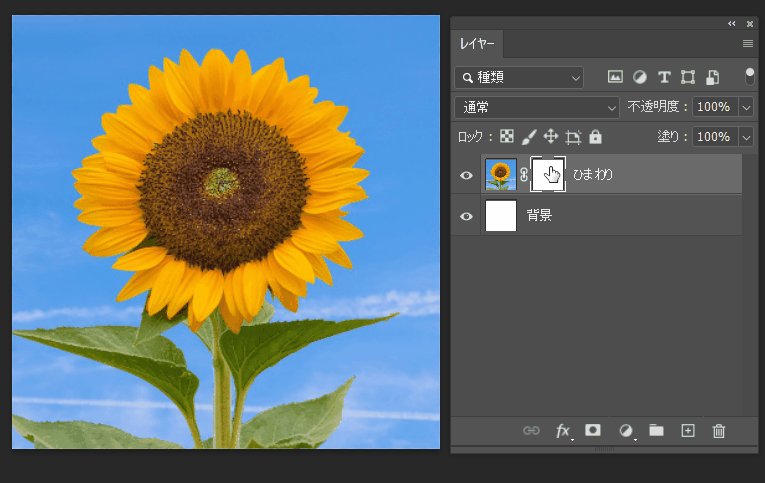
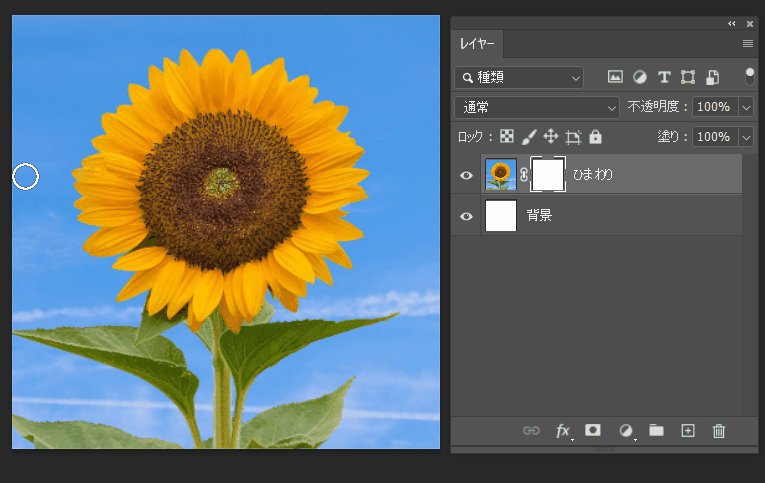
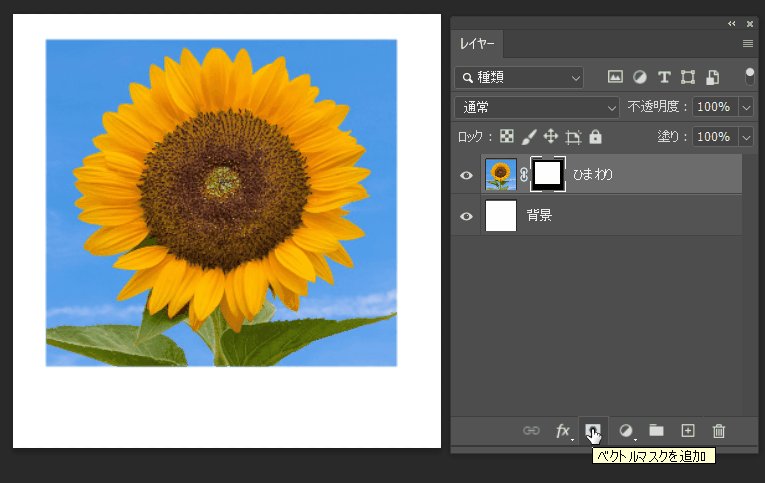
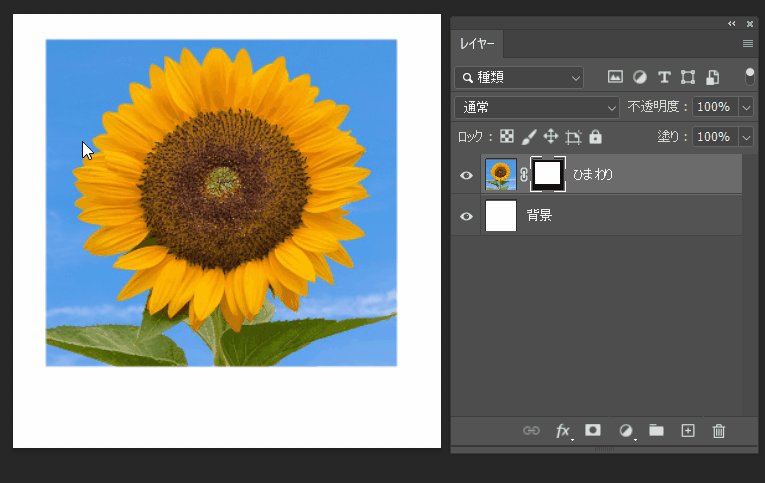
レイヤーマスクをかけたいレイヤーを選択した状態で「レイヤーマスクを作成」アイコンをクリックすると、同じ層に真っ白なイメージが表示されます。

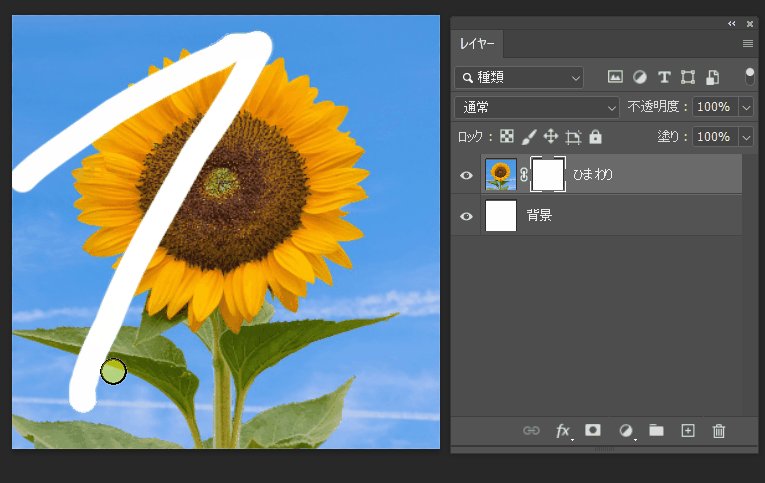
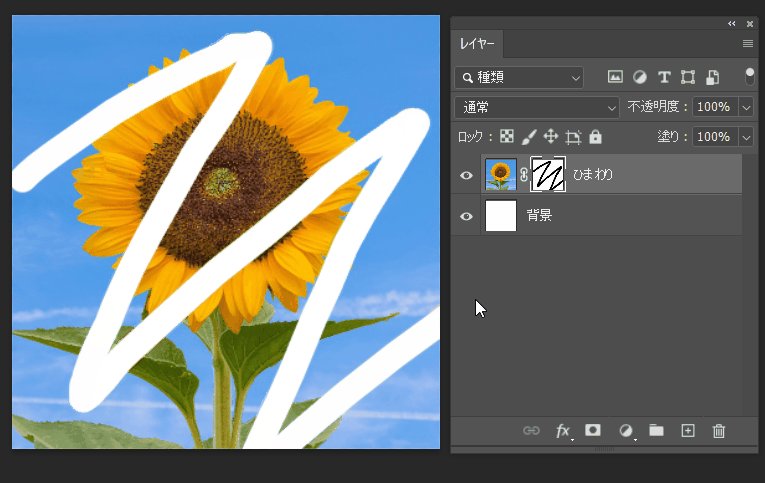
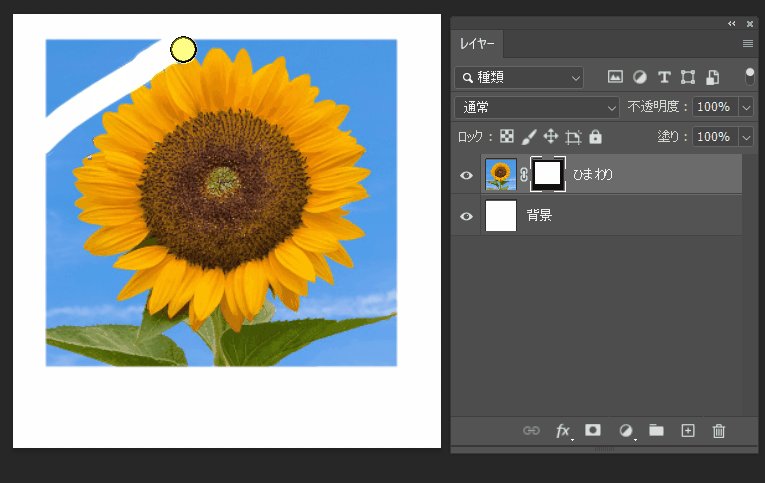
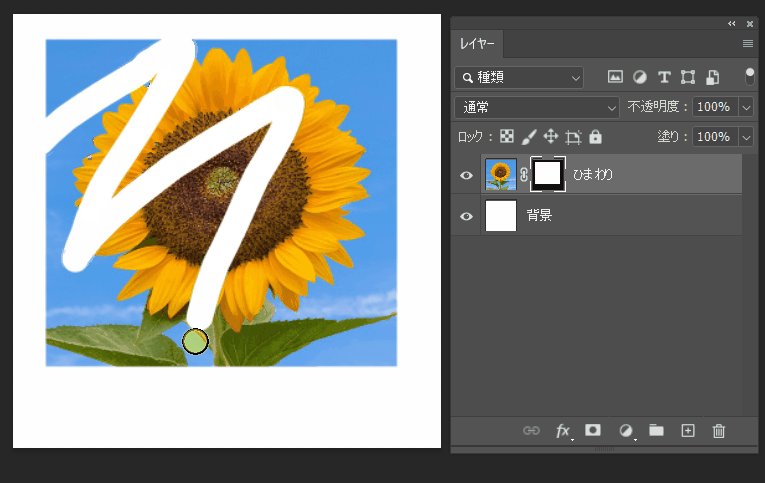
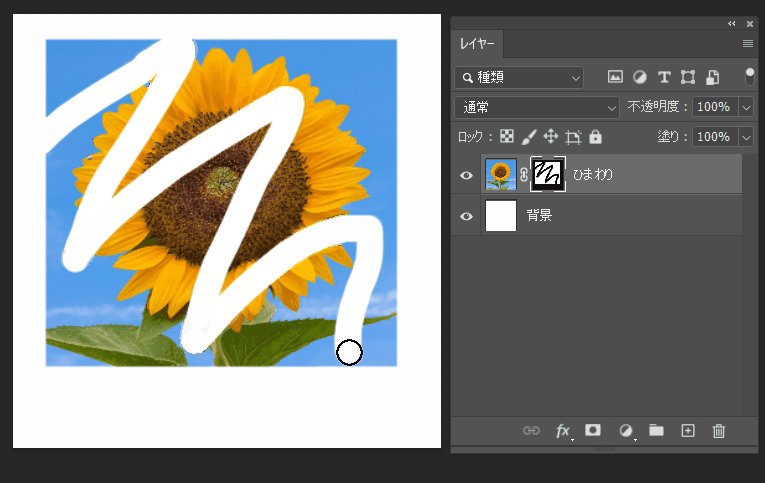
表示された真っ白なイメージを選択した状態で、黒いブラシで描画すると、描画した部分が隠されます。

レイヤーマスクは、黒~白までの灰色を含む色を使って描画できます。白に近い色ほどハッキリと表示させ、黒に近いほど隠すようになっています。
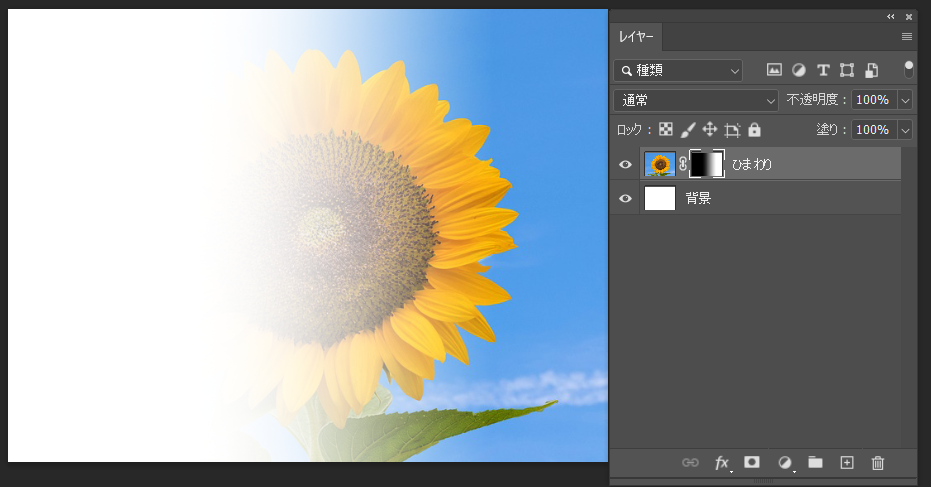
図のように黒~白のグラデーションのマスクをかけることも可能です。
【パターン2】選択範囲を指定してマスク

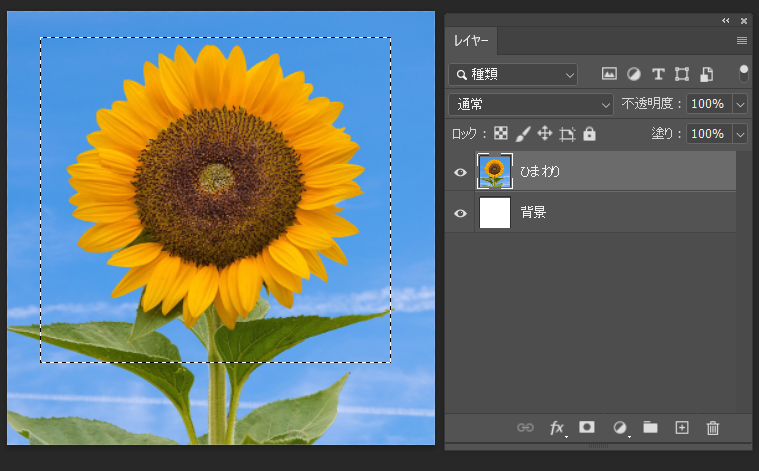
まずは切り抜きたい形に選択範囲を作成します。
今回は四角形選択ツールを使用していますが、他の選択範囲でも使えます。

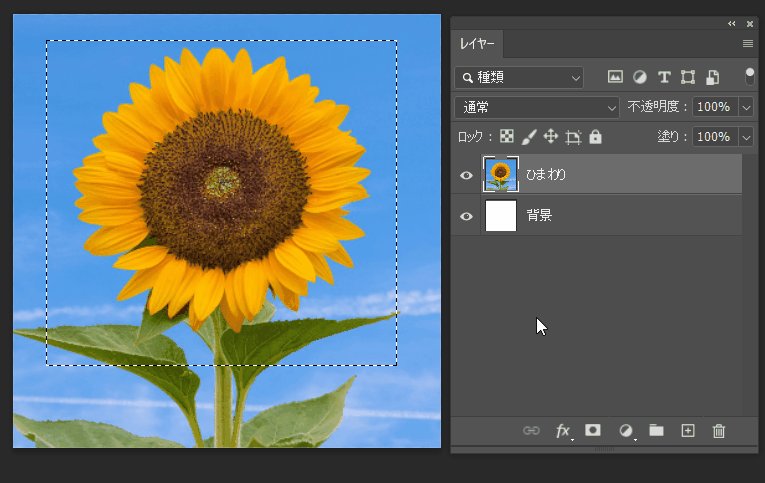
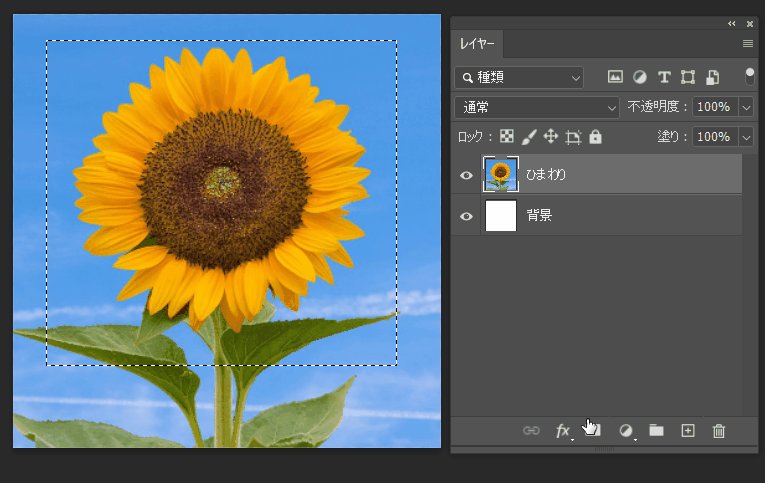
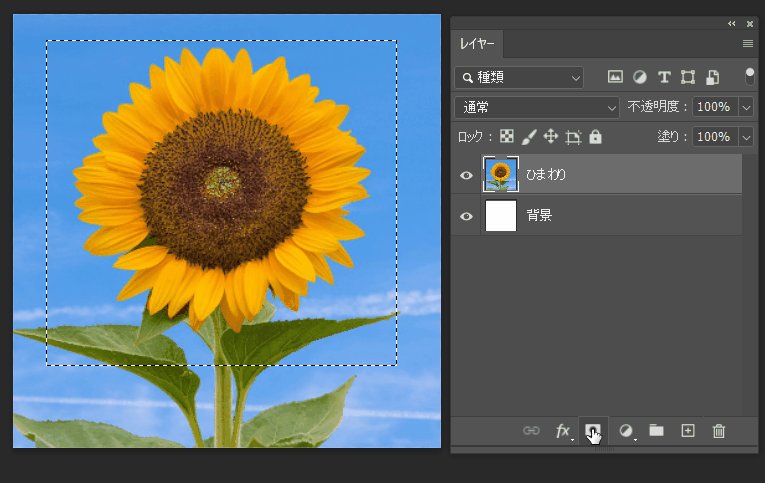
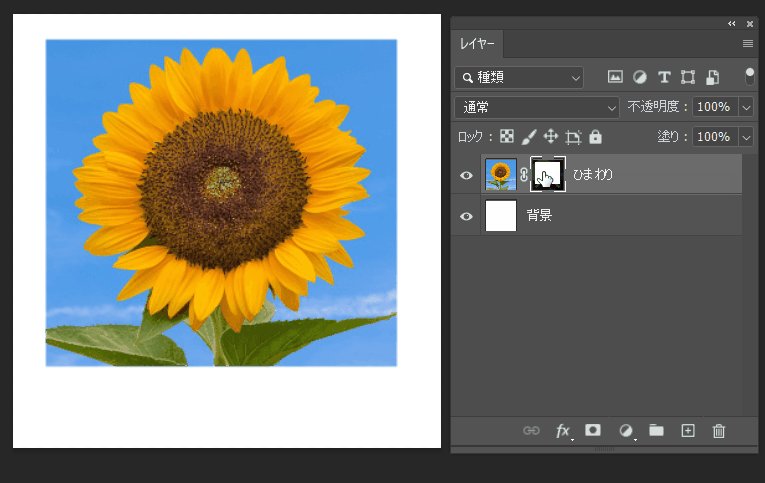
選択範囲が指定できたら、レイヤーパネルから「レイヤーマスクを作成」アイコンをクリックすると、選択した範囲が白、それ以外の範囲が黒のイメージが同じ層に表示されて部分的にマスクをかけることができました。

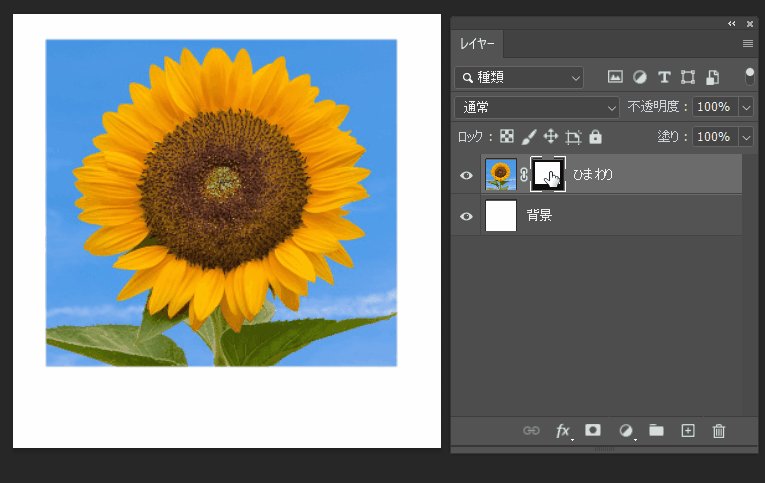
作成したレイヤーマスクのイメージをクリックすると、パターン1と同じようにブラシなどでマスク範囲を自由に編集できます。
レイヤーマスクが作成できないときの対処法
レイヤーマスクを作成できない際に、よくある原因は下記の4つです。
- 複数のレイヤーを選択している
- 背景レイヤーを選択している
- レイヤーを選択できていない
- レイヤーがロックされている
背景レイヤーを選択している場合は、レイヤーパネルから右クリックで「背景からレイヤーへ」を選択して通常レイヤーへ変更。また、鍵マークがついている場合はクリックでロックを解除することでレイヤーマスクを作成できます。
レイヤーマスクの便利な操作
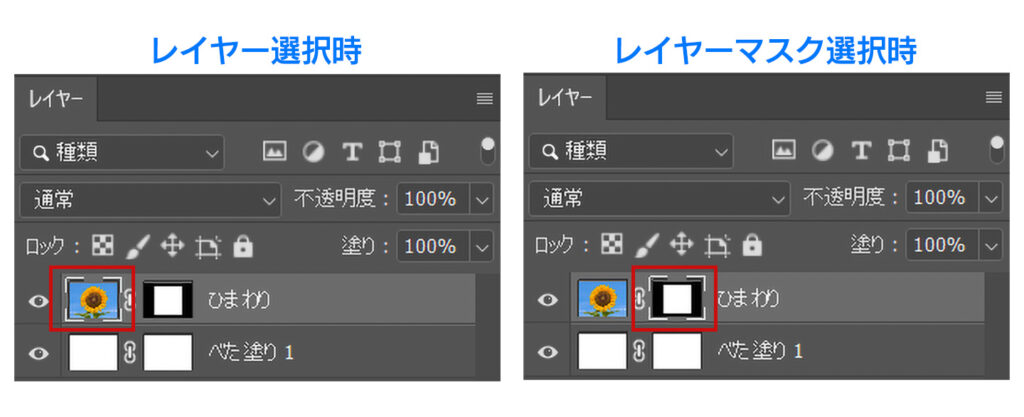
画像部分とマスク部分の選び分け

レイヤーパネルではマスクをかけている画像と同じ層に表示されます。そのため、画像を選択しているのかレイヤーマスクを選択しているのか、どちらか分かりにくくなってしまいますが、選択しているものは白色の括弧で囲まれているので確認しましょう。
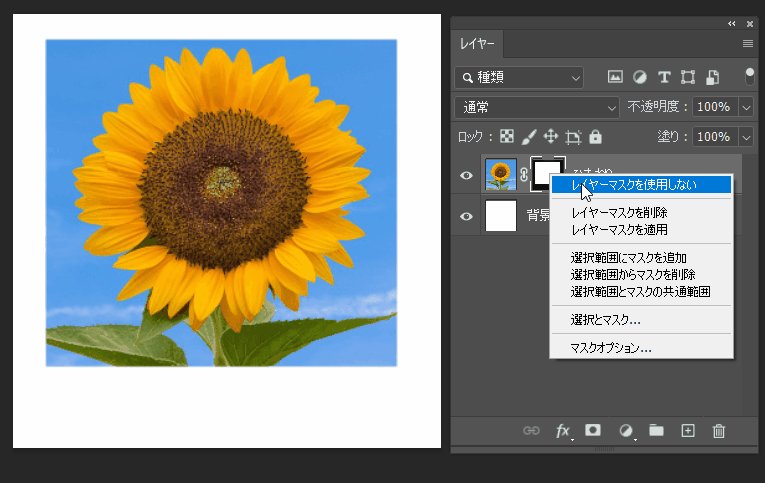
レイヤーマスクの表示、非表示の切り替え

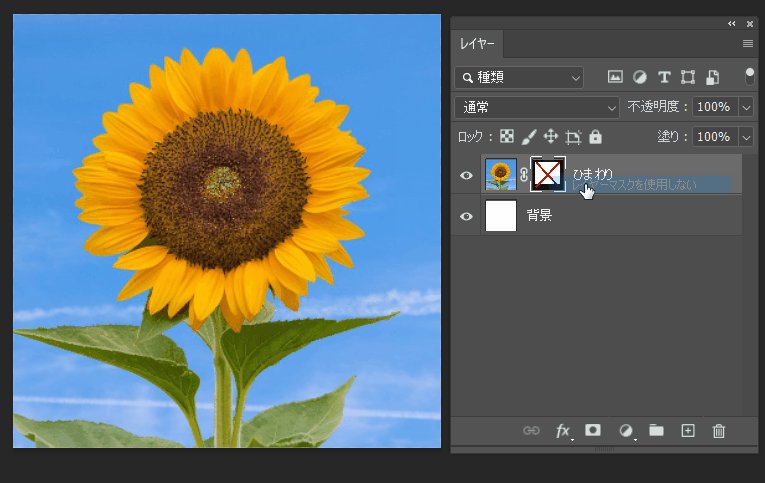
レイヤーマスクを非表示にしたい場合は白黒のレイヤーマスクのイメージを右クリックし「レイヤーマスクを使用しない」にチェックを入れることでマスクをする前のデータで表示されます。
再度使用したい時には赤色の×をクリックすると、レイヤーマスクを再使用できます。
レイヤーマスクのコピー

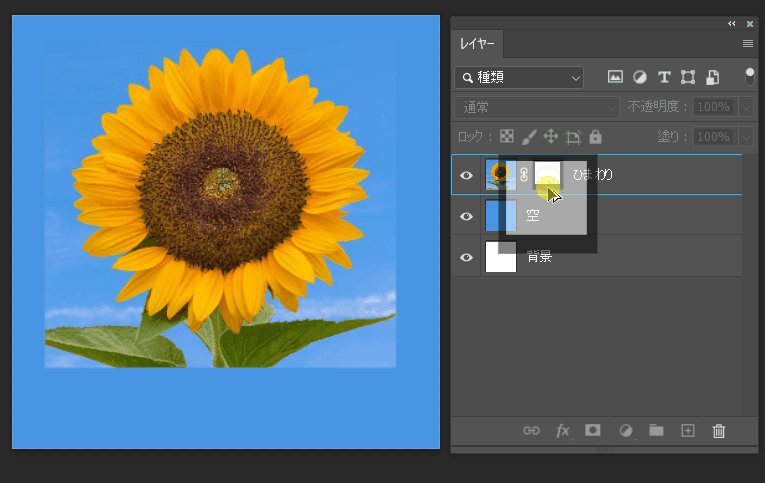
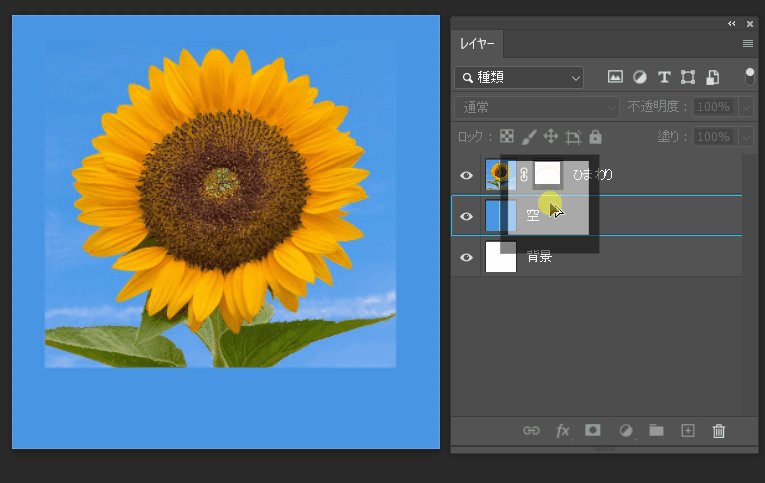
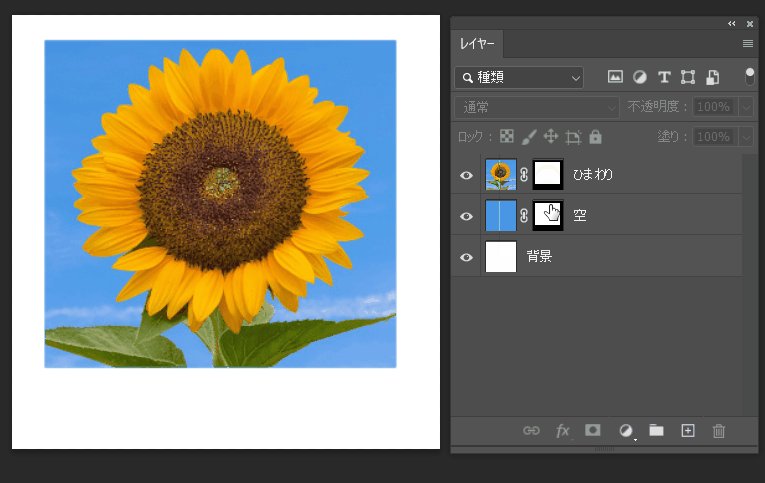
設定したレイヤーマスクを他の画像にも反映させたい場合、レイヤーマスクをalt(option)キーを押しながらドラッグでコピーすることが出来ます。
レイヤーマスクのリンクを編集する

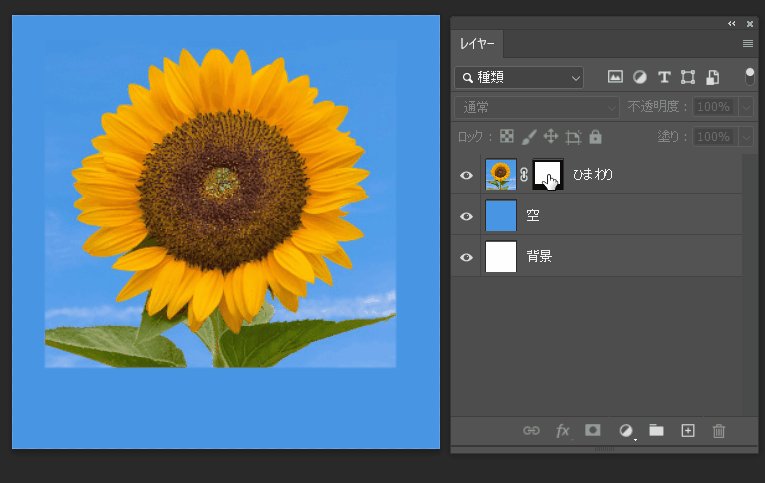
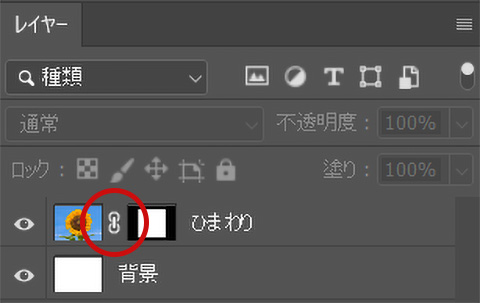
レイヤーマスクを作成した際、画像とレイヤーマスクの間に鎖のようなマークが表示されます。
これは2つのデータがリンクしていることを表していて、レイヤーの表示や非表示、移動などの操作をした際は同様の動きをすることを意味します。

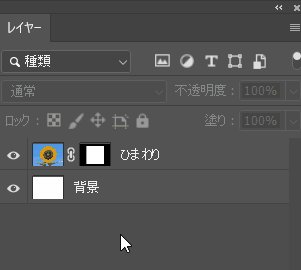
別々の動きをさせたい場合、鎖のマークをクリックでリンクを解除できます。
クリッピングマスクとは?
クリッピングマスクとはクリップ先の下のレイヤーに上のレイヤーをくり抜く機能です。そのため、レイヤーマスクとは違って複数のレイヤーを使用します。
クリッピングマスクは上のレイヤーをくり抜けるだけでなく、下のレイヤーにのみ色調補正などの効果をつけることが出来ます。

クリッピングマスクの基本

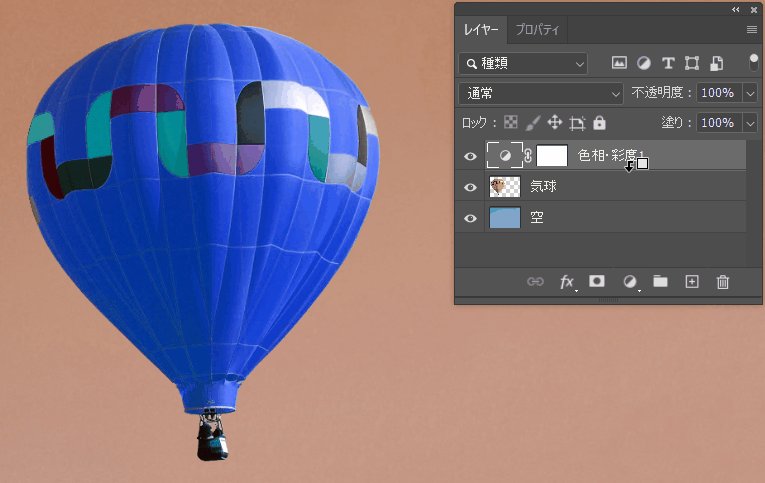
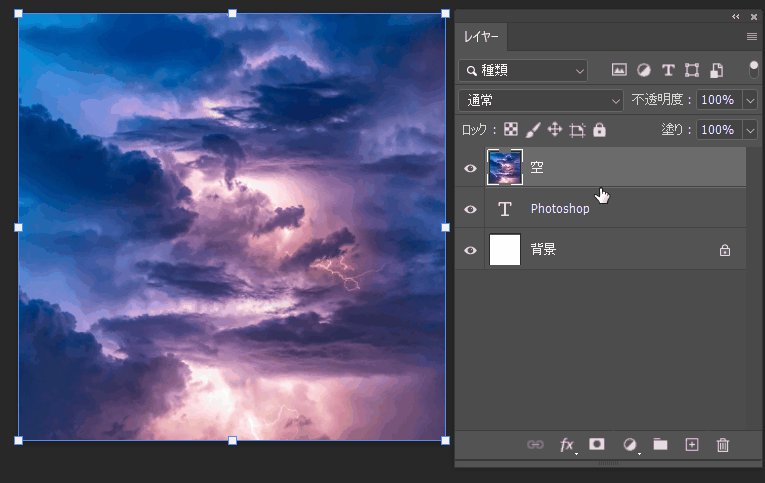
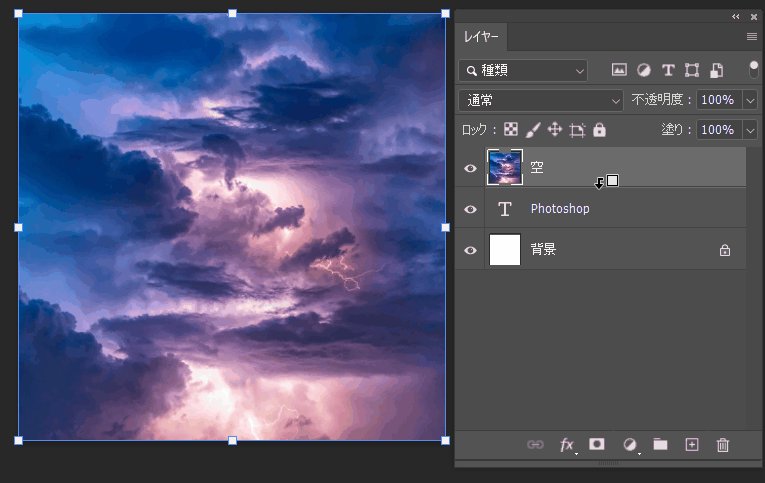
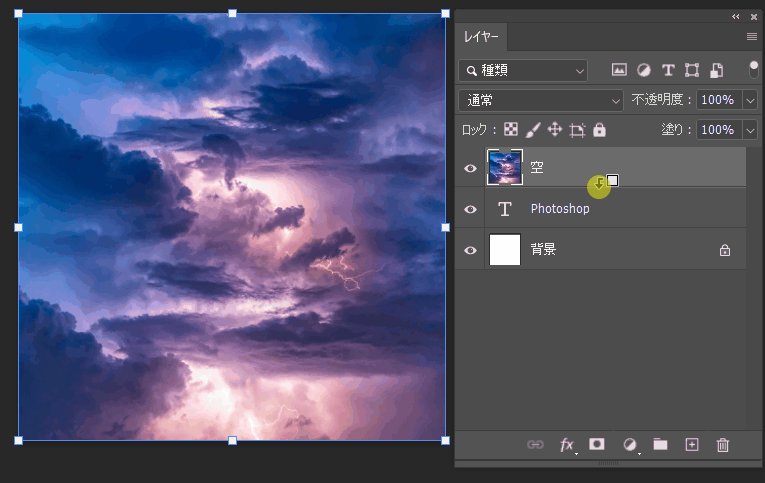
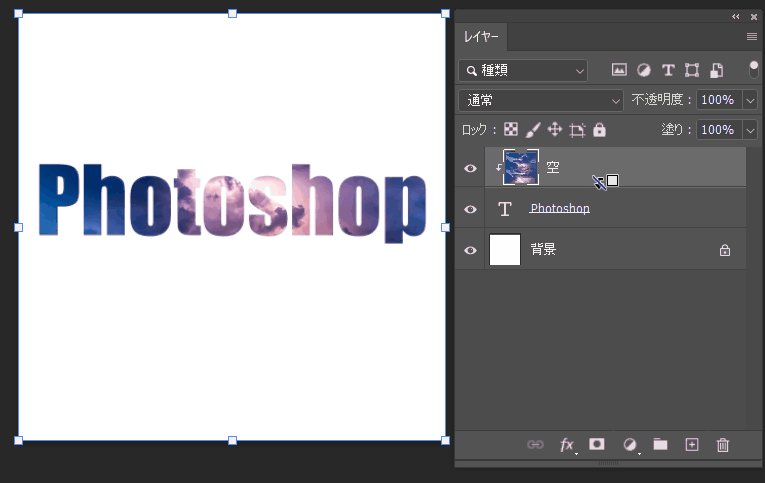
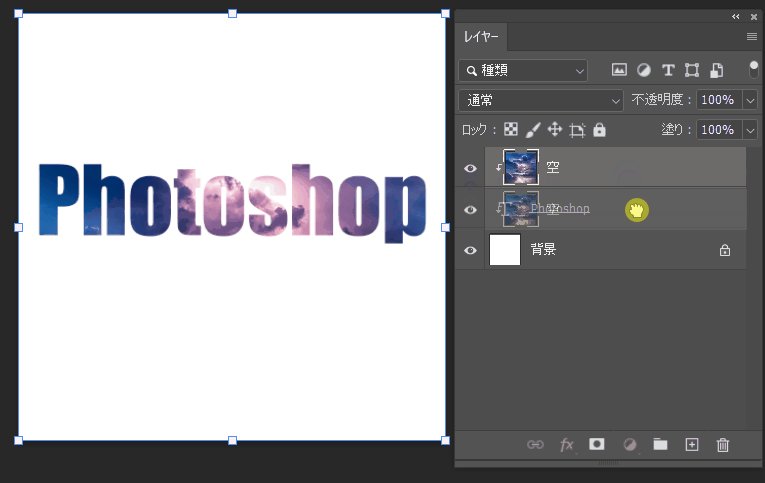
alt(option)キーを押しながらレイヤーの境界をクリックでクリッピングマスクが作成できます。
クリッピング先のレイヤーは1枚のみとなりますが、クリップするレイヤーは複数枚設定可能です。クリッピングマスクを解除する際は、同様の操作で解除できます。
クリッピングマスクの活用シーン
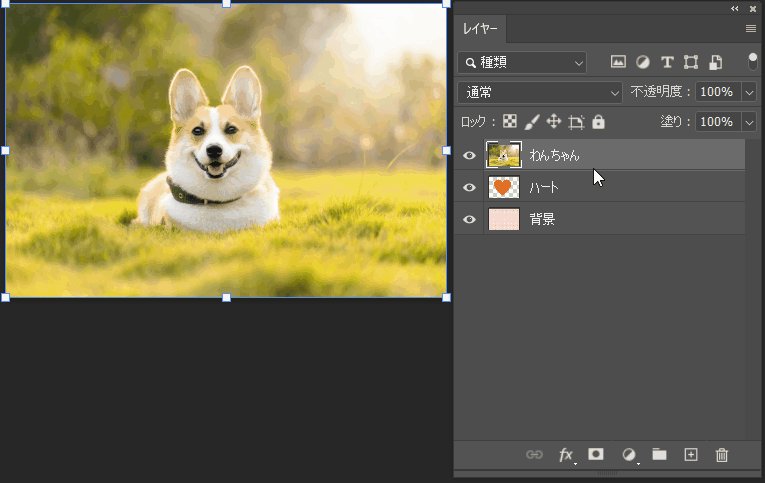
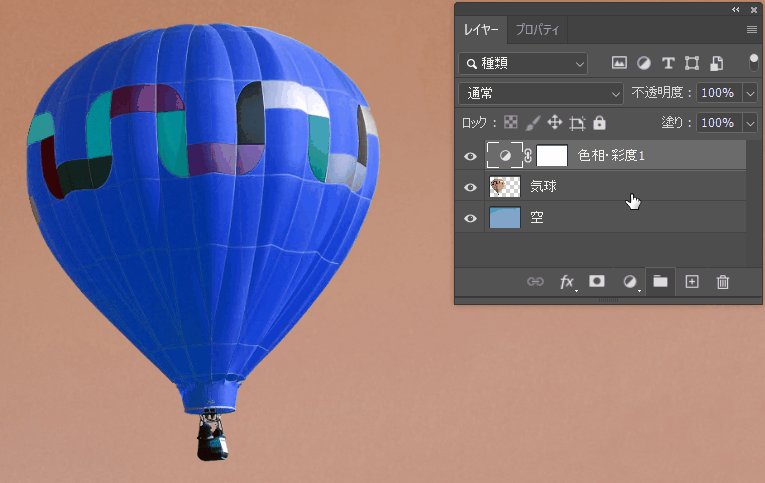
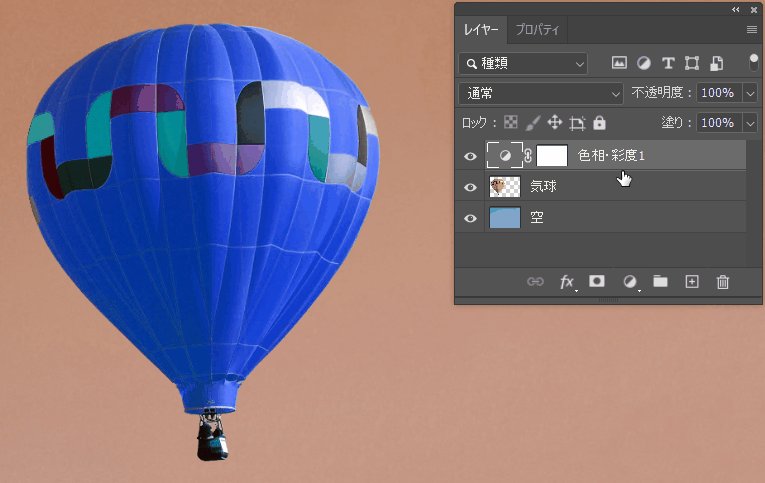
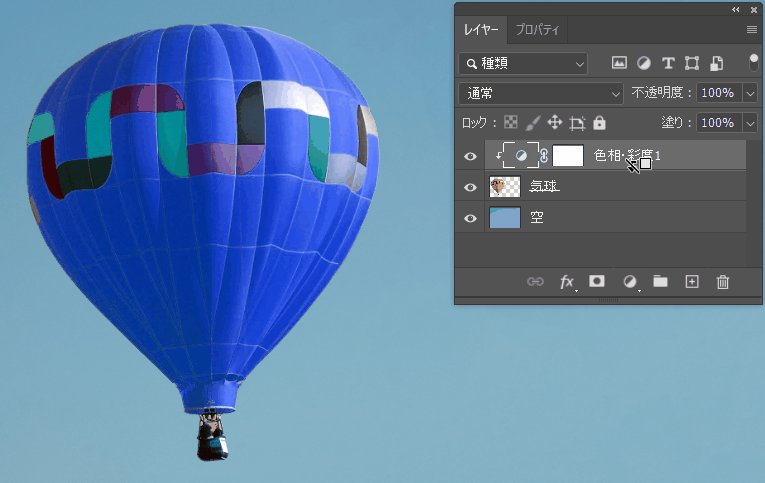
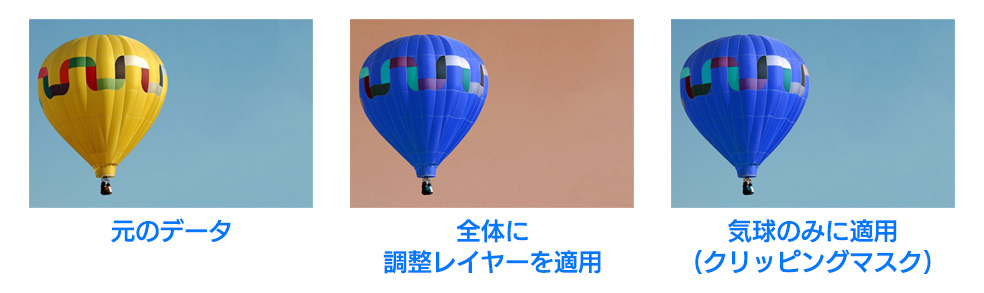
調整レイヤーを特定の画像にだけ適用する


調整レイヤーを使用すると全体に色調変更などの効果が反映されてしまいますが、クリッピングマスクを使用することで1枚のみに効果をつけることが出来ます。
合成時の明るさ調整などの際に役立ちます。
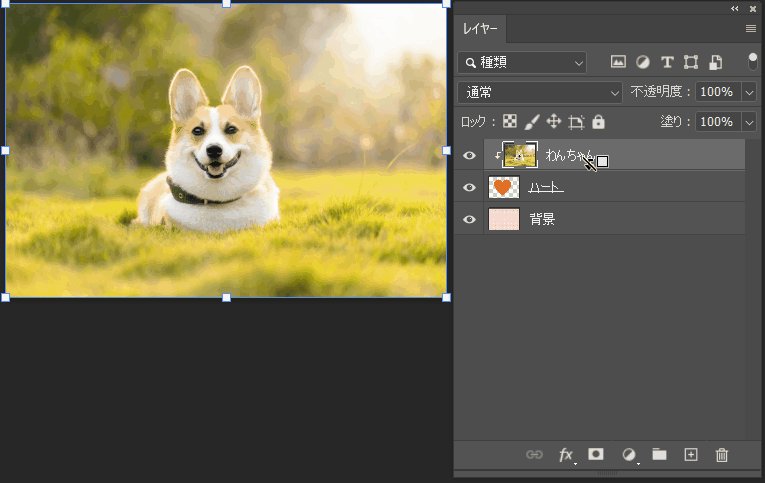
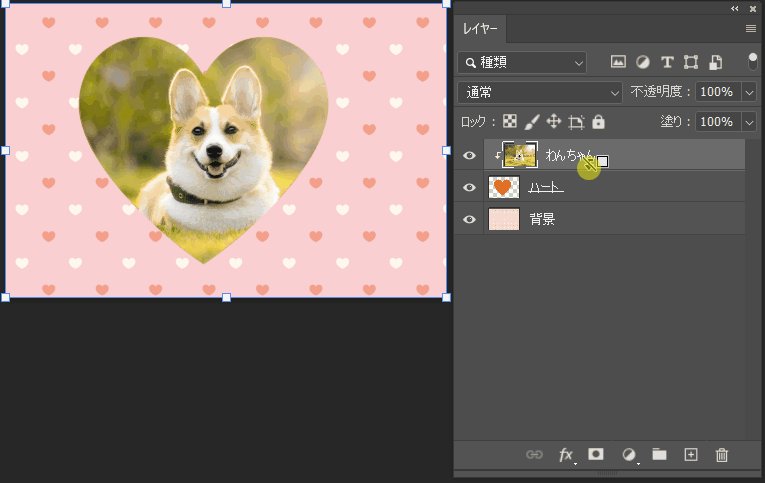
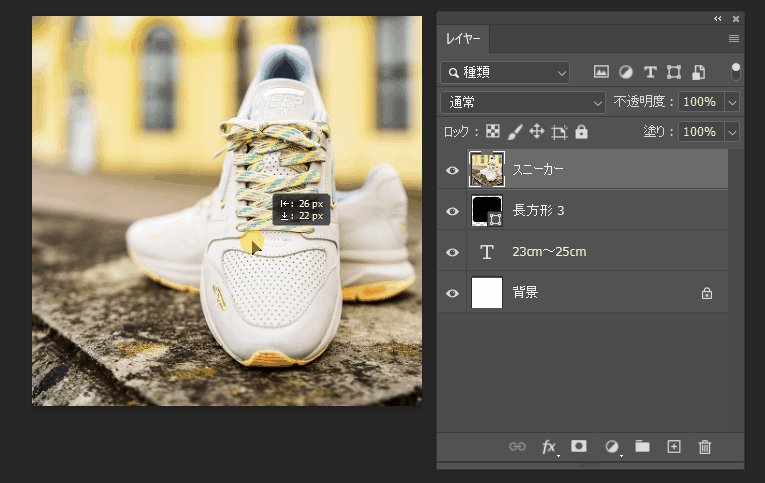
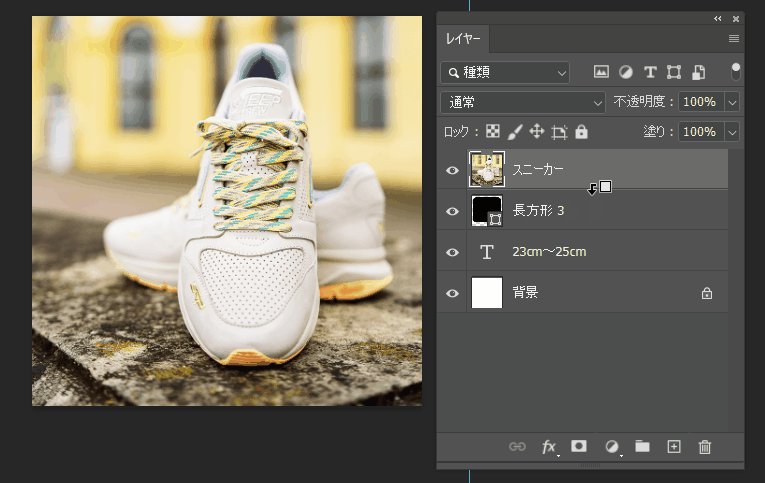
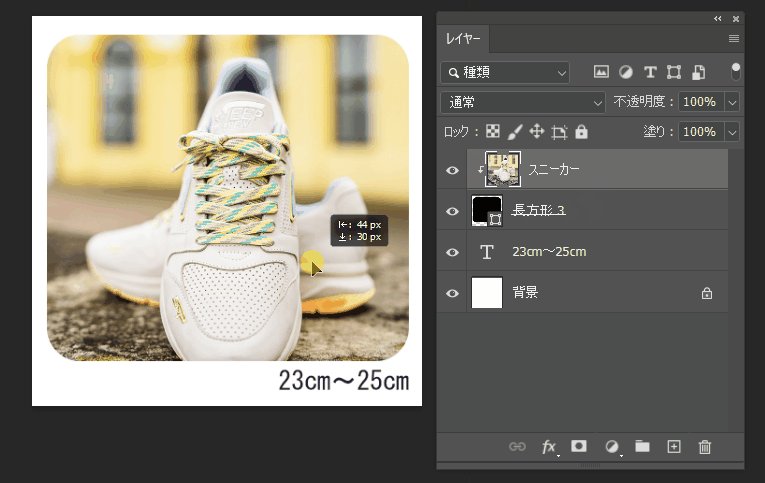
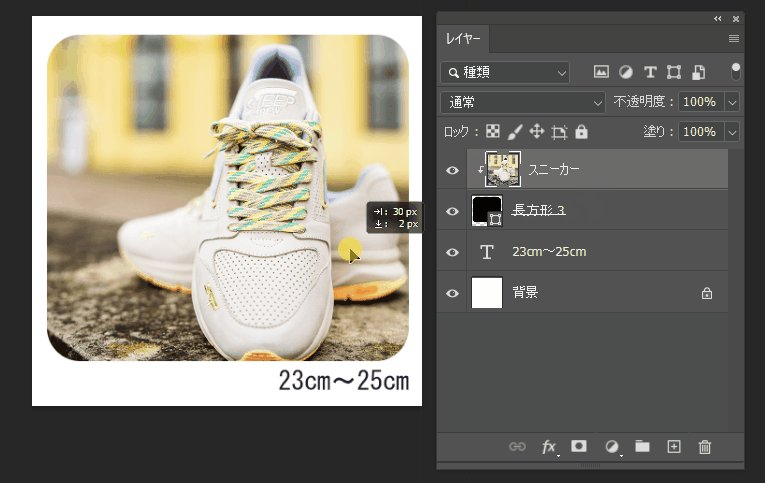
指定した枠内に画像を配置する

あらかじめ指定した図形の中に画像を配置できます。商品画像のテンプレートを使用している際などに役立ちます。

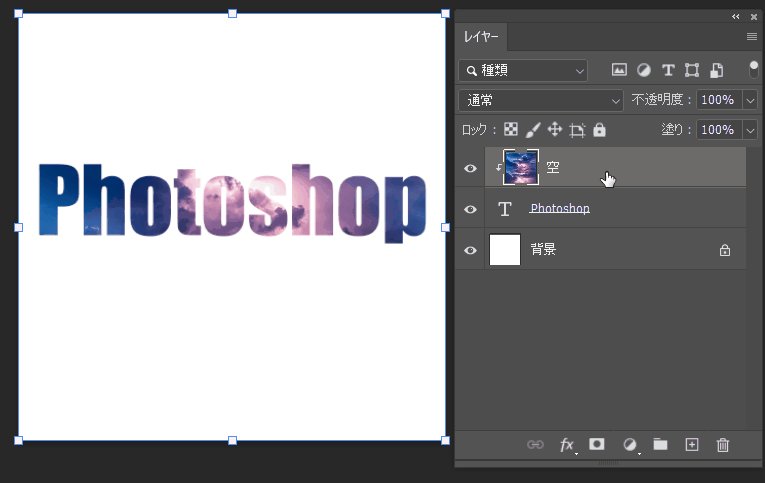
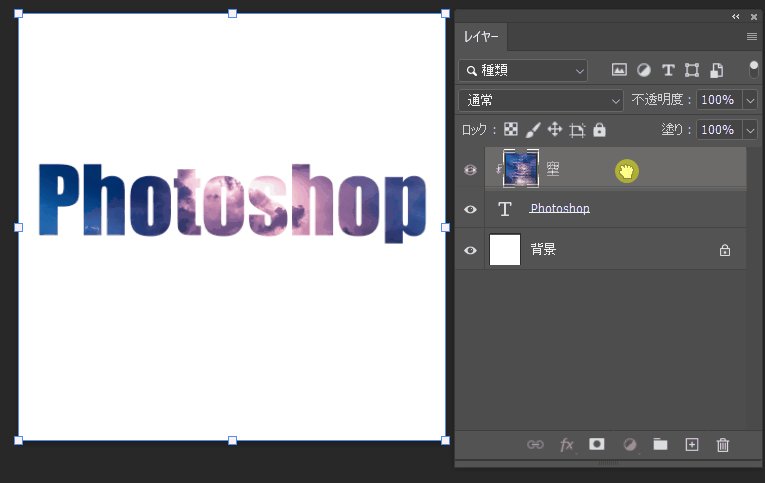
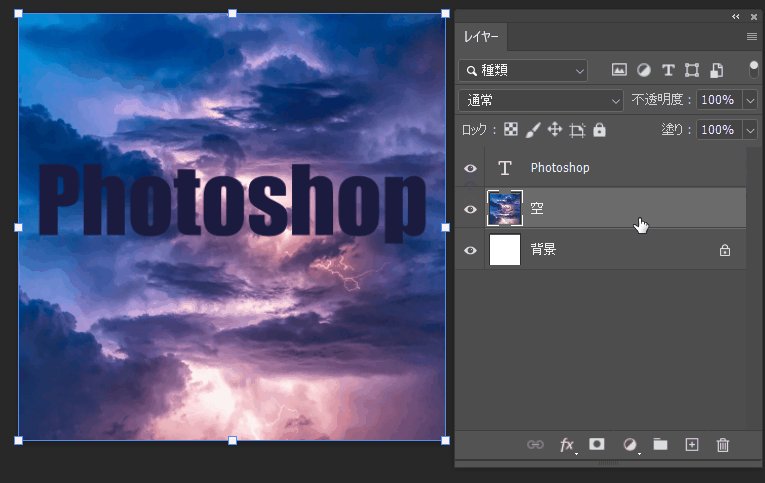
図形ではなく、文字の形にくり抜く事もできます。グラデーションの素材などを使用することで、簡単に自然なグラデーションカラーのテキストを作成できます。
クリッピングマスクを使う際の注意点
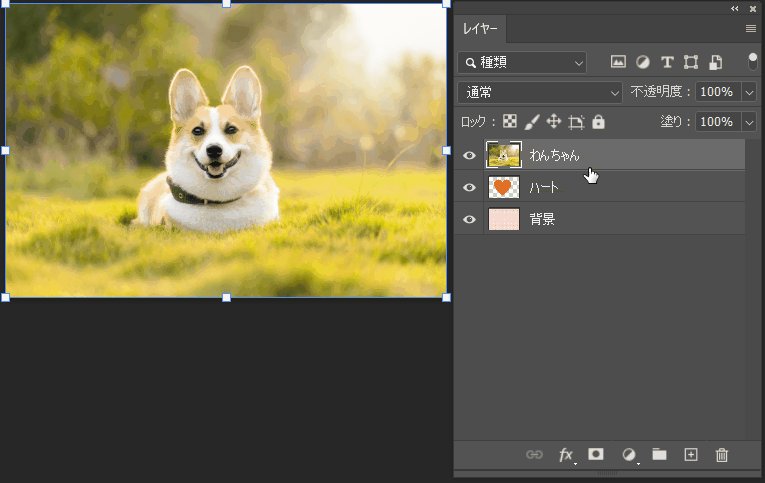
まとめて移動&レイヤーの順番管理

レイヤーマスクと違い、データ上は別の層のものとなるため操作する際は別々の動きをしてしまいます。クリップ先の画像のみの移動となってしまったり、クリッピングマスクの設定が外れてしまうのでレイヤーパネルでctrl(⌘)キーを押しながらまとめて選択してから操作しましょう。
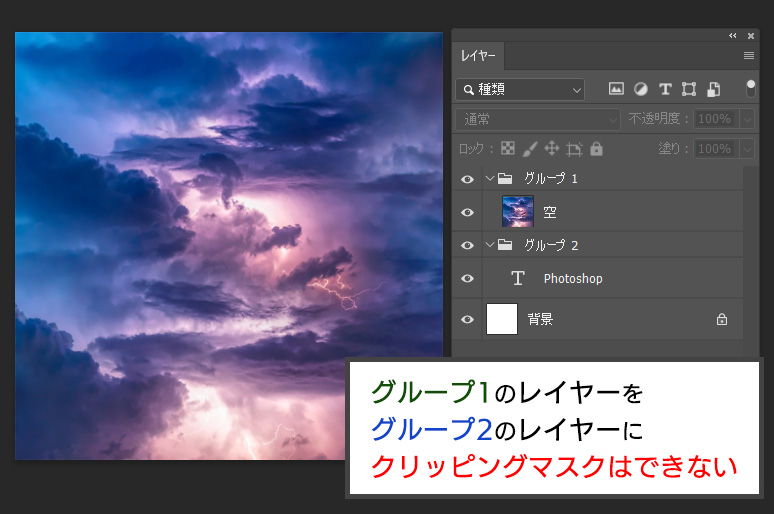
別グループのものとはクリッピングできない

レイヤーパネル内でフォルダを分けている場合、グループをまたいだクリッピングマスクはできません。グループ化を解除するかグループをまとめる必要があります。
まとめ
どちらも「元の画像を壊さずに編集できる」便利な機能ですが、
・部分的に隠したり、透明度を調整するならレイヤーマスク
・特定のレイヤーの形に合わせて画像を配置するならクリッピングマスク
といった具合に、用途に合わせて使い分けるのがポイントです。
Photoshopの作業をもっと効率よく、スマートに進めたい方は、ぜひこの2つの機能を使いこなしてみてくださいね!