Photoshopで文字を扱うときに欠かせないのが「文字ツール」! フォントの選び方や、文字間・行間の調整など、デザインを美しく見せるコツを解説します。 バナーや商品画像を作るときに活用できるので、ぜひ試してみてくださいね!
文字ツールとは?

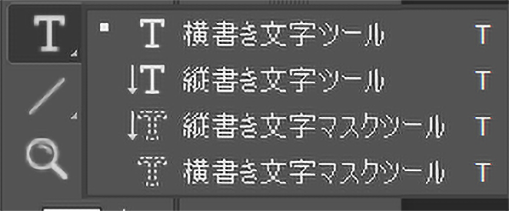
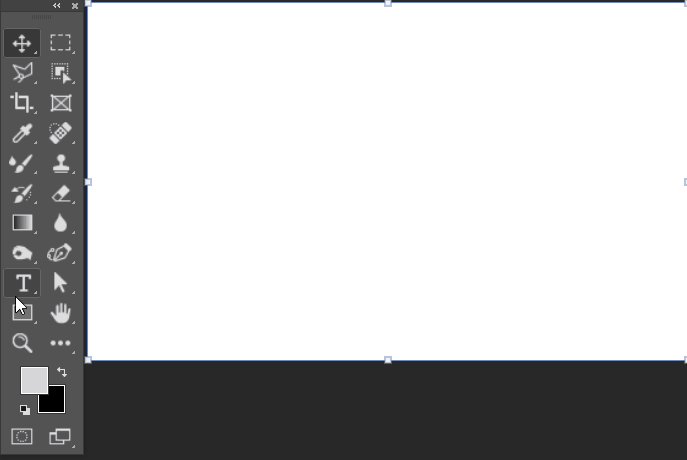
テキストツールはツールバー内のTマークを左クリックすることで使用できます。 デフォルトでは横書き文字ツールが選択されますが、左クリック長押しにすると「縦書き文字ツール」「縦書き文字マスクツール」「横書き文字マスクツール」が表示されます。 こちらは長押しした状態で、使いたいツールまでドラッグすることで使用できます。

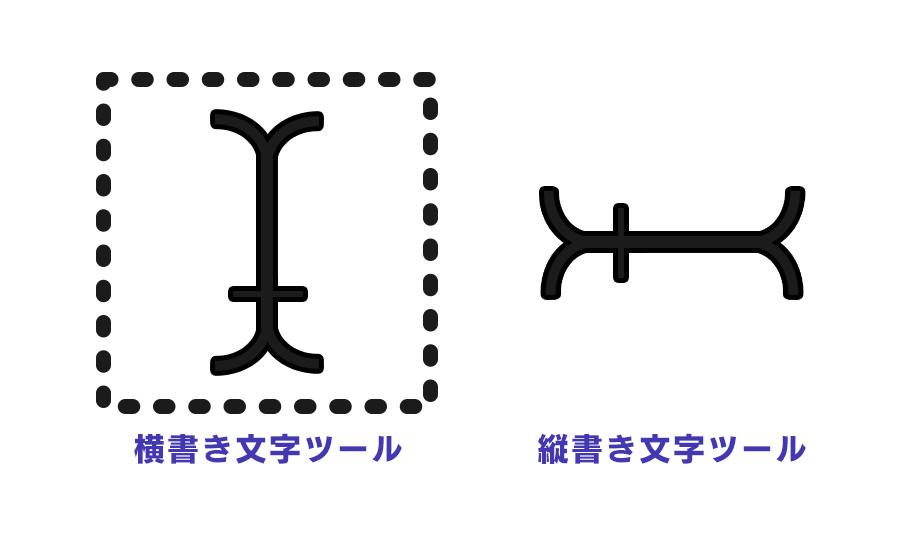
入力時のカーソルはこのような形状になっています。
違うカーソルになっている場合は別のツールが選択されている可能性が高いので、もう一度見直しましょう。
文字ツールの基本操作
文字を入力する

文字ツールを選択した状態で、入力したい場所をクリックします。
するとカーソルが表示されるので、好きな文字列を入力できるようになります。
エリアを指定してテキストを配置

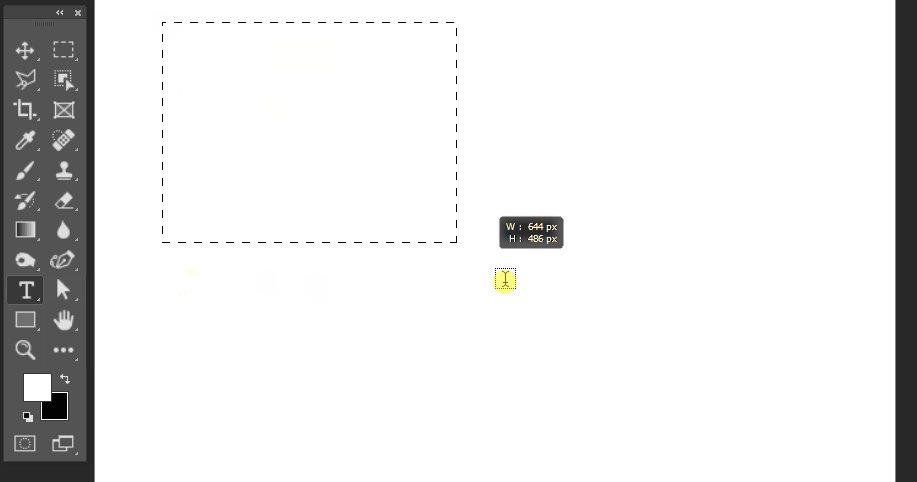
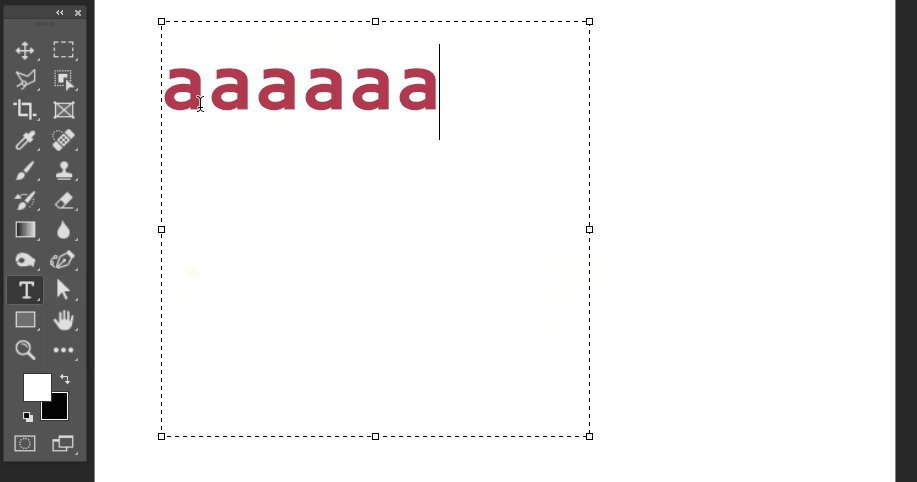
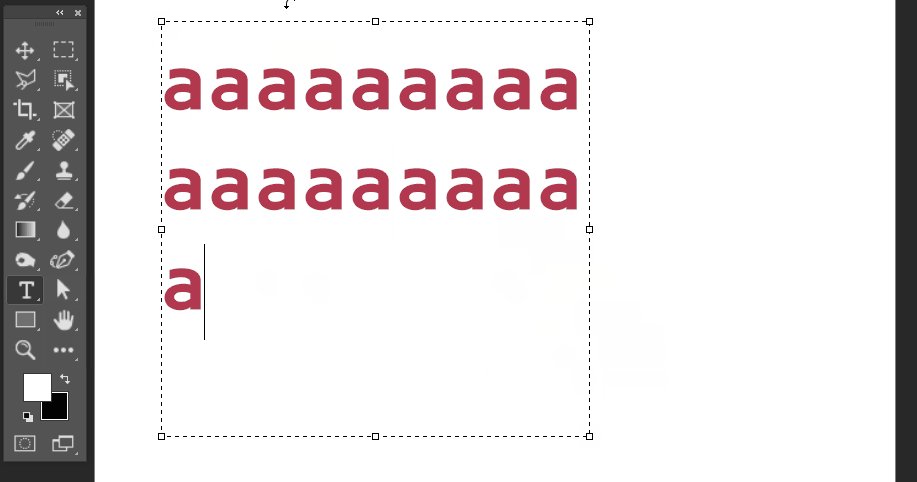
文字ツールを選択した状態で、文字を入力したいエリアをドラッグで指定し、お好きな文字列を入力します。すると、入力エリアを超えると自動的に文字列が折り返されます。
後から文字サイズ等を変更してもエリア内に収まるように表示されるため、長い商品説明文などを入れる際に活用すると良いでしょう。
テキストを確定する方法

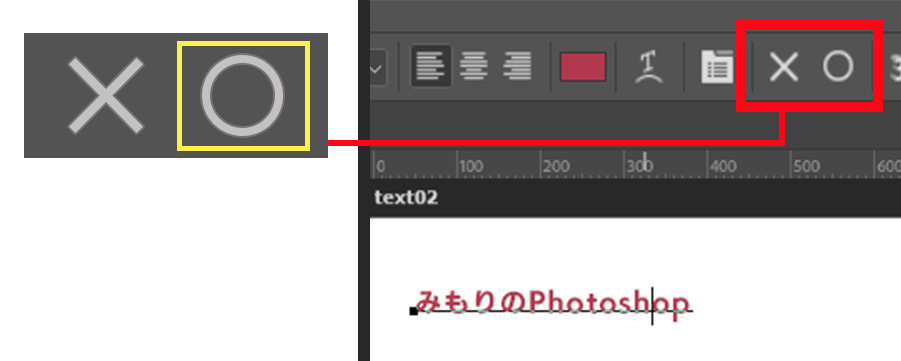
どちらの方法でも、入力が完了したらオプションバーの「〇」ボタンをクリックしましょう。
これで文字入力が完了します。
文字パネルの使い方
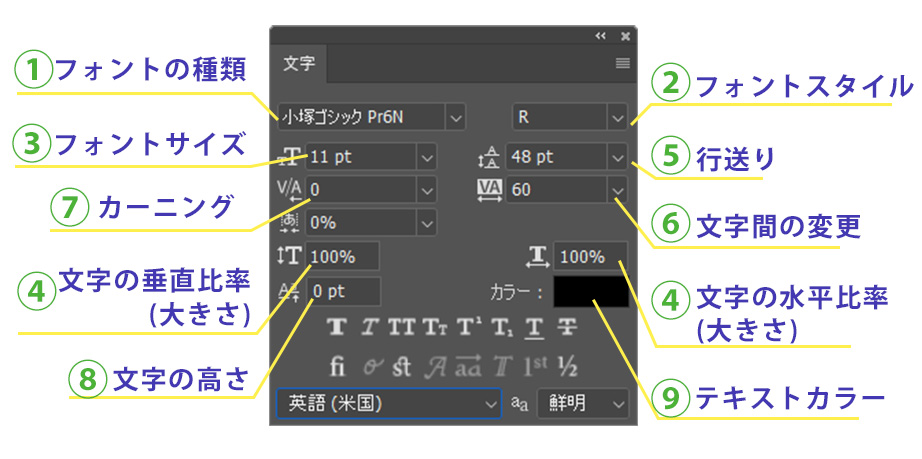
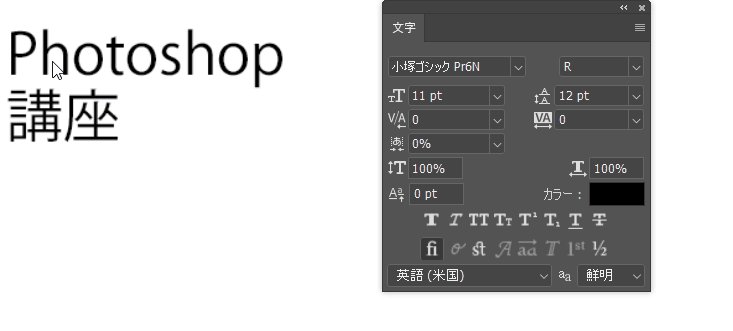
テキストツールを使用する際の細かな設定ができる文字パネル。主に使用するものを順番に解説していいきます。文字パネルが表示されていない方はメニューバーのウインドウタブから「文字」を選択して表示させましょう!

①フォントの種類

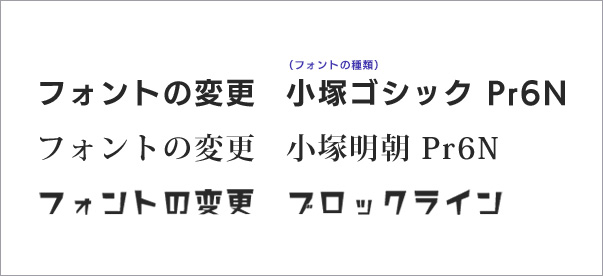
フォントの種類を変更できます。既存のフォントだけでなく、Adobeフォントやフリーフォントを追加することもできるので、使いやすいフォントを見つけましょう。
②フォントスタイル

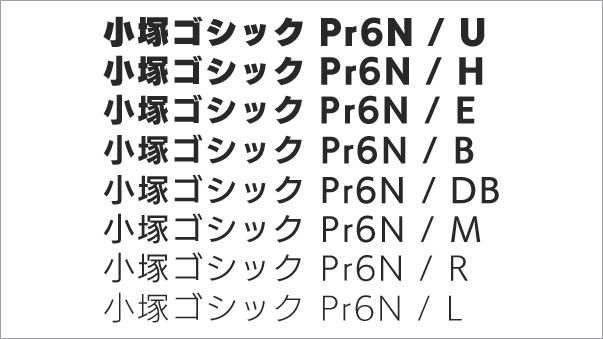
選ぶフォントによってスタイルを選べるものがあり、文字の太さを変えたり斜体にしたり出来ます。左図の「小塚ゴシック」はU,H,E,B,DB,M,R,Lと、複数の太さでのスタイルがあります。
このようにスタイルが変更できるフォントが画像制作では使いやすいので、選ぶ基準の1つとして覚えておきましょう。
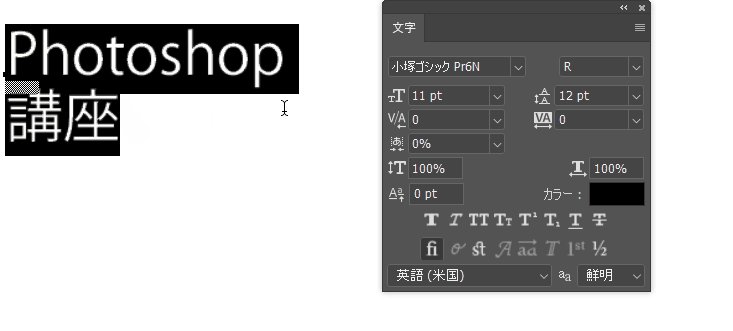
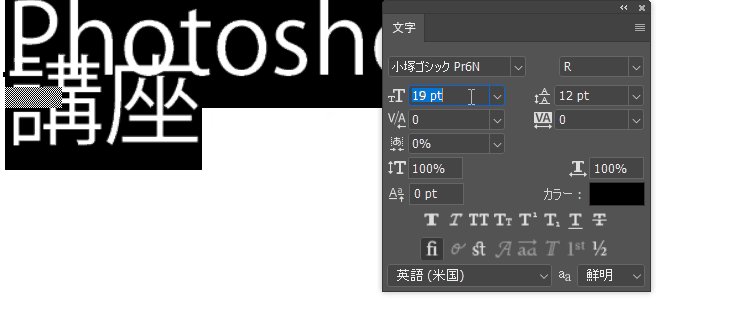
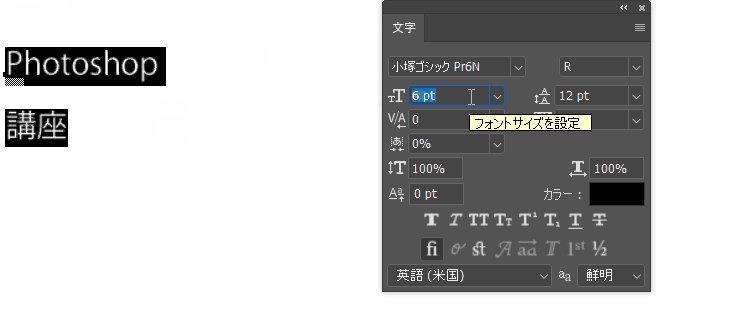
③文字サイズの調整

文字のサイズを変更できます。
サイズの数値はキーボードからの入力でも出来ますが、カーソルキーやマウスホイールの上下で実際の大きさを見ながら変更することがおすすめです。
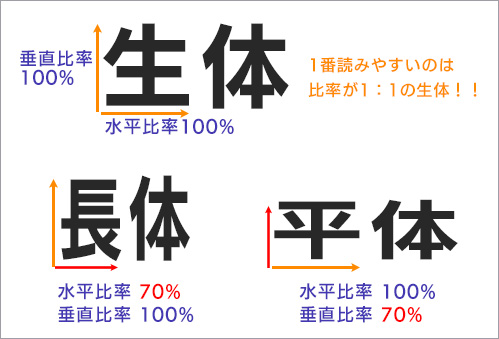
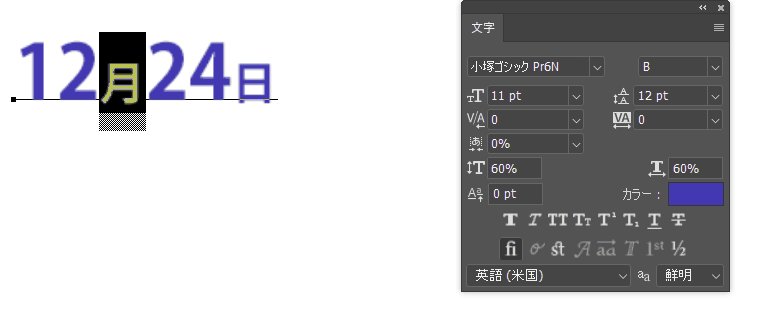
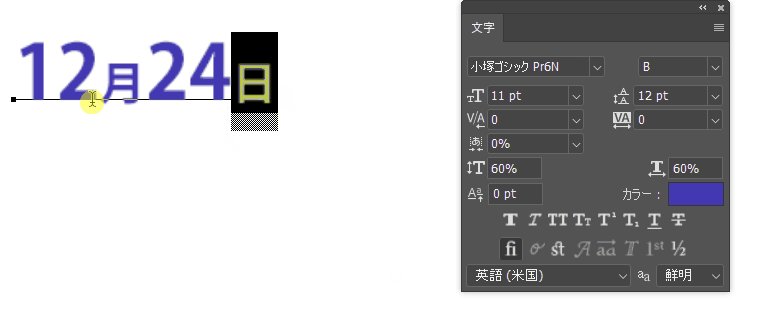
④文字の縦横比を変更する

文字の横幅や縦幅の変更ができます。
比率を変えることで縦長の長体や横長の平体にできますが、元の美しいフォントが崩れてしまうので基本的には垂直比率水平比率共に100%の生体を使いましょう。

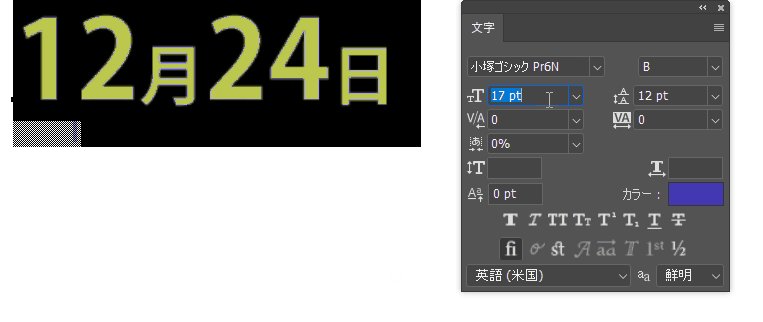
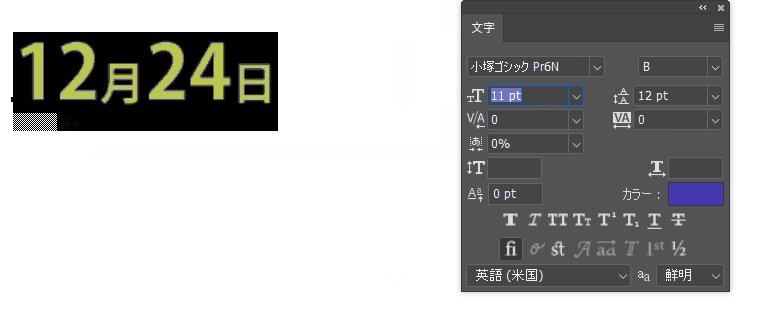
ただ、文章内の一部の垂直比率と水平比率に同じ数値を設定することで全体の文字は生体のまま文字サイズを変えられます。
全体のフォントサイズを変えても大きさの比率を保てるので、こちらの方法は積極的に使っていきましょう。
※図は「月」「日」を60%、「12」「24」を100%に設定
⑤行間を設定する

行間の大きさを変更できます。文字サイズとのバランスを考えながら設定しましょう。
行送りの数値をクリックした状態でマウスホイールやカーソルキーでも変更ができますが、ショートカットキーのalt (Macはoptionキー) + 上下のカーソルキーでも変えられます。
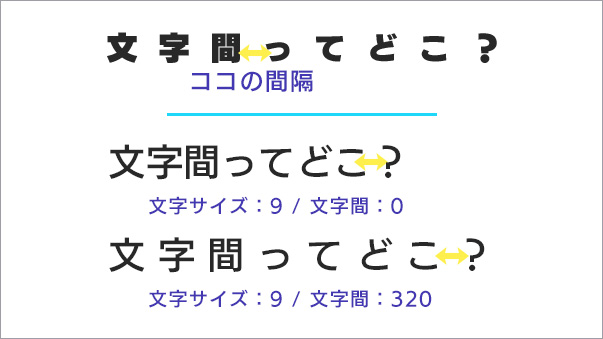
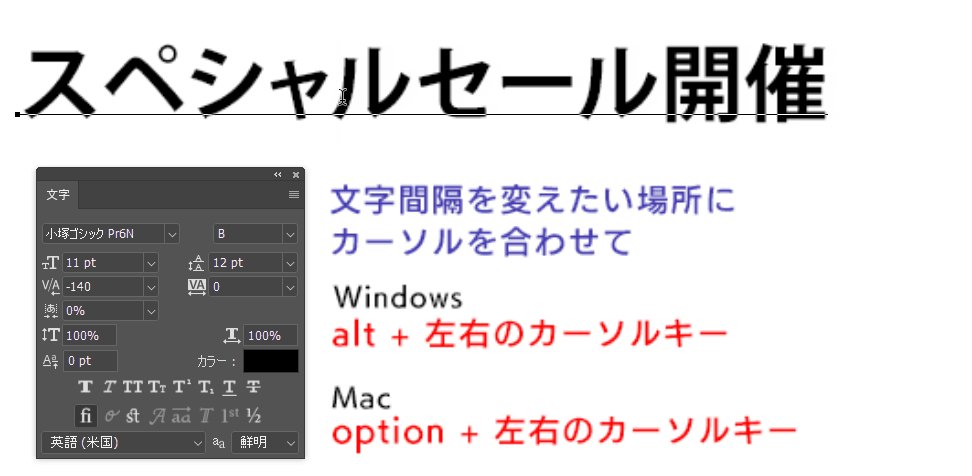
⑥文字間隔の調整

文字と文字の間の間隔を変更できます。
文字幅を広くすることで抜け感のあるデザインに出来ますが、基本的には幅が狭すぎても広すぎても読みにくいので注意して変えていきましょう。
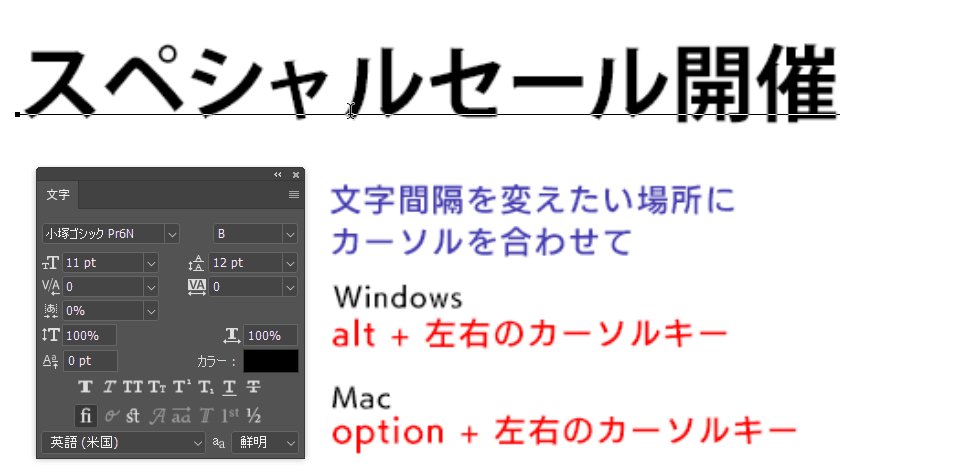
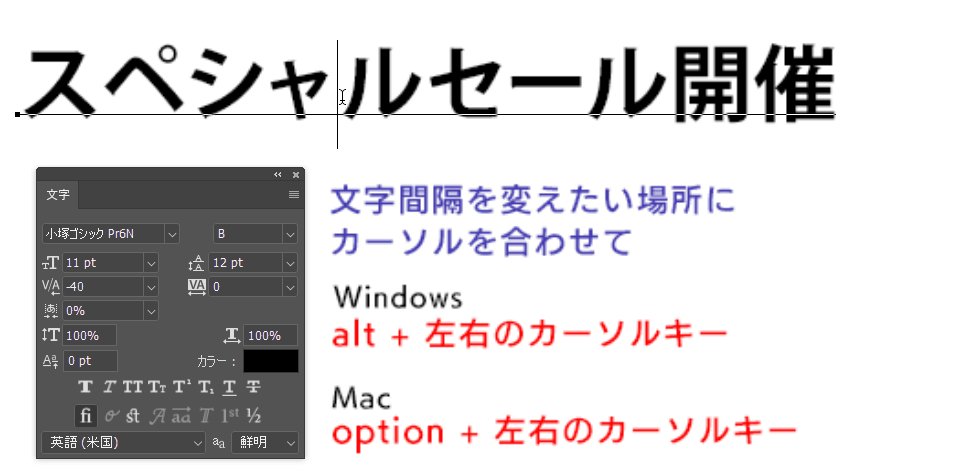
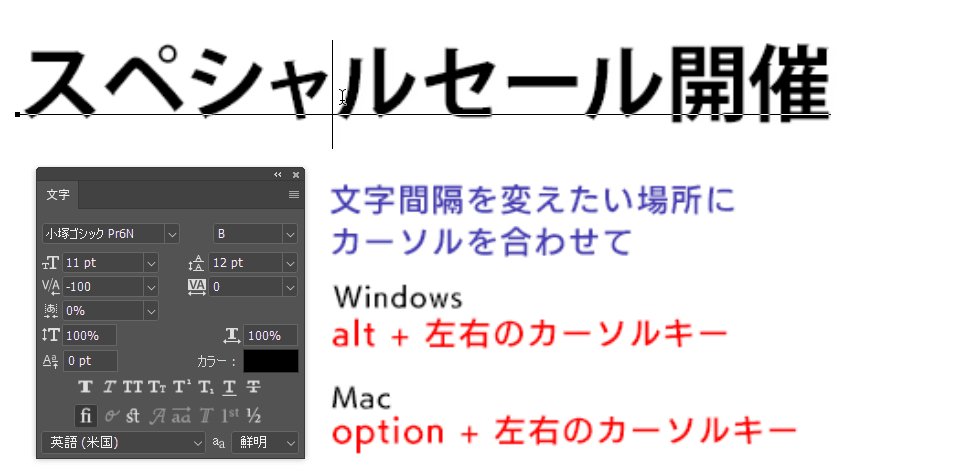
⑦カーニング

部分的に文字間が空きすぎてしまっていたり、 狭く感じる場合にご使用いただけます。 カタカナや括弧などは特に配置がズレやすいので、 目視で確認しながら調整してバランスが整った画像を制作できます。
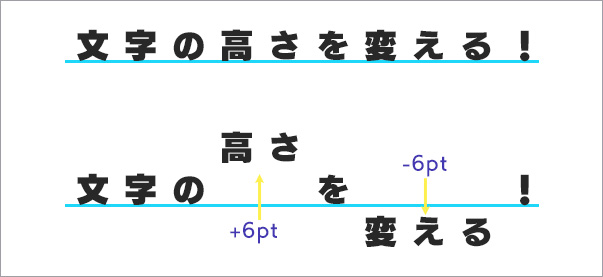
⑧文字の高さを変更

基準位置に対して、文字の位置を上にあげたり下に下げたりできます。
動きのあるデザインにしたり、文字の種類によってラインが合わない時の微調整をする時に使います。
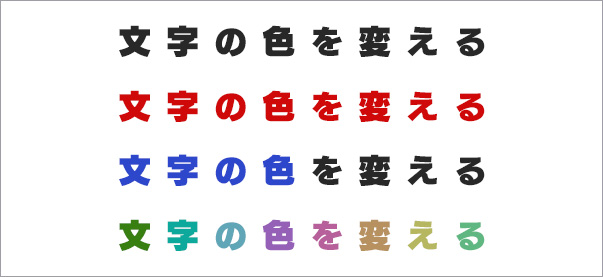
⑨文字の色を変更

文字の色を変えられます。
金色の文字にしたい場合や綺麗なグラデーションにしたい場合は文字パネルではなく、クリッピングマスクやレイヤースタイルを使用しましょう。