Photoshopを使っていると、「このアイコンって何の意味があるの?」と疑問に思うこと、ありますよね?でも、調べようとしても、用語がわからないと検索するのも一苦労…。そこで今回は、Photoshopの画面構成をわかりやすく解説します!各パーツの名称を覚えておけば、チュートリアルや解説動画を見たときにスムーズに理解できるようになりますよ!
各パーツの名称 – インターフェース –

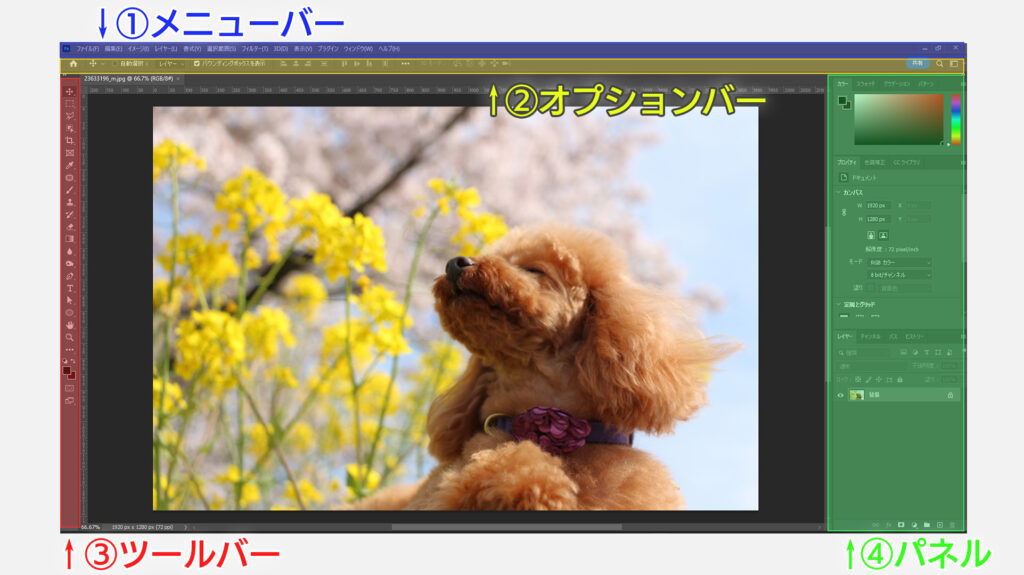
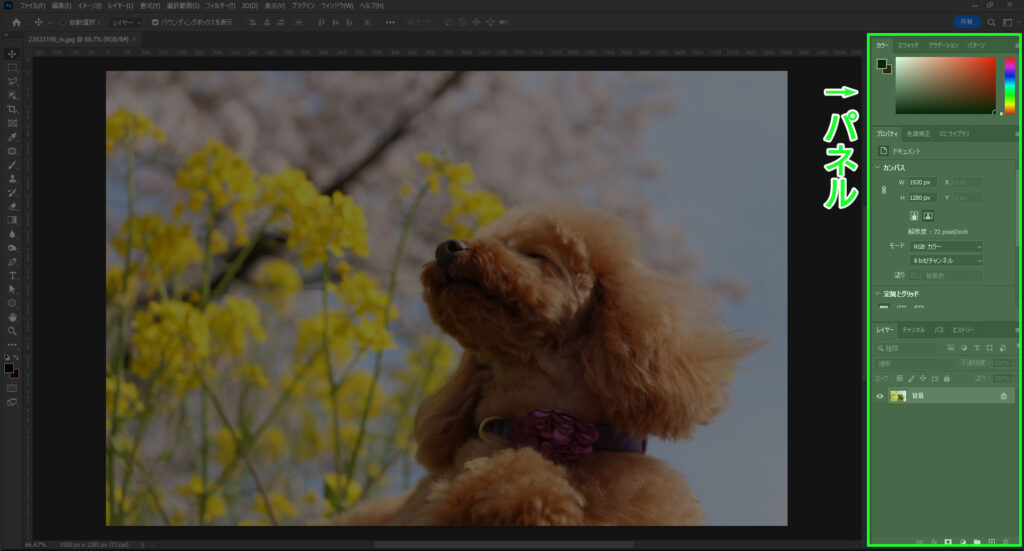
上記の画像のように、Photoshopの画面はいくつかのパーツに分かれています。ツールバーやパネルは場所が変更できるので、人によっては表示が異なる場合もありますが、大まかに4つのパーツで構成されています。その4つのパーツについて順番に見ていきましょう。
メニューバーの機能

ファイル
「新規作成」や「保存」など、Photoshopで作業する際に重要な機能が入っています。Photoshop用のデータ(psd)だけでなく、jpgやgifなどの保存形式も選択ができます。保存についてはショートカットキーがあるので、覚えておきましょう。
編集
画像のサイズを変える機能や、直前の操作を取り消す「取り消し」など画像編集を行う際に便利な機能が入っています。よく使う機能にはショートカットキーが割り振られているので、使いながら覚えておくことがおすすすめです。
イメージ
主に画像全体に効果をつけるような機能が入っています。画像の解像度を変えられるので、サイズの小さな画像の画質をなるべく落とさずに大きな画像に変える際によく使います。他には明るさや彩度を変える機能などもこちらに入っています。
レイヤー
レイヤーとは日本語で「層」という意味です。Photoshopではレイヤーを重ねて画像編集を行うため、最優先で覚えたい用語ですが、慣れないとなかなか理解がしにくい用語です。透明のシートに画像や文字を入れて重ねていくイメージですが、こちらは作業をするうちに自然に身についていくので練習をしながら理解していきましょう。
書式
テキストの書式設定について行えます。
選択範囲
白抜き画像を作る際に活躍する機能が入っています。選択範囲のツールもありますが、こちらのメニューバーからしか行えない機能が多数あるので使い分けていくと作業の効率が上がります。商品画像を作るのなら、積極的に覚えて使いたいところです。
フィルター
写真にぼかしをかけたり、イラスト風にしたり、印象を変える機能が入っています。ぼかしをかけることで文字を見やすくしたりできるので、意外と使う機能です。
3D
商品画像の制作ではほとんど使いません。
表示
作業している画面にグリッドやガイド線を表示できます。楽天で出品する際はサムネイル画像のテキスト占有率が20%以下という規約があるので、それを守れているかどうかの確認の際などに使います。
ウィンドウ
マニュアルなどを見て「そんなもの画面にないけど・・・」と言う状況の時はこちらを確認してみましょう。該当するツールの名前をクリックすると表示されるようになります。
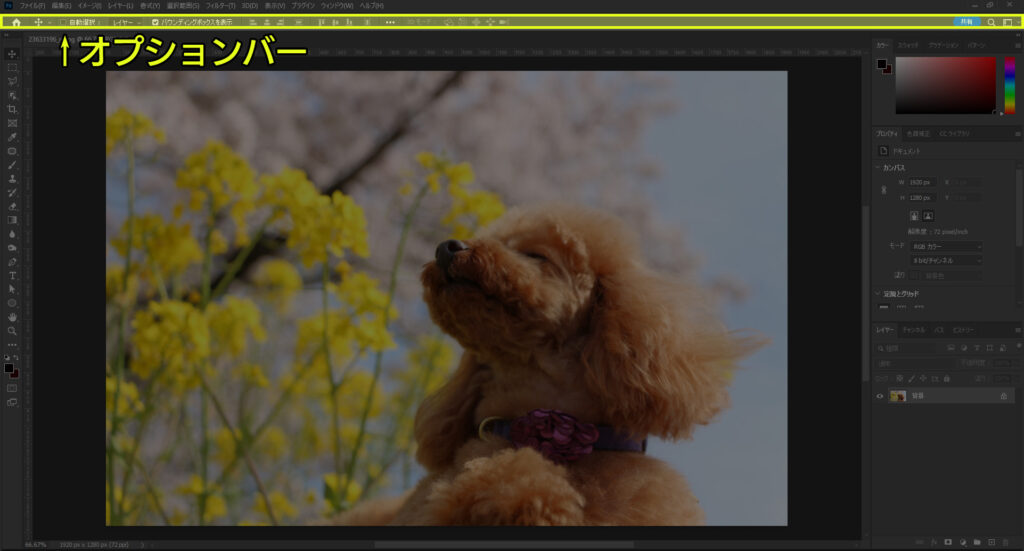
オプションバーの機能

オプションバーで表示される項目は、使用しているツールによって変わります。使いながらできることを覚えていきましょう。
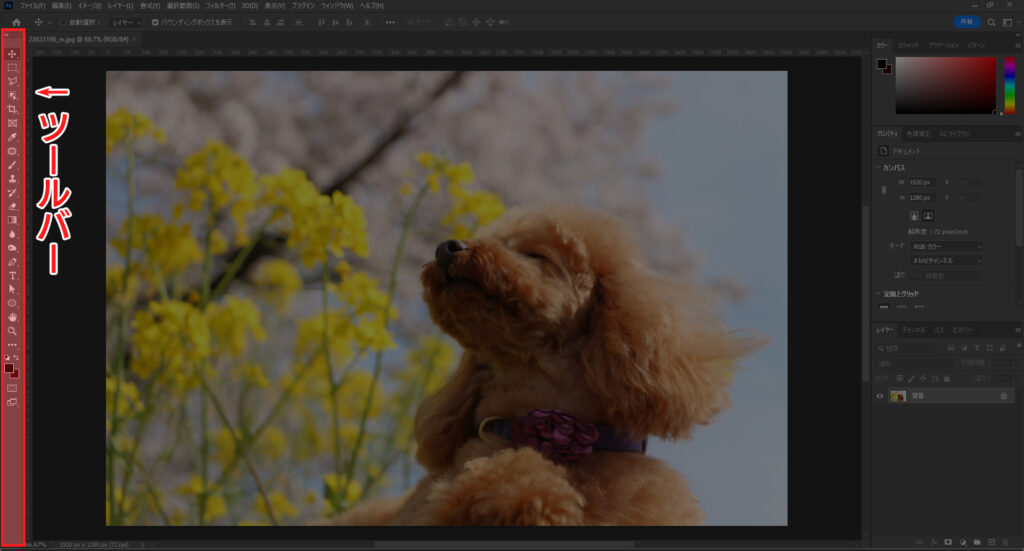
ツールバーの機能

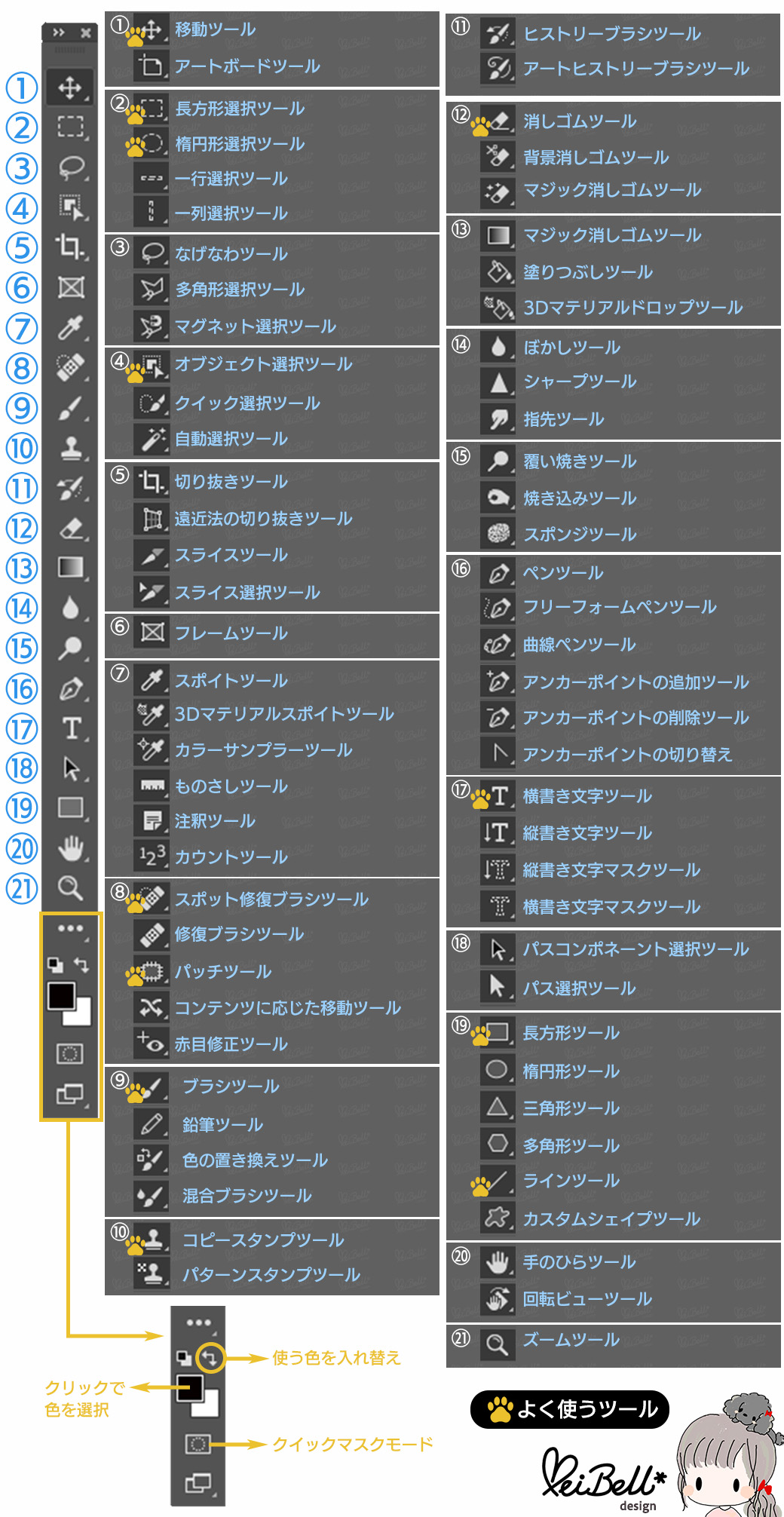
ツールバーはPhotoshopでの画像制作において最も触れる機会が多いパーツです。小さなアイコンが並んでいますが、それぞれのアイコンを長押しすることで別のツールを引き出すことも出来ます。
それぞれのツールの名称や場所、商品画像の制作をする上でよく使うものを一覧にしました。ツールの場所が分からない場合などに役立てていただけますと幸いです。

パネル

「レイヤー」のパネルは常に表示できるようにしておくのが良いでしょう。
まとめ
今回は、Photoshopの画面構成と各パーツの役割について解説しました!最初は覚えることが多くて大変かもしれませんが、よく使う部分だけでも理解しておくと作業がスムーズになりますよ。「どこを見ればいいのかわからない…」と困ったときは、この記事を思い出してくださいね☆ 今後もツールバーの各ツールや詳しい機能について解説していくので、ぜひチェックしてください♪