「使いたい素材の背景をもうちょっと伸ばしたい…!」という事、ありませんか?画像を大きくしたとしても見せたい部分がカットされてしまいますし、引き延ばすと不自然な画像になってしまいます。
「正方形の画像を作りたいのにスマホで撮影したから縦長になってしまった…」という悩みも解決できますので、ぜひ覚えましょう!
この記事の結論は…
伸ばしたくない部分は「選択範囲を保存」して、「コンテンツに応じて拡大・縮小」で背景のみを引き延ばせる!!
操作手順
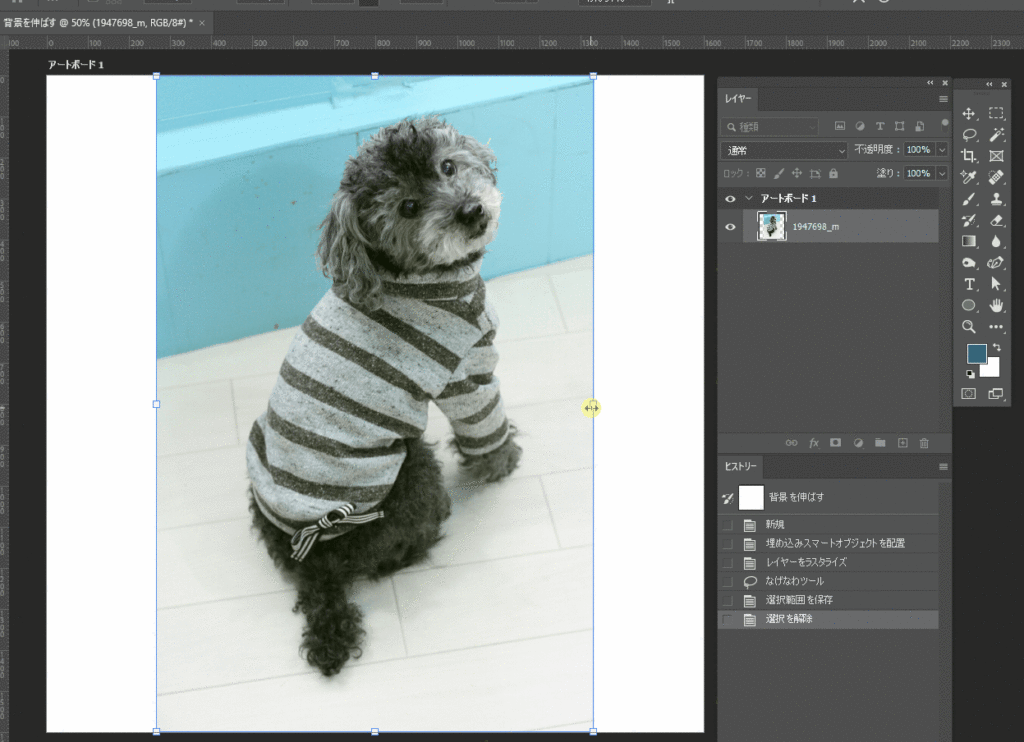
背景を伸ばしたい画像を配置


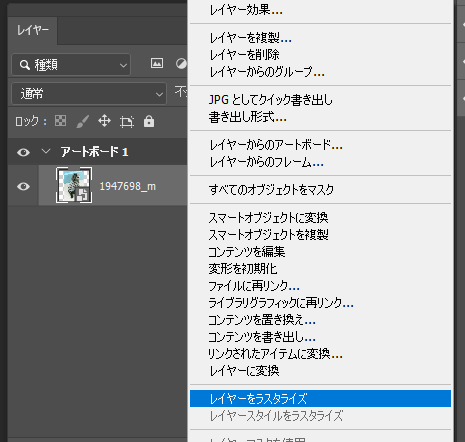
こちらの縦長の写真の背景を引き伸ばしていきます。スマートオブジェクトの状態では編集ができないので、写真のレイヤーをクリックして右クリック→レイヤーをラスタライズをして下さい。
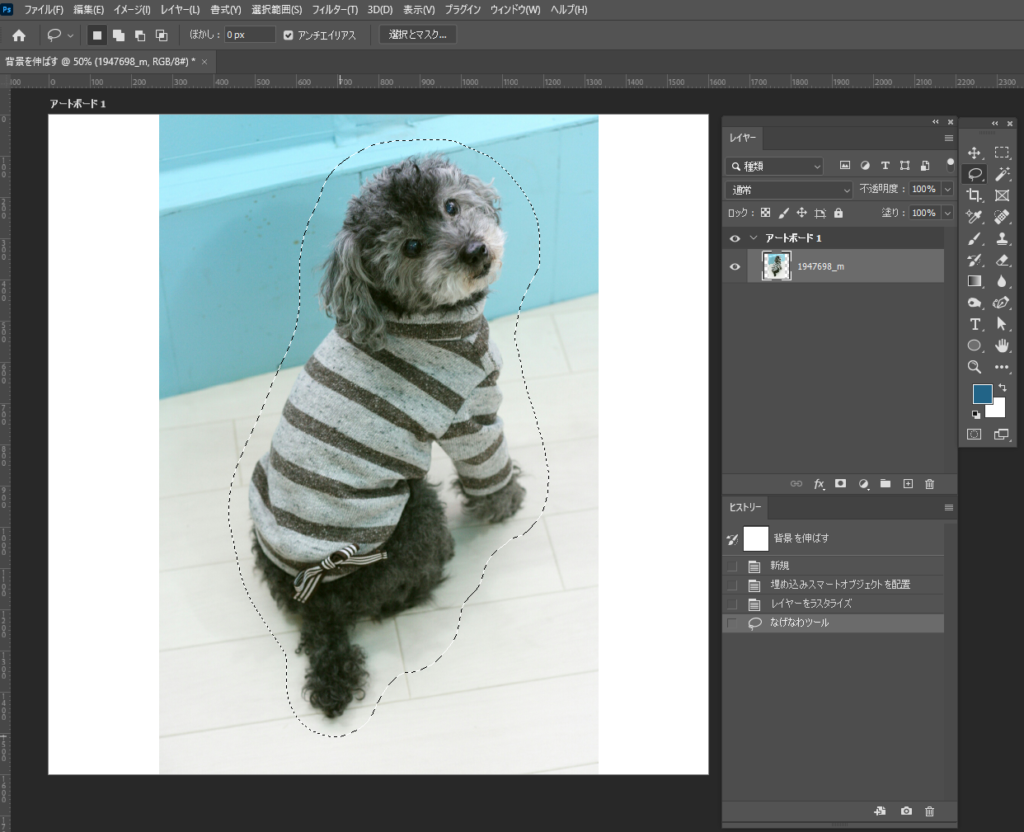
残したい部分をなげなわツールで選択

選択範囲ツール内の「なげなわツール」を使用します。ざっくりとで問題ないので引き延ばしたくない部分(この画像ではわんちゃんの部分)を囲って選択して下さい。選択はクリック&ドラッグで行えます。マウス操作が苦手な方は「多角形選択ツール」でも問題ありません。
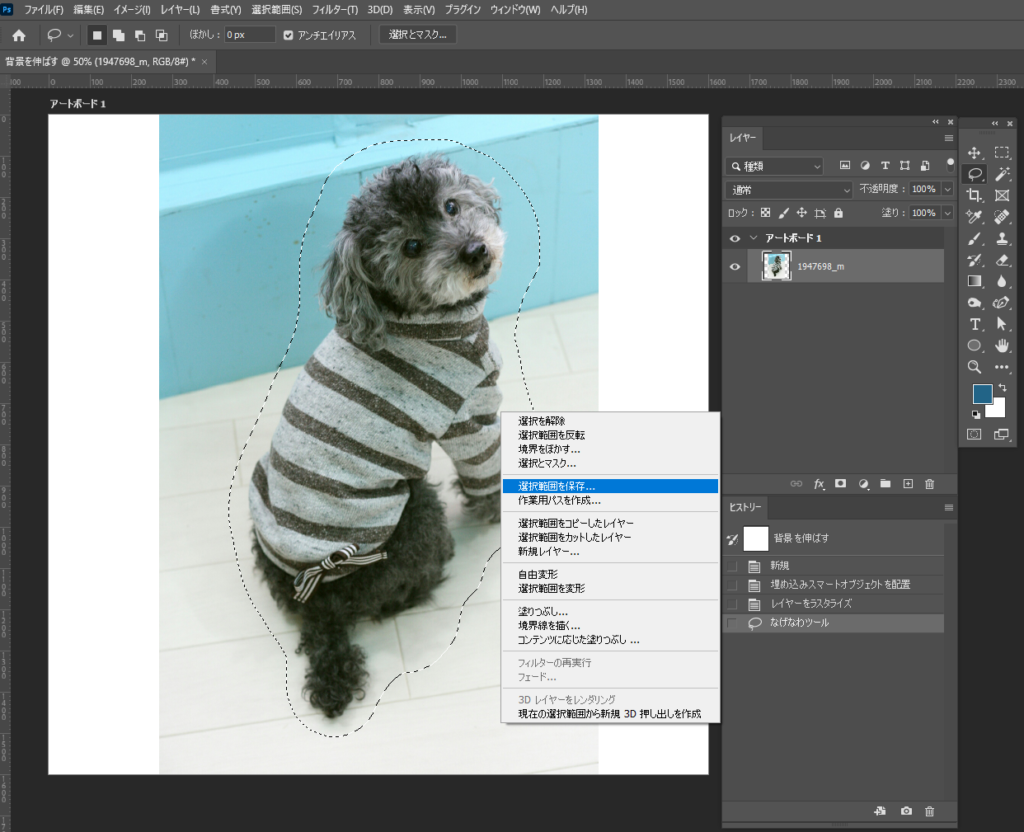
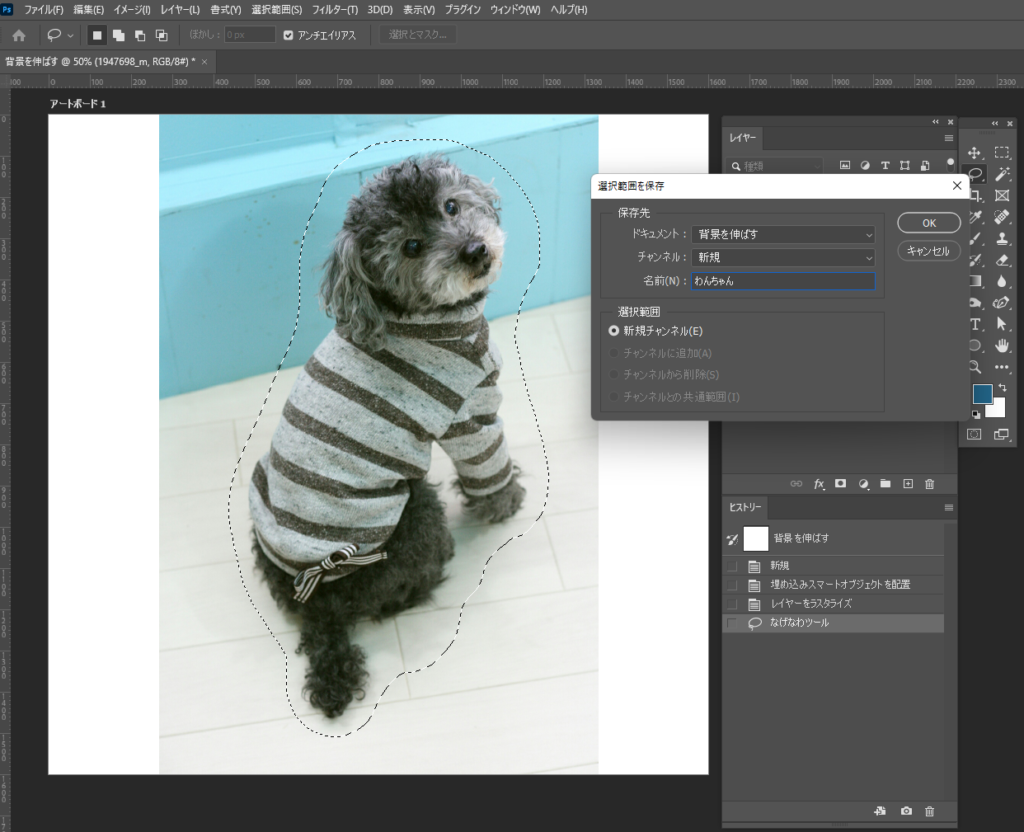
右クリックをして、選択範囲を保存をクリック

選択範囲内で右クリックをして「選択範囲を保存」をクリックします。
名前をつけてOKボタンをクリック

設定した選択範囲に名前を付けることが出来ます。今回は「わんちゃん」という名前でOKボタンをクリックしました。分かりやすい名前で設定しましょう。
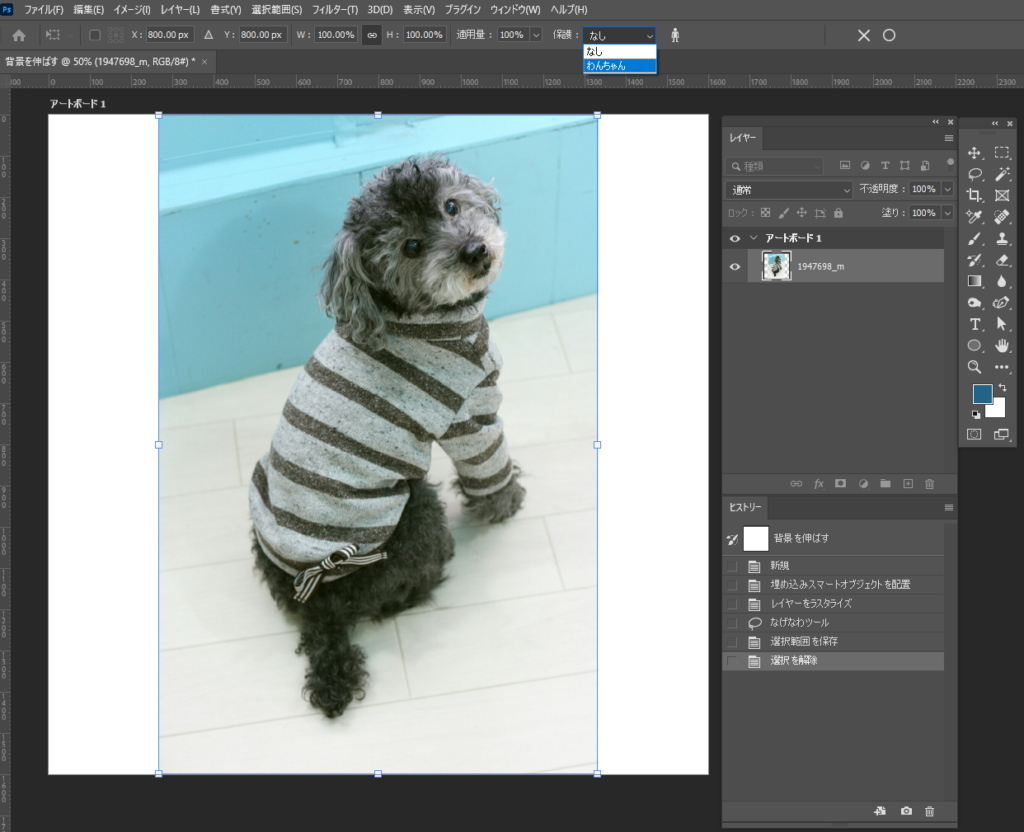
ctrl + dで選択範囲を解除

選択範囲の保存が出来たので選択範囲を解除します。
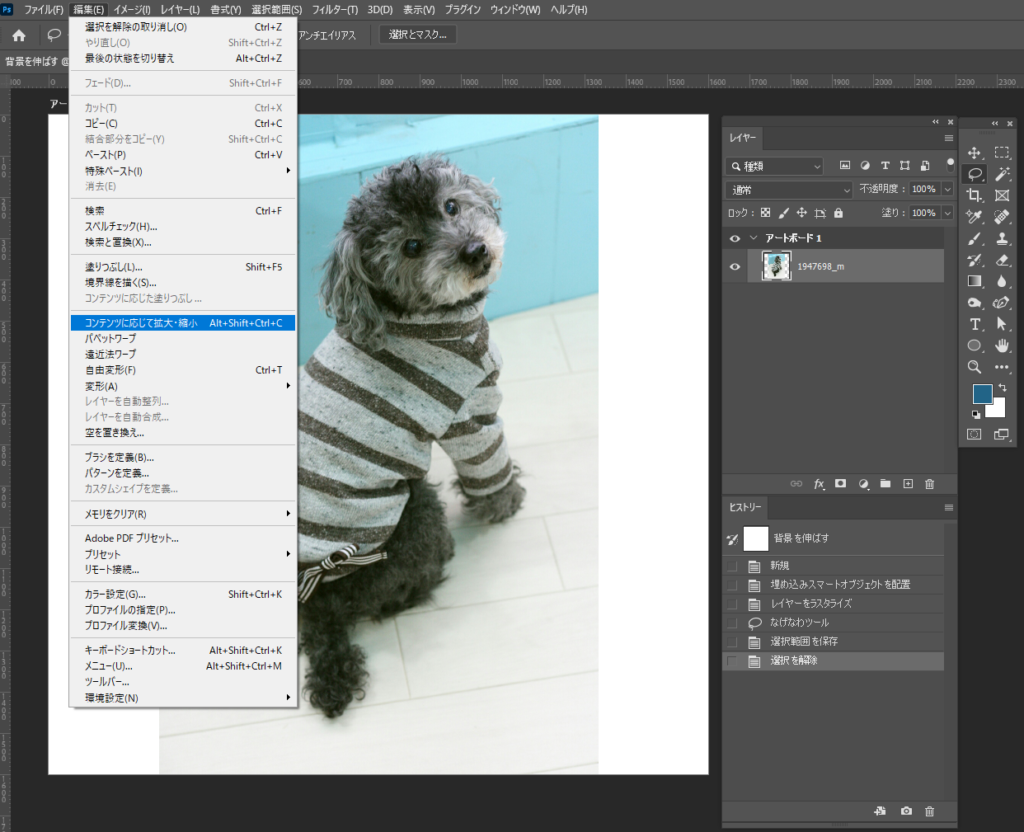
コンテンツに応じて拡大・縮小を選択

次は背景を伸ばす作業をしていきます。編集メニューから「コンテンツに応じて拡大・縮小」を選択して下さい。
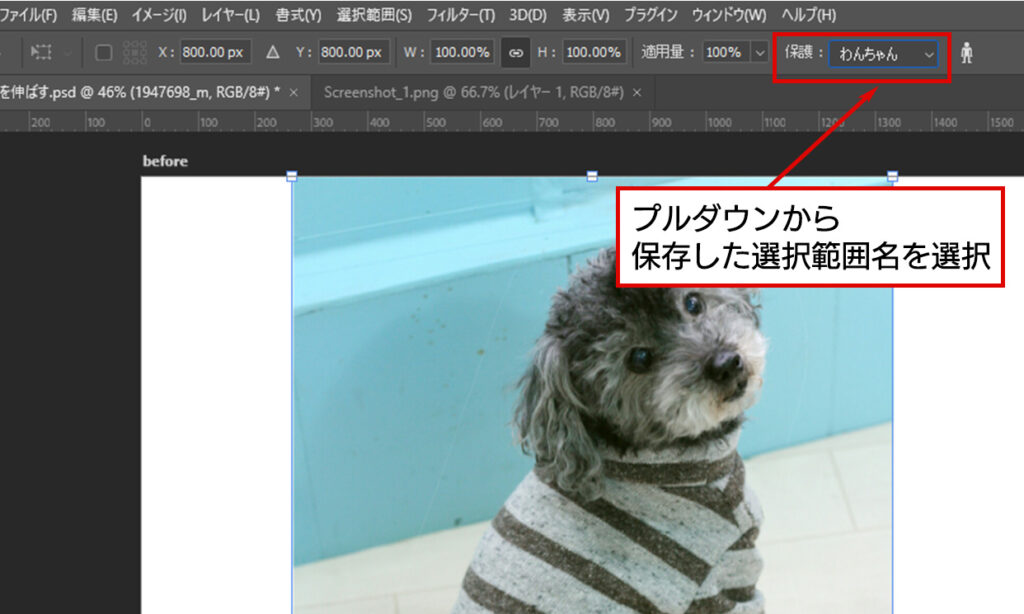
保護範囲を指定する

オプションバーがこのような表示になるので「保護」のプルダウンから、先ほど保存した選択範囲名をクリックします。
サイズを調整する

画像を引き延ばす作業に入ります。【 shift 】を押しながらドラッグすることで縦横比に関係なく部分的に伸ばせます。全体的に伸ばしたい場合はそのままドラッグをしても問題ありません。完成イメージに合わせて操作しましょう。
完成

編集前

編集後
さいごに
いかがでしたか?
以前まで背景の引き延ばしは長方形ツールで選択をして、その部分のみ引き延ばす方法をしていたのですが画像によっては不自然になってしまったり別レイヤーとして作成してしまったりだったものが今回の方法で自然な形で1つのレイヤーのまま背景の引き延ばしに成功しました。
出来たスペースに商品名を入れるなど、素材や写真の可能性が広がりますのでぜひ活用してくださいね。それでは最後まで読んでいただきありがとうございました!
動画も解説しておりますので、よろしければご覧ください♪