「防水性能抜群!」「撥水加工で雨の日も安心」…こんなキャッチコピーを見たことありませんか? 実際に、商品画像に水しぶきを加えることで「水に強い」イメージをより強調できます。でも、水しぶきの素材をただ載せるだけでは、不自然になってしまうことも…。
そこで今回は、水しぶきを自然になじませるPhotoshopのテクニックを解説します!水しぶきを上手く活用すれば、防水商品やアウトドア用品の魅力を最大限にアピールできるので、ぜひ試してみてくださいね✨
水しぶきの素材を探そう!おすすめの入手方法

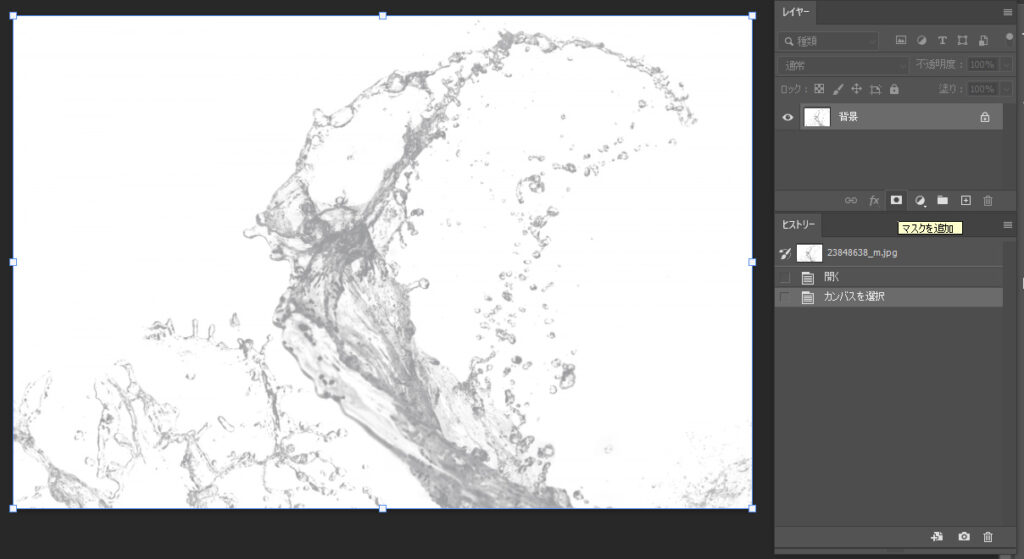
今回はこちらの画像を使います。フリー素材を配布しているサイトで「水」「水しぶき」などを検索すると出てきます。
思うように見つからない時はGoogleで「water free photo」などで検索をすると、海外のフリー素材を探せます。
水しぶきを加えるとどう変わる?Before / Afterで比較!
水しぶき無し

水しぶきあり

素材:photoAC
さきほどの水しぶきの素材を使用した画像としていない画像を並べてみましたが、いかがでしょうか?水しぶきがある画像の方が機能的な印象を受けるかと思います。ですが、「素材はどうやって使えばいいの…?」と悩む方が多いです。本来水は透明なので、一部を透過して背景を見えるようにする必要があり、やり方が分からないと苦労してしまいがちです。(私も最近まで大嫌いな作業でした。)
なので今回は手順をなぞって覚えていきましょう。
【手順解説】Photoshopで水しぶきを自然になじませる方法

まずは水の素材をPhotoshopで開き、【 ctrl (⌘) 】+【 a 】を押して【 ctrl (⌘) 】+【 c 】を押してください。全選択をしてからコピーをした状態です。

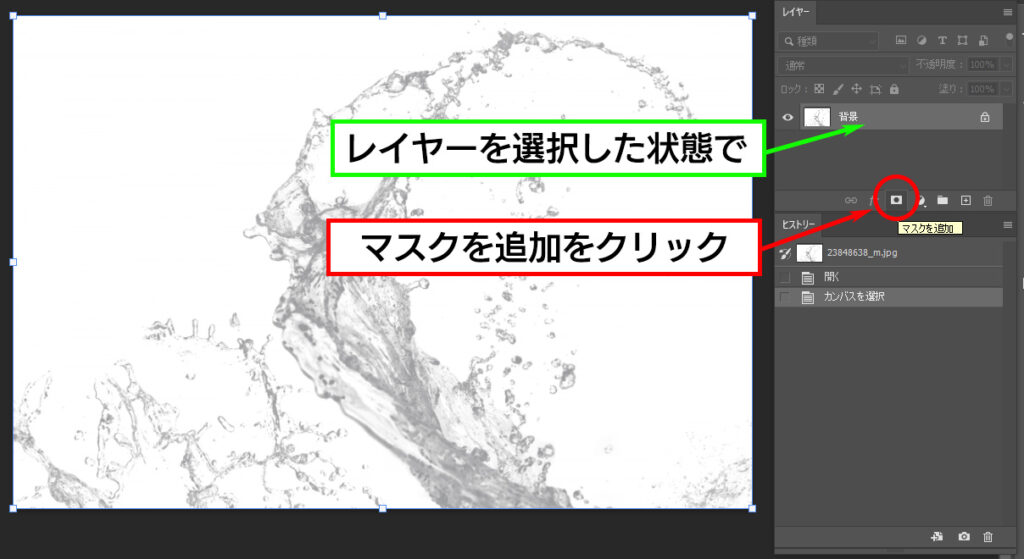
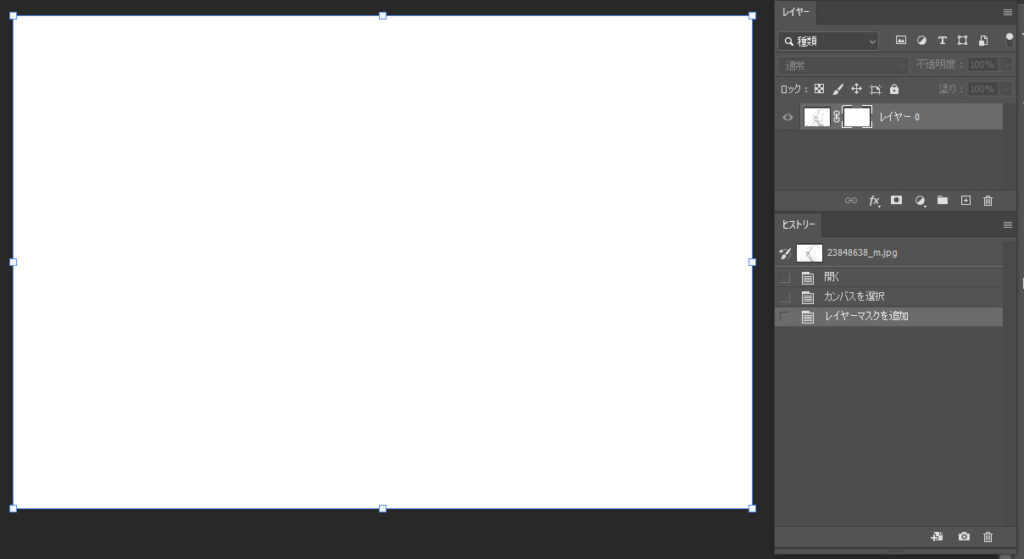
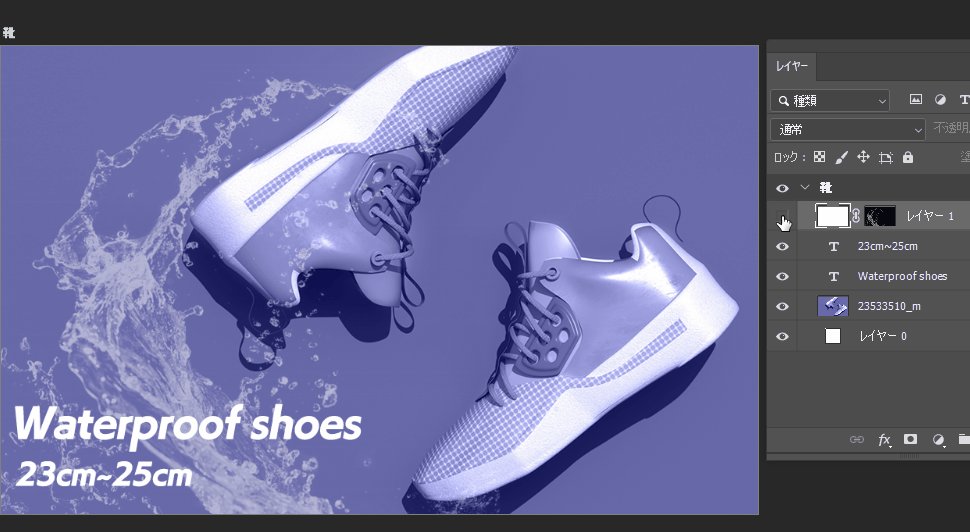
水の素材のレイヤーを選択した状態でレイヤーマスクを追加します。

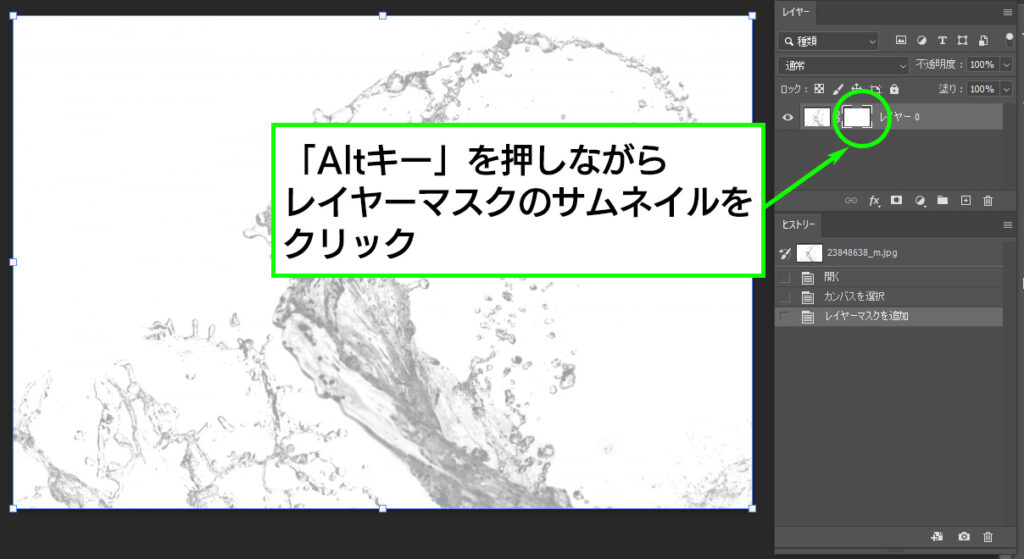
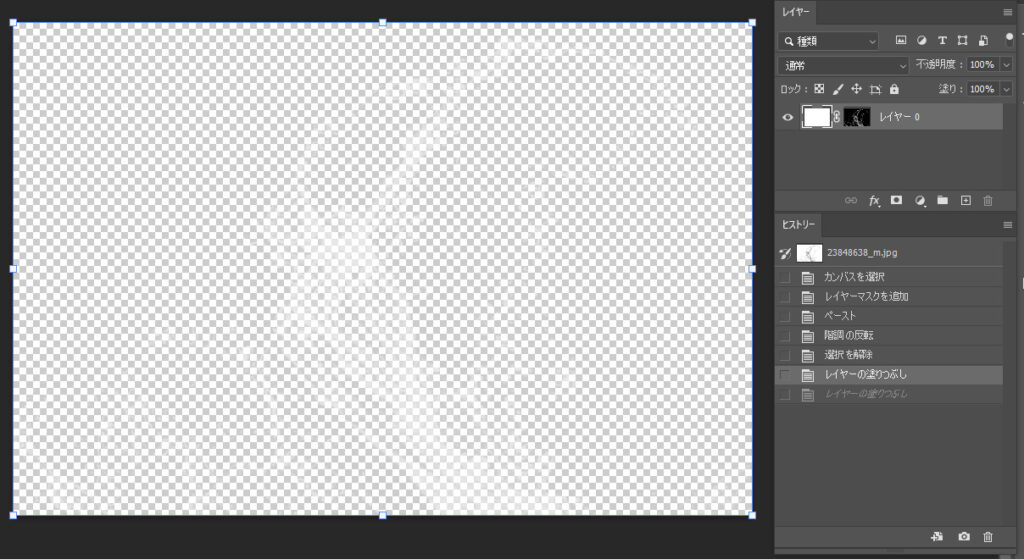
レイヤーマスクの追加が出来たら【 Alt (option) 】を押しながらレイヤーマスクをクリックし、レイヤーマスクの編集画面にします。

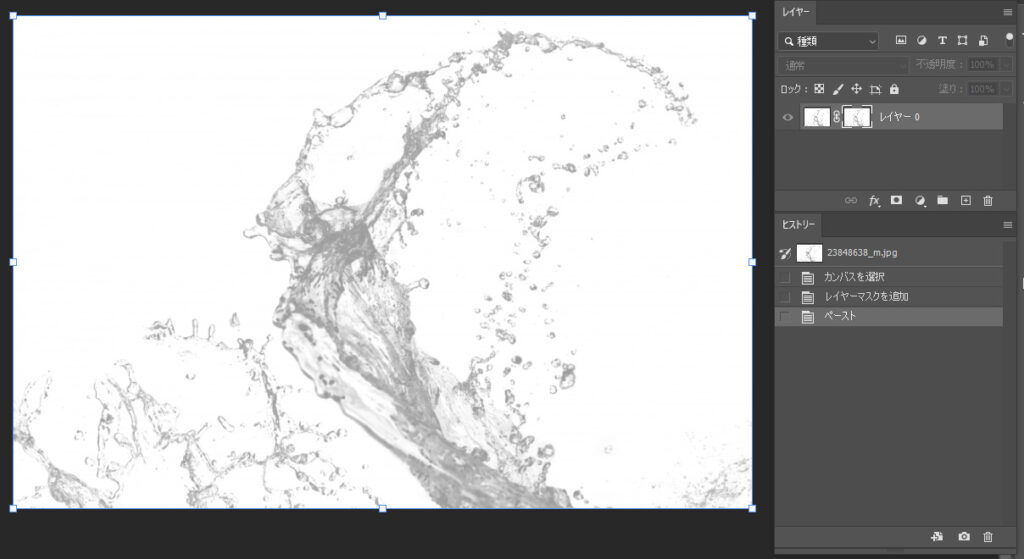
真っ白な画面になりましたら【 ctrl (⌘) 】+【 v 】を押して最初にコピーした画像をペーストしてください。

画像をペーストしたことで、レイヤーマスクサムネイルにも水しぶきが表示されました。新しいレイヤーとして表示されてしまった方は、【 Alt (option) 】を押しながらレイヤーマスクをクリックが出来ていることを確認してからペーストをしてください。

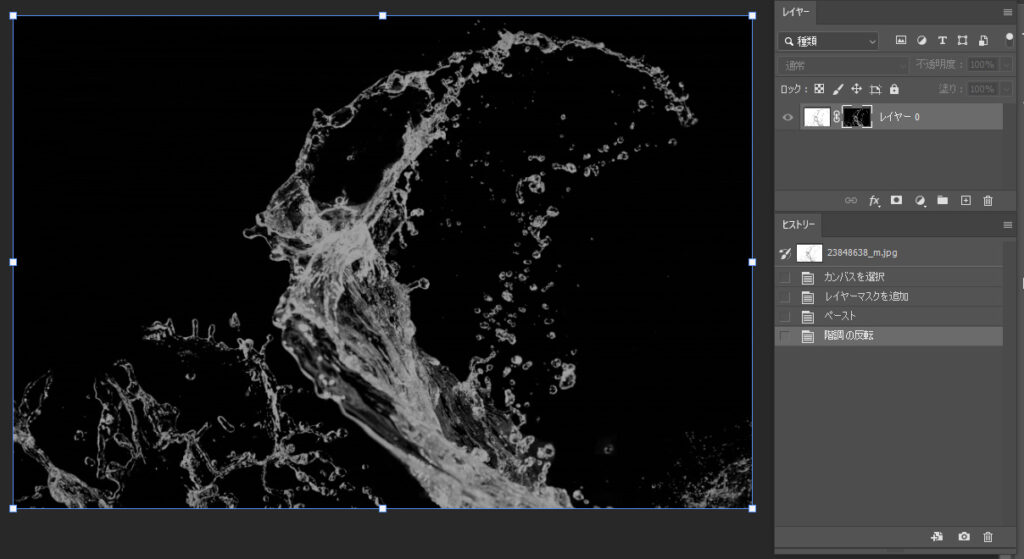
【 ctrl (⌘) 】+【 i 】で階調の反転をします。階調の反転は上部メニューの「イメージ」→「色調補正」→「階調の反転」でも行えます。 ※補足あり

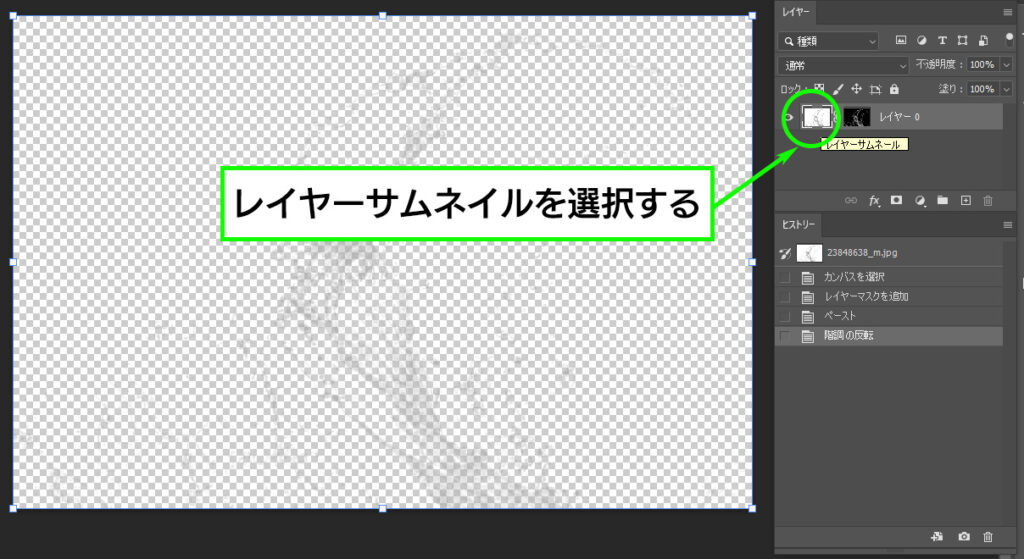
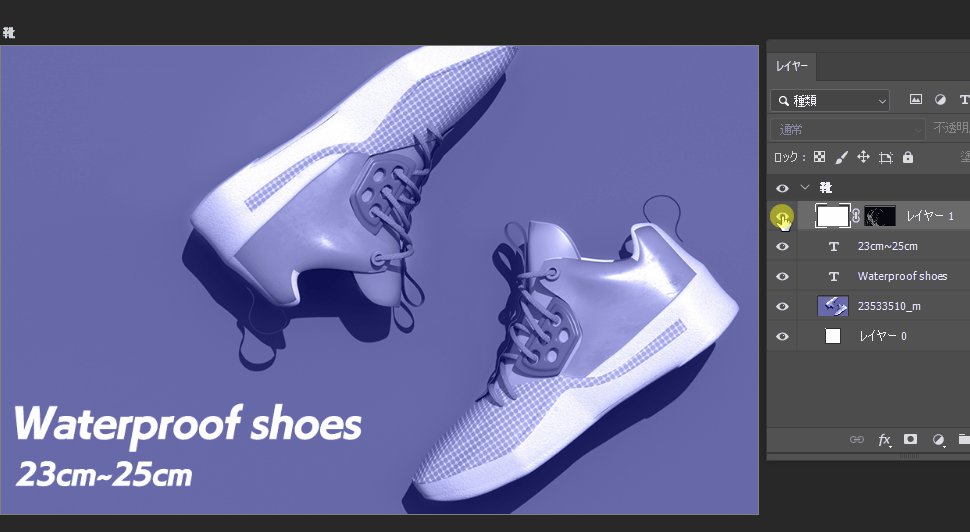
以上でレイヤーマスクの編集が完了したので、次は画像の編集を行っていきます。レイヤーマスクサムネールをクリックして選択してください。

【 Alt (option) 】+【 delete 】で塗りつぶしを行います。今回は白色で描画されましたが、設定されている描画色によって色が異なりますので、違う色で制作したい場合は色を選んでから再度レイヤーサムネールをクリックして【 Alt (option) 】+【 delete 】で塗りつぶしを行ってください。

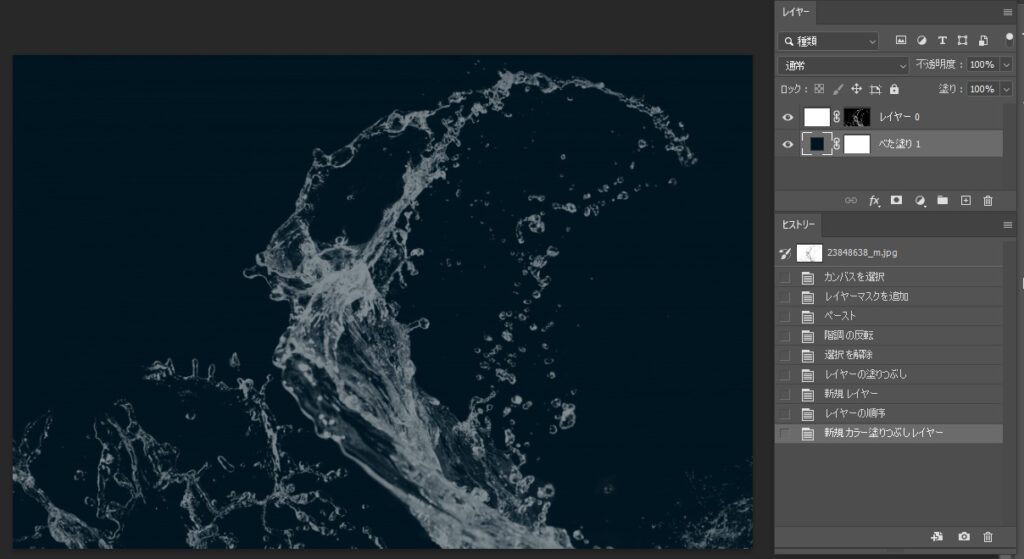
分かりにくいので水しぶきの画像の下に暗い色の塗りつぶしレイヤーを入れました。レイヤーマスクの効果で背景が透けて見え、自然な水しぶきのレイヤーが完成したことが分かります。

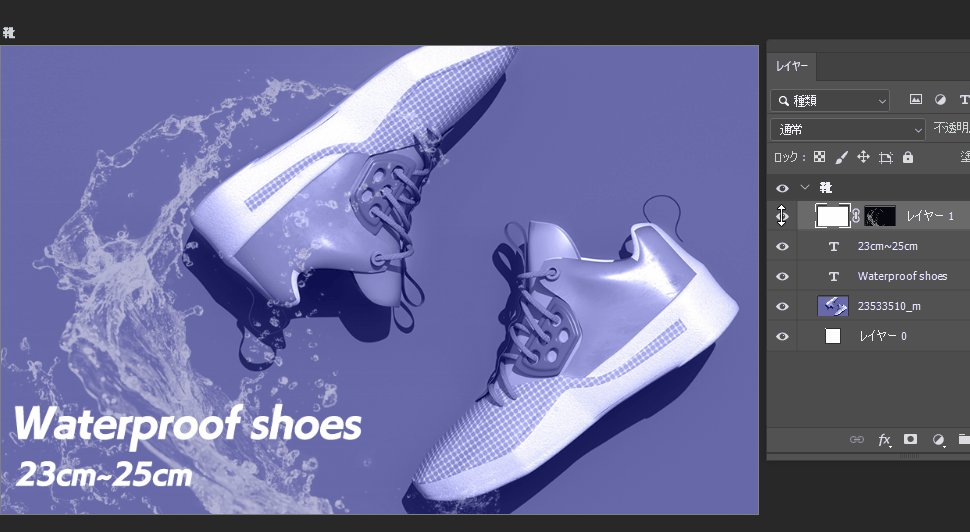
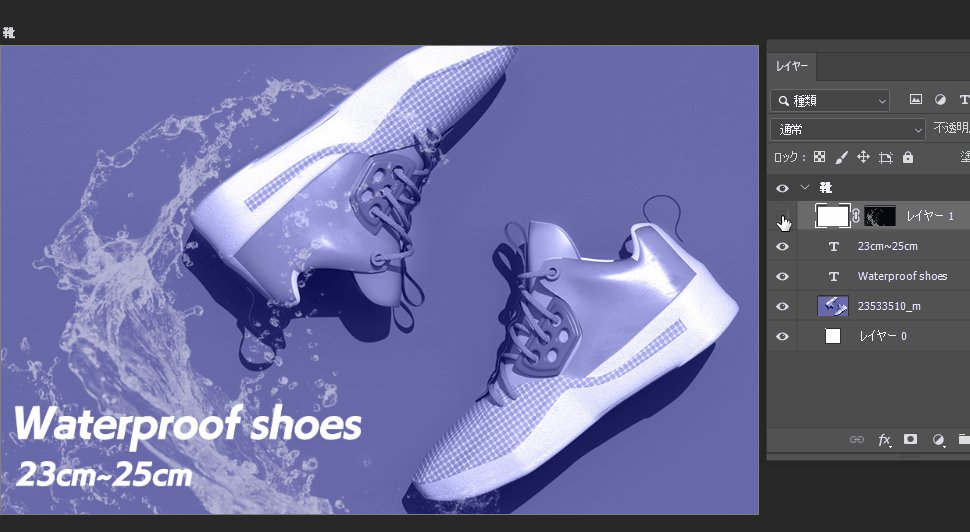
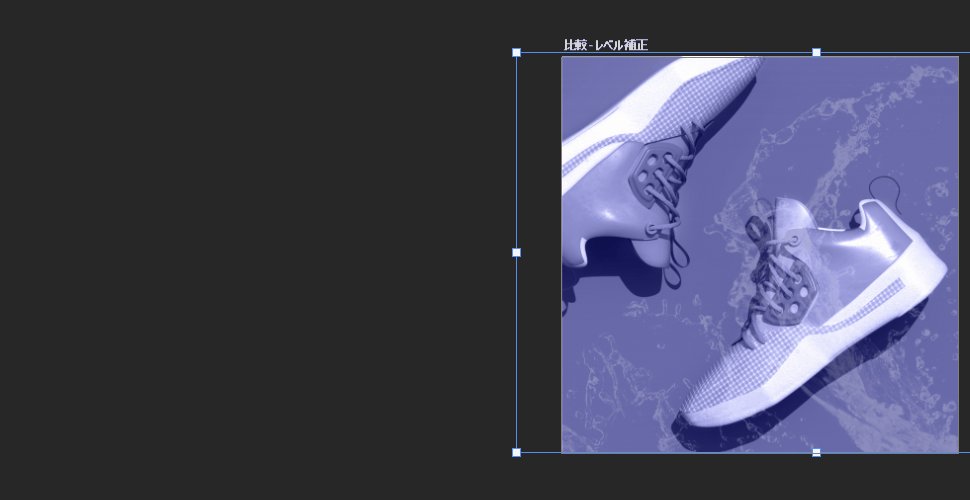
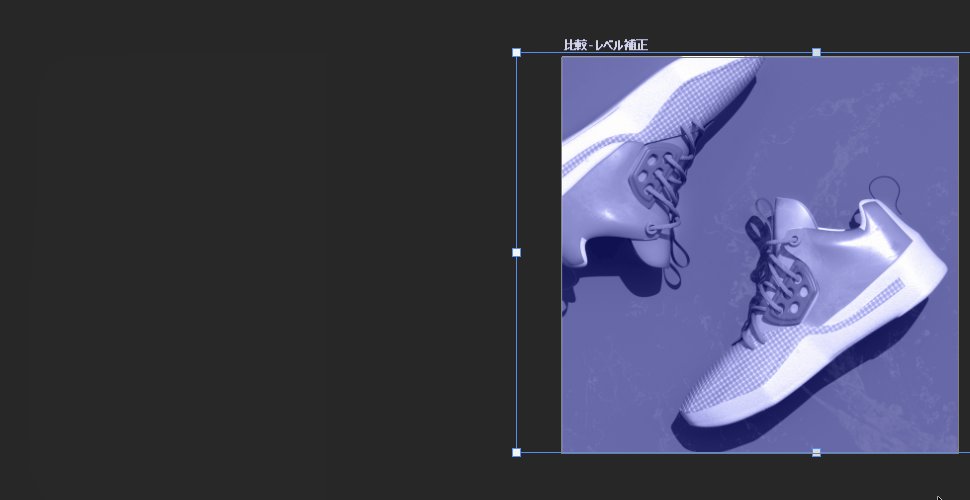
水しぶきの編集が全て完了したので、靴の上に重ねます。サイズの調整が必要ですが、このように自然に配置する事ができました。うまく移動が出来なかった方は【 ctrl (⌘) 】+【 d 】で選択範囲の解除をしてから移動させてください。
今回使用した靴の画像はこちらからダウンロード出来ますので、よろしければご利用ください。
水しぶきを自然に見せるコツ
レイヤーマスクで水しぶきを調整しよう!

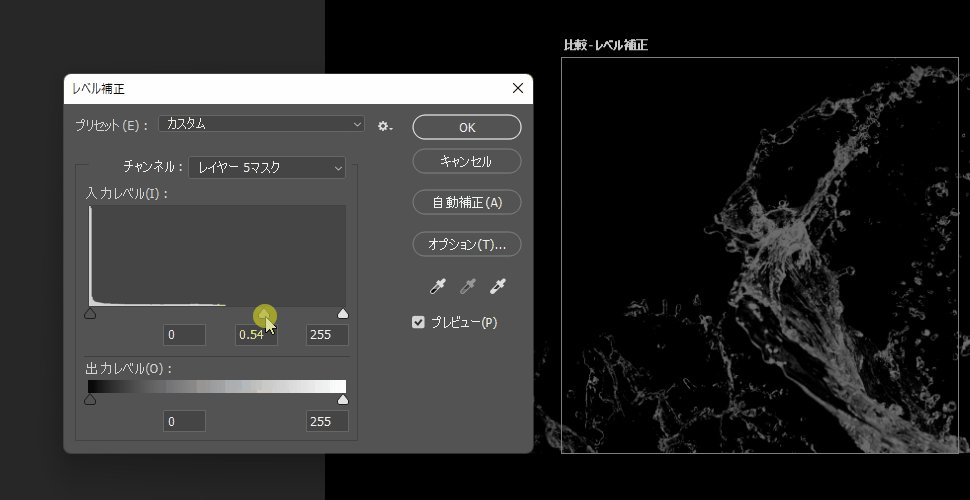
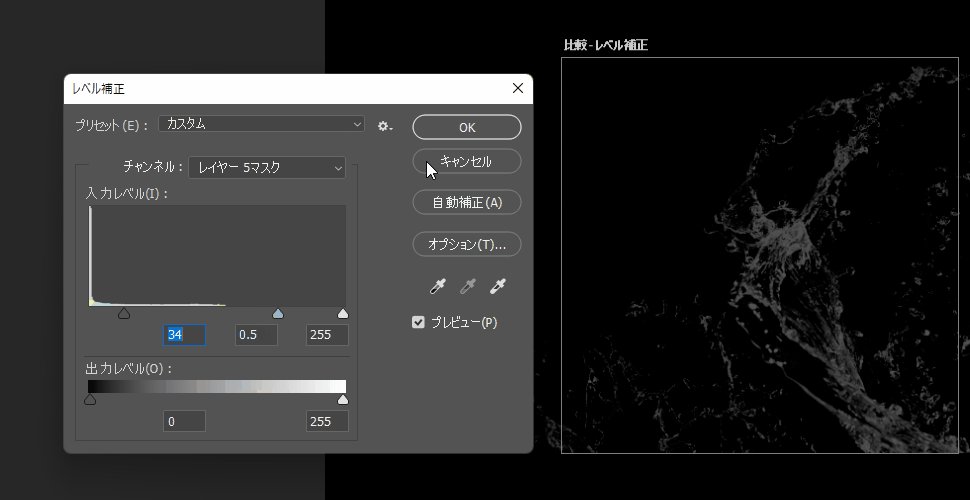
水をもう少し薄くしたい場合は【 ctrl (⌘) 】+【 L 】、もしくは上部メニューの「イメージ」→「色調補正」→「レベル補正」でピントを調整することで調整ができます。つまみの部分を右に移動させれば濃くなり、左に移動させれば薄くなると覚えておけば問題ありません。
濃さの変更は水しぶきのレイヤーの不透明度を下げることでも出来ますが不透明度を下げて無条件に全体を薄くするよりは、レベル補正でそれぞれの明度に合わせて調整をした方が自然な仕上がりになります。
レイヤーの不透明度を下げたもの

レベル補正で調整したもの

まとめ|水しぶきを活かして商品を魅力的に見せよう!
今回は、Photoshopで水しぶきを自然になじませる方法を解説しました!水しぶきの素材を上手に使うことで、「防水」「撥水」「アウトドア」などの訴求力がアップします💡 また、デザインのアクセントとしても使えるので、ぜひいろいろな場面で試してみてくださいね!
さらに、この記事の内容は動画でも詳しく解説しています🎥 画像だけでは分かりづらい部分もあるので、ぜひ動画もチェックしてください!