商品画像にモデルを使うとき、目線が与える影響を考えたことはありますか?実は、モデルの目線を上手に使うことで、お客様が自然に注目してほしい情報に目を向けさせることができます。この記事では目線をどう活用すれば効果的なのかをわかりやすく解説します!
視線誘導の基本とは?
人間は無意識のうちに決まった動き方をしています。大きい文字を読んでから小さい文字を読む習性や、左上→右上→左下→右下へと動く「Zの法則」。1つの記事では紹介出来ないほどの様々な動き方がありますが、今回はモデルの目線を使った視線の誘導方法について紹介します。
視線の動き方を理解して制作することでお客様が情報を受け取りやすくなり、購買意欲を上げることができますので目線の動きをしっかりと理解して画像制作に反映させましょう。
モデルの目線で視線の動きをコントロールする方法
街を歩いている時誰かに見られていたら、ついつい目を合わせて「何か私変なことした…?もしかして服にタグ付けっぱなし!?」などと不安になったりしますよね。そして、みんなが同じ方向を見ていたら「有名人でもいるのかな?」と同じ方向を見てしまうかと思いますが、画像制作でも同じような効果が得られます。
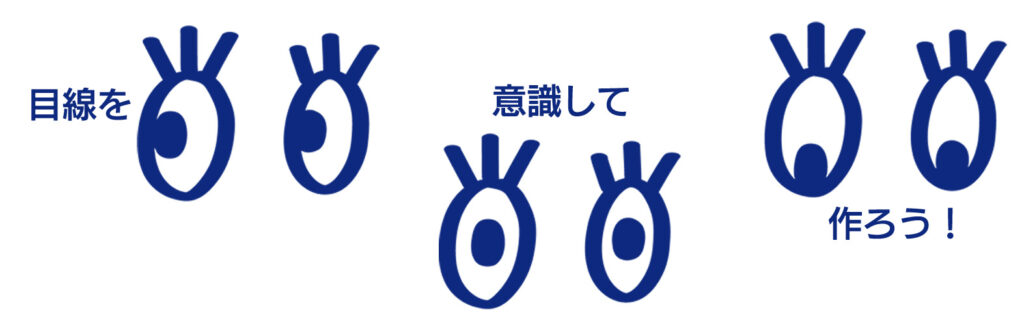
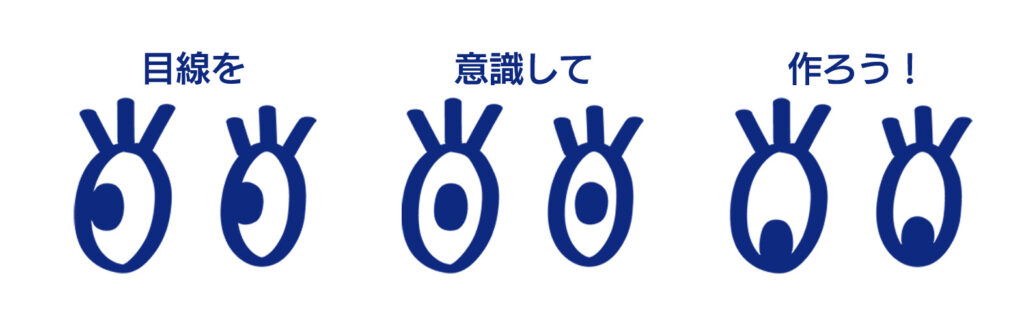
まずはこちらの画像を見てください。

正面を向いた目、下を向いた目、左を向いた目のイラストですが、「目線を」「意識して」「作ろう」と、バラバラに読んだかと思います。また、正面を向いた目は目が合ったような感覚になります。
次は目線に関係なくイラストの真上に文字を設置しました。

そうすると先ほどは文章をバラバラに認識していたものを、「目線を意識して作ろう」という1つの文と目のイラスト、という事が素直に感じられたかと思います。同じイラストと同じ文字を使っても配置によって受け手の印象が変わるので、視線誘導が大切だということが分かります。
それでは見ている方向によって異なる特徴を、実際の画像を見ながら見ていきましょう。
商品画像で使える視線誘導のテクニック
視線を引き込む!正面向きの写真の効果

【正面を向いた写真の特徴】 ・見た人を引き込む力がある ・訴えかけるようなバナー制作に効果的

正面を向いた写真を使用していると、目線の動きはわんちゃんの顔 → テキスト(大) → テキスト(小)の順に動きます。
ついつい目があってしまうので、YAHOO!ショッピングや楽天市場などのモールで販売している際にサムネイル(1枚目の画像)として設定することでクリック率を上げる効果もあります。
広告バナーなどでもよく使われる手法です。
視線を誘導する!横向きの写真の活用法

【横を向いた写真の特徴】 ・目線の先に視線を誘導する効果がある ※正面を向いていても、指が横を指していたら指先に同様の効果が得られる

横を向いた写真の場合、視線の先の情報が人間の脳に1番に入ってきます。2番目にすぐ下にある3種類の服を見て、最後にわんちゃんを見るという流れができるので、訴求ポイントを視線の先に大き目の文字で入れるのも効果的です。
(冷感素材使用など)

モデル犬に逆方向を向いてもらいました。
人によって1番に目が行くところが商品名だったり、わんちゃんだったり、視線がバラバラに散ってしまいがちです。
着ている服を見せることには成功していますが、あちこちに視線が動いてしまうので緑の枠の中の服を消すなどして情報の整理が必要です。
注目させる!後ろ向き写真で視線をコントロール

【後ろを向いた写真の特徴】 ・目線に影響されずにテキストや画像の大きさで見せたいところを見てもらえる

後ろ向きの写真や顔が映っていない写真などの場合、冒頭で触れたZの法則など、目線に影響されない視線の動き方をします。
商品を見てほしいときは後ろ向きの写真を使ったり、顔の部分を使わずに使用するのもおすすめです。
まとめ
視線誘導は最初は難しそうに思えるかもしれませんが、目線を意識するだけで大きな効果が得られます!モデル写真を使うときは目線を意識して、自然にお客様が見てほしい部分に目を向けさせる工夫をしてみてください♪