画像を切り抜いたのに、境界線がギザギザ…?背景の残りカスが気になる…?そんな悩みを解決するのが「レイヤーマスク」と「指先ツール」!
今回は、Photoshop初心者でも簡単にできる、境界線をなめらかにする方法を紹介します!
レイヤーマスクで境界線を自然に!
「選択とマスク」の基本

まずは切り抜きたい部分を選択範囲ツールでおおまかに選択します。

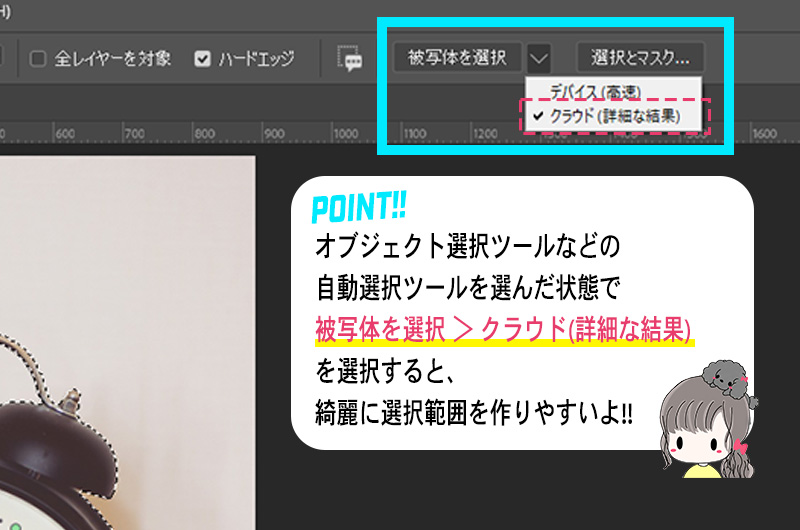
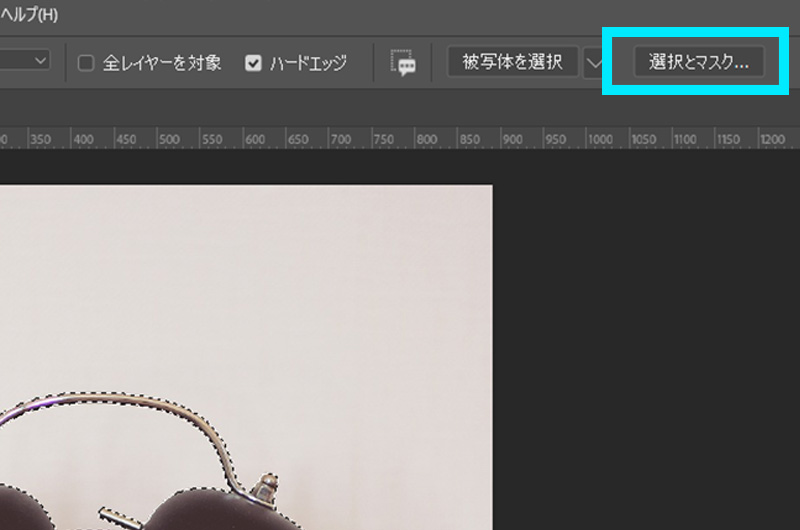
選択範囲が指定できたらオプションバーの「選択とマスク」をクリックします。

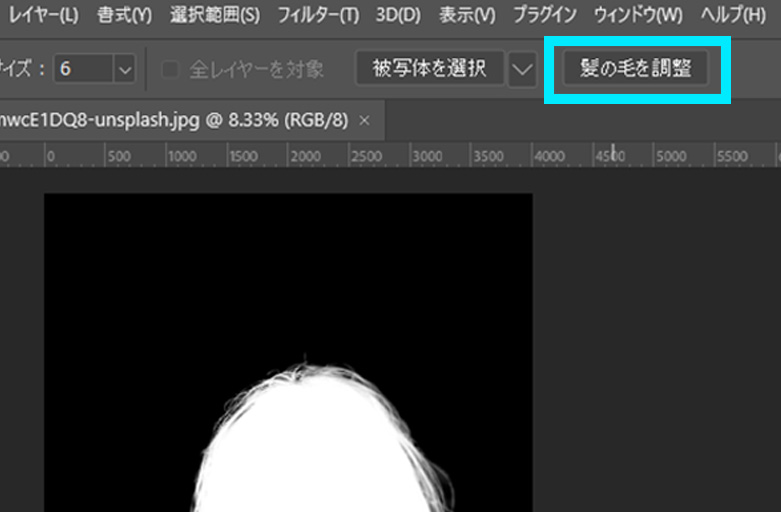
人物や動物など、細かな線がある被写体を切り抜きたい場合は「髪の毛を調整」もクリックしておきましょう。AIが髪の毛部分を判断し、自動で選択してくれます。
表示モードの選び方

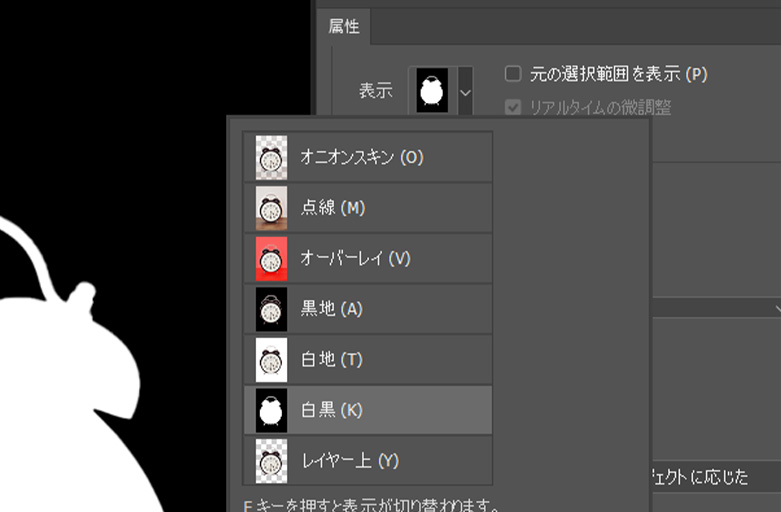
属性パネル内の「表示モード」から順番に設定をしていきます。
各モードの特徴と違い
| オニオンスキン | マスクの部分を透かして表示します。これにより、画像とマスクの重なり具合を視覚的に確認することができます。 |
| 点線 | 選択範囲が点線で表示されます。点線は選択範囲の輪郭を示し、正確な範囲を確認するのに役立ちます。 |
| オーバーレイ | マスクの部分を指定したカラーで表示します。このモードでは、マスクの具体的な範囲と画像の内容の関係を視覚的に把握することができます。 |
| 黒地 | マスクの部分を黒で表示します。 |
| 白地 | マスクの部分を白で表示します。 |
| 白黒 | 全体を白黒のマスクで表示します。これにより、マスクされた領域をモノクロで確認できます。 |
| レイヤー上 | 選択範囲だけを表示します。他の要素は非表示になり、選択範囲のみが目立ちます。 |
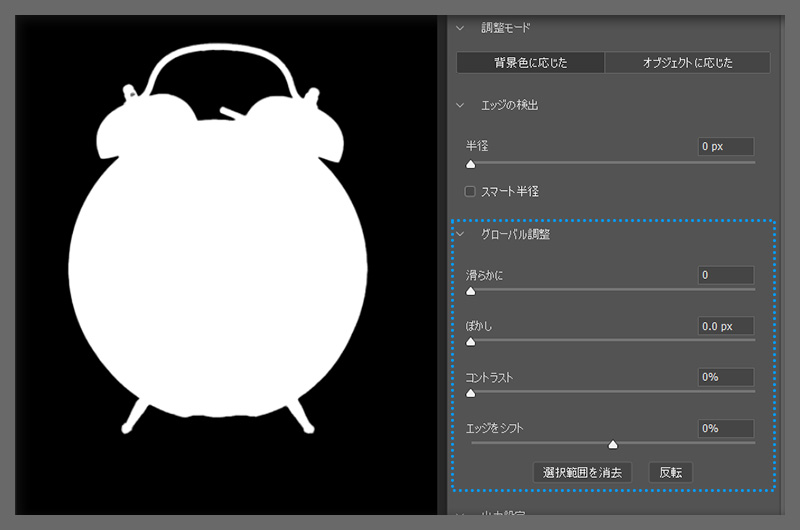
境界線を調整する「グローバル調整」

グローバル調整では設定できる項目が「滑らかに」「ぼかし」「コントラスト」「エッジをシフト」と、合計4つあります。それぞれの特徴について紹介します。
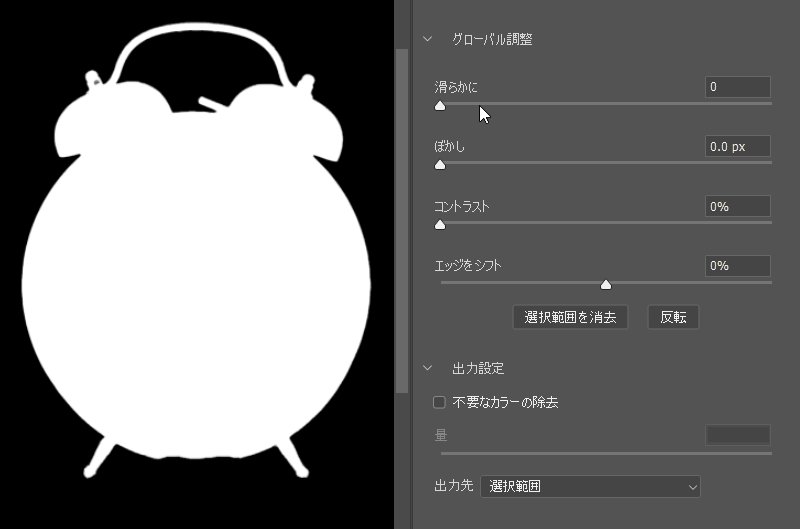
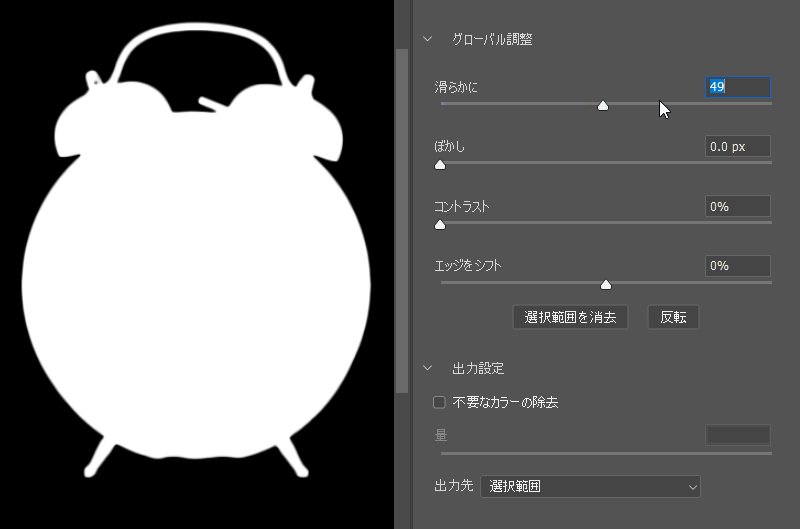
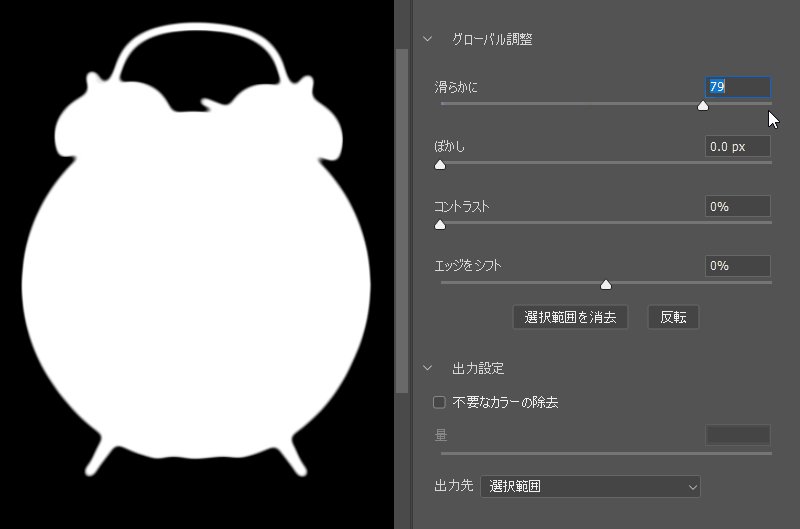
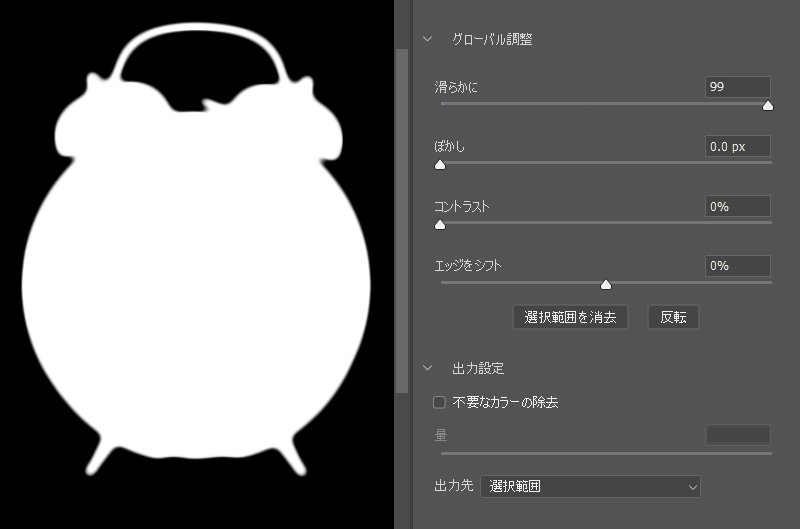
「滑らかに」でギザギザをなくす

ラインや境界線がギザギザしている場合に、それを滑らかにすることができます。数値を上げるほど、境界線が自動で滑らかになります。ただし、モデルの髪の毛やなど、細かい境界線がある場合は注意が必要です。
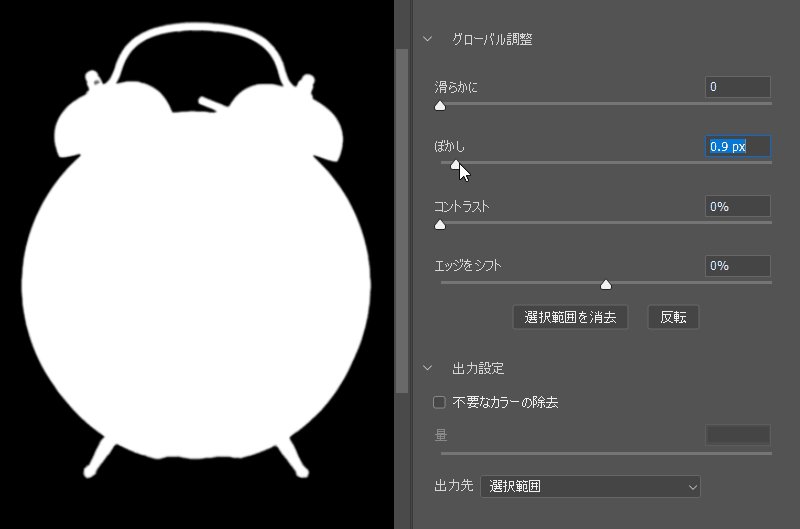
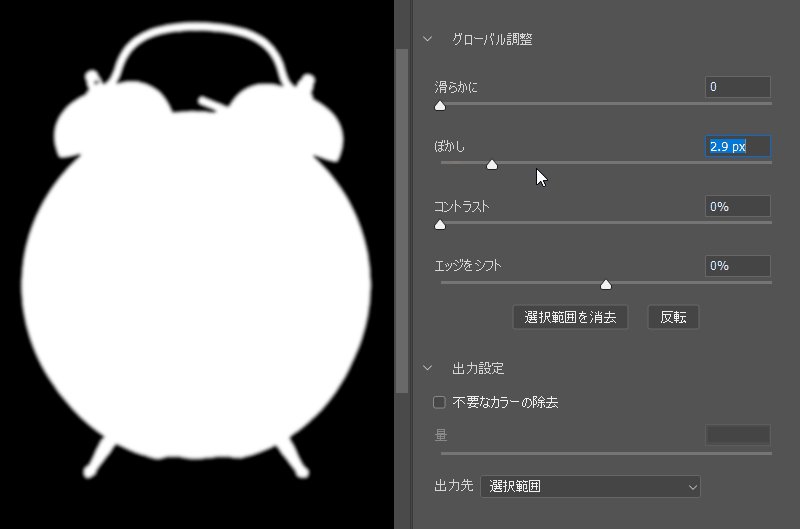
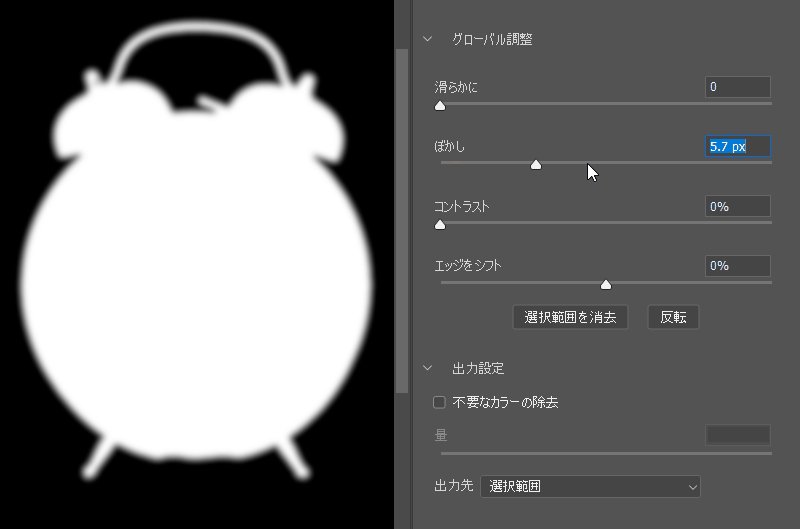
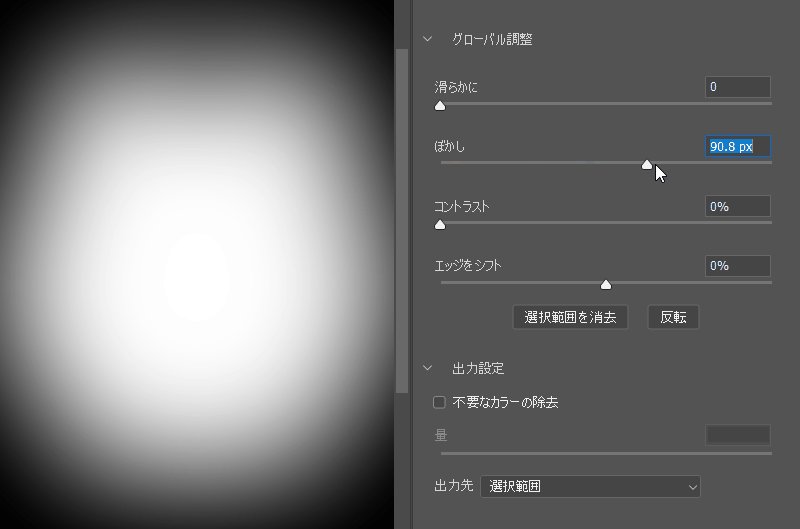
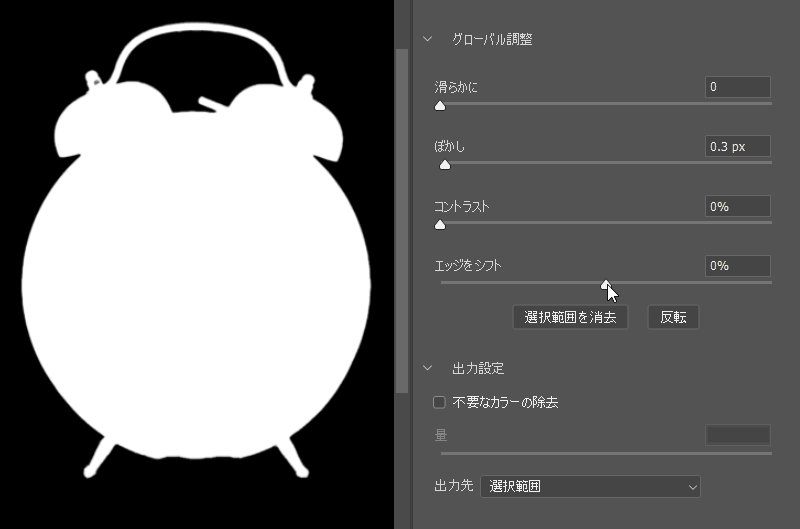
「ぼかし」で自然になじませる

選択範囲をぼかすことができます。数値を上げるほど、境界線がぼやけた印象になります。ただし、ぼかしすぎると境界線があやふやになるので、適度な設定にしましょう。
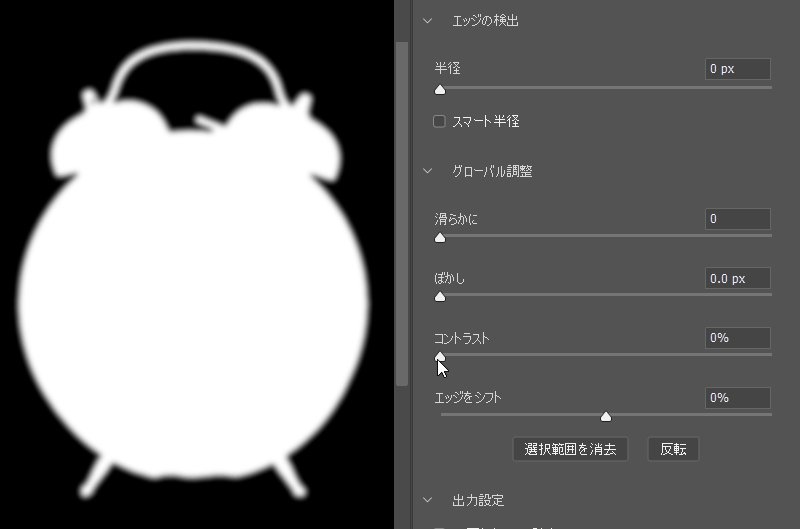
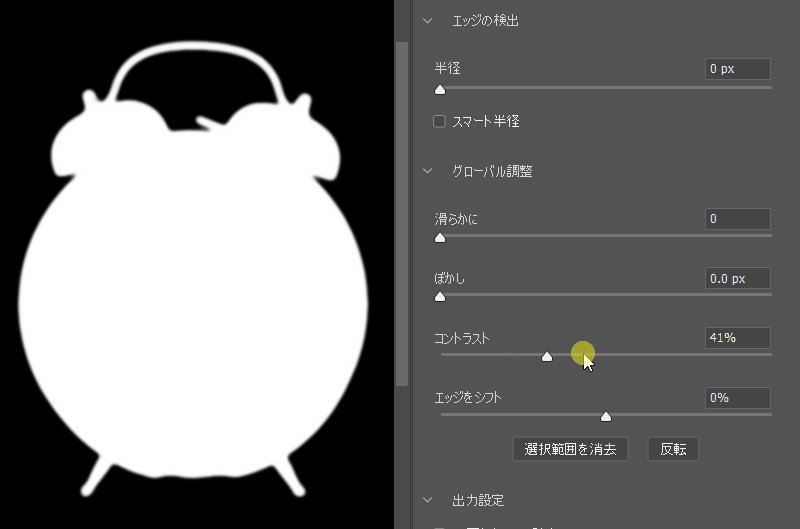
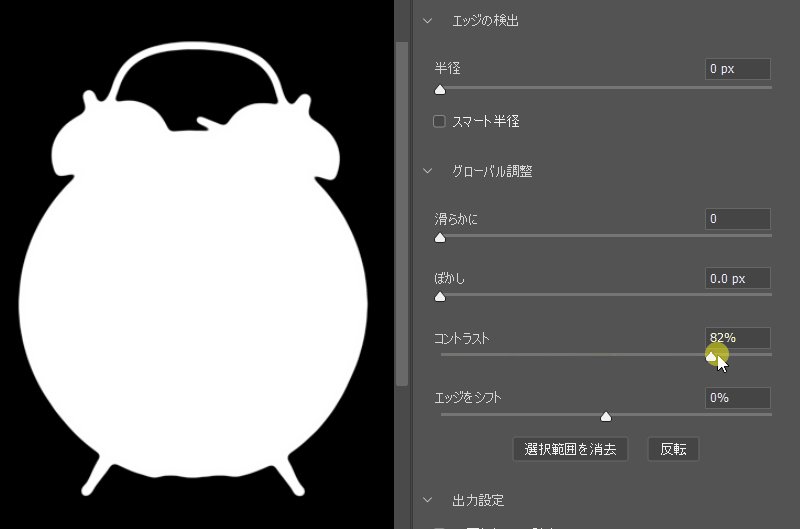
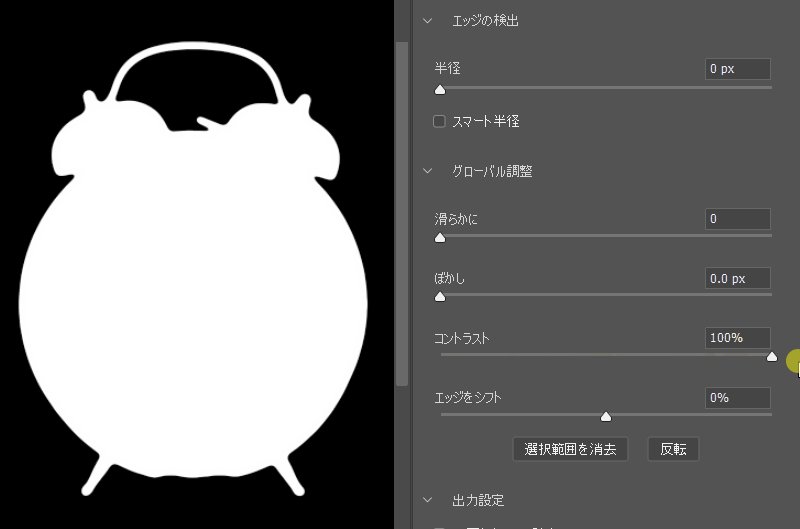
「コントラスト」でエッジを強調

境界線をクッキリと強調するために使用します。ぼけている境界線をはっきりさせたい場合に適しています。
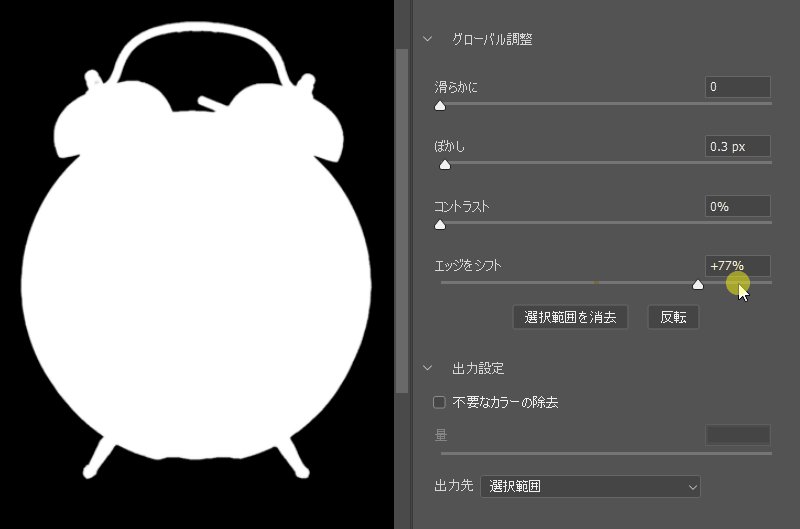
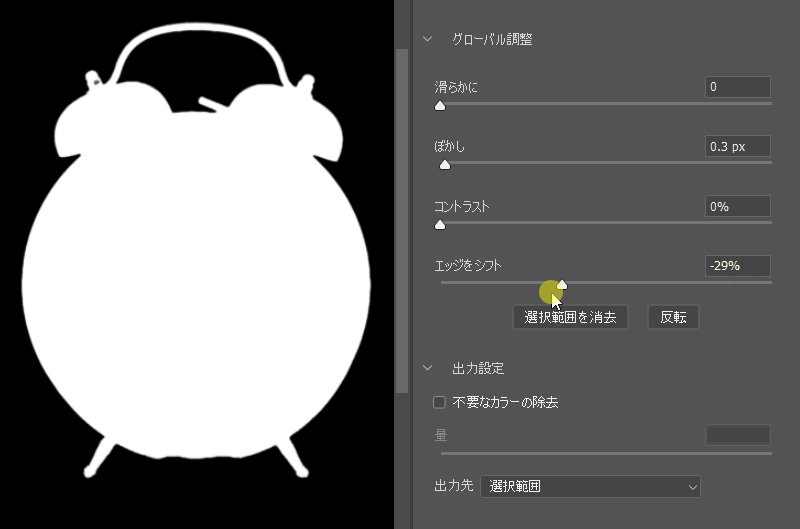
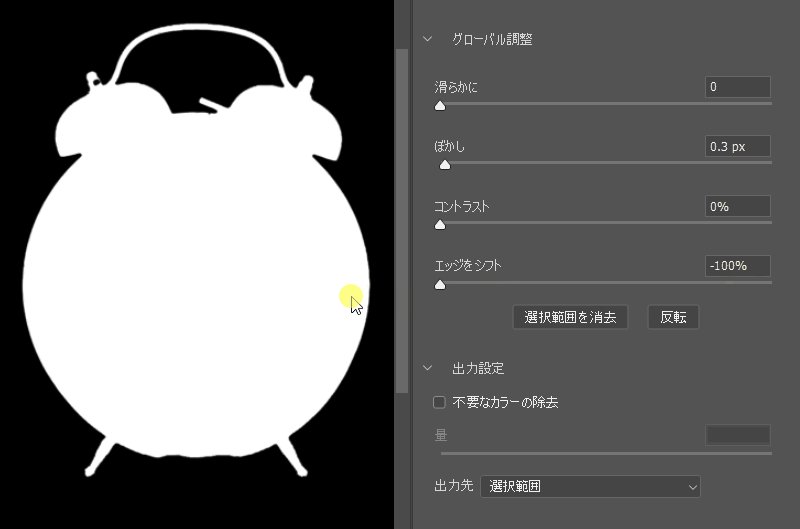
「エッジをシフト」で背景の残りを調整

境界線の位置を微調整することができます。数値をプラスにすると境界線が外側に移動し、マイナスにすると内側に移動します。
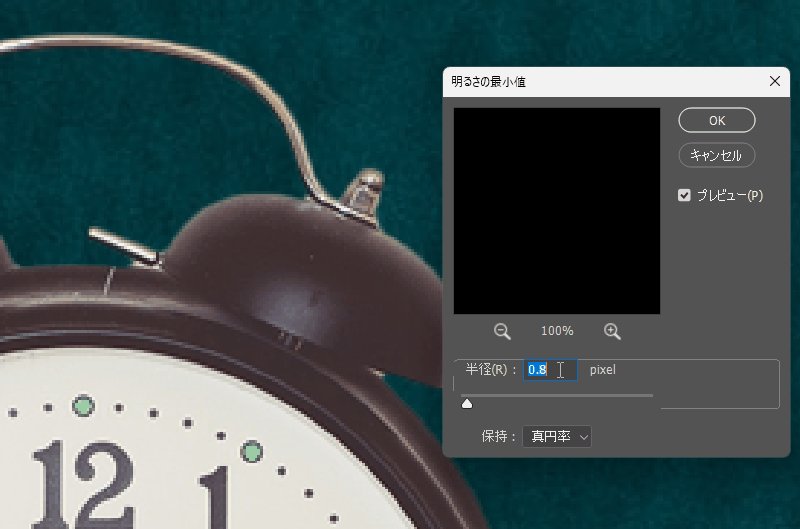
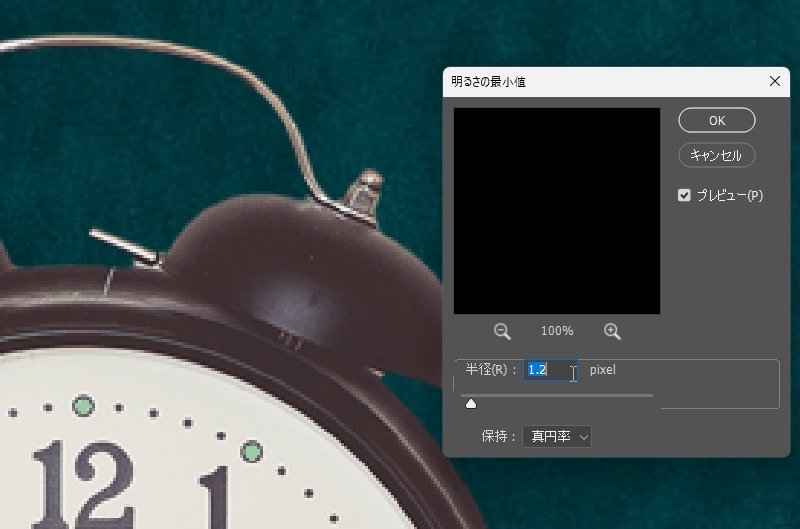
明るさの最小値・最大値

グローバル調整でうまく調整できたと感じていても、実際に他の背景と合成するとエッジができてしまっている場合があります。そんな時はフィルターの「明るさの最小値・最大値」を使用しましょう。

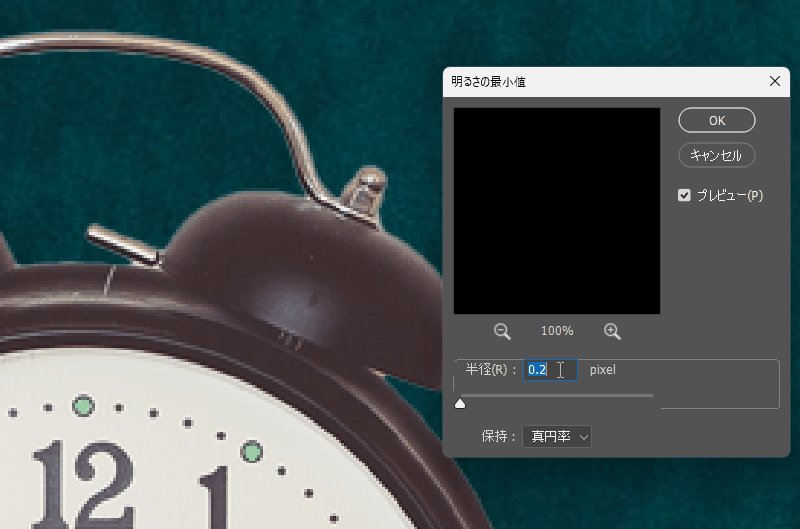
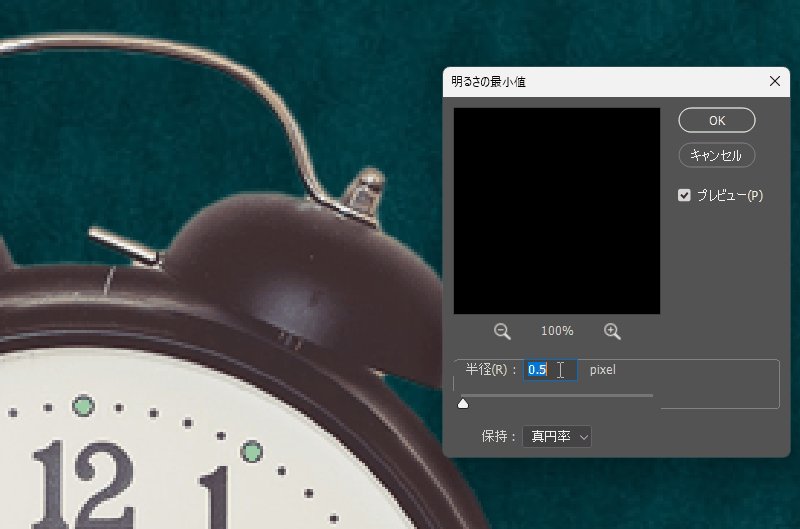
レイヤーマスクを選択した状態で、メニューバーの「フィルター」から「その他」→「明るさの最小値」を選択します。

「半径」の数値を大きくするほど、選択範囲が縮小されてエッジ部分にマスクをかけることができます。「プレビュー」にチェックを入れた状態で、様子を見ながら数値を指定しましょう。
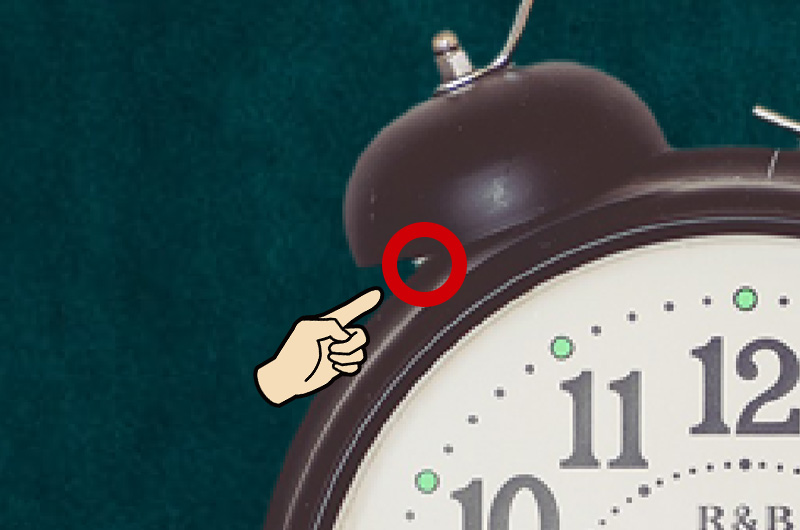
選択範囲の調整で仕上げる

角がある部分など、細かな部分が残ってしまう場合は「指先ツール」で調整します。個人的にはマスク機能のペンツールを使用して細かな調整をするより、手早く自然な仕上がりになるのでおすすめです。

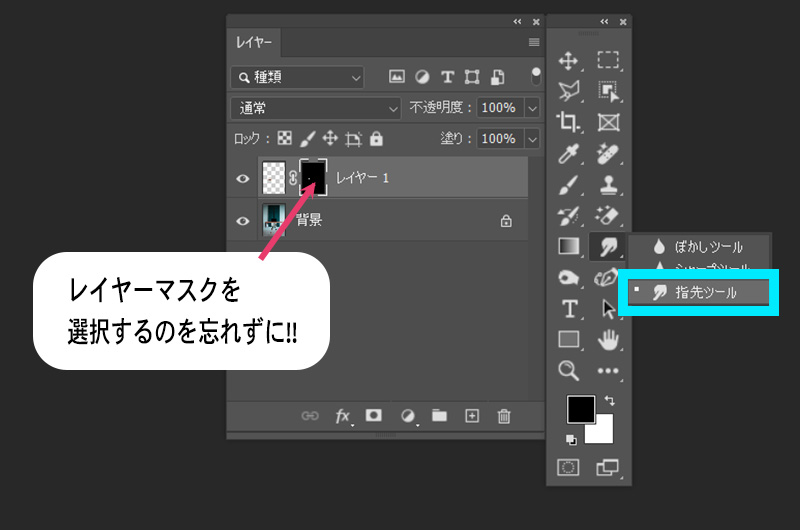
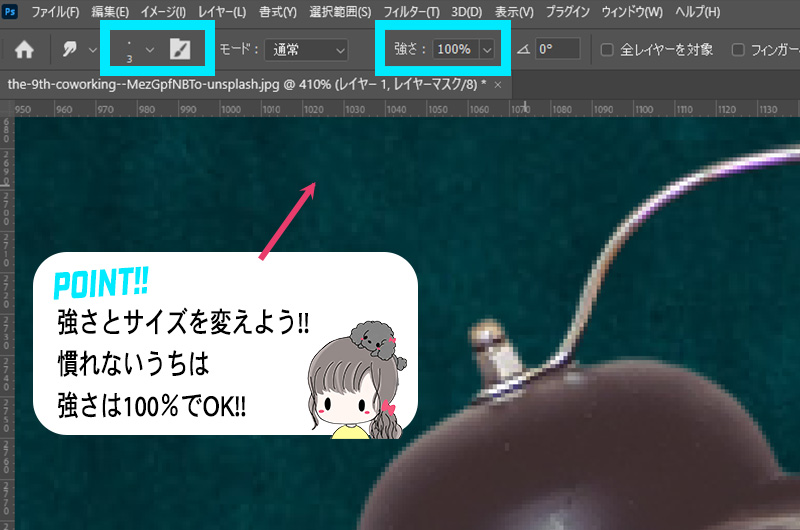
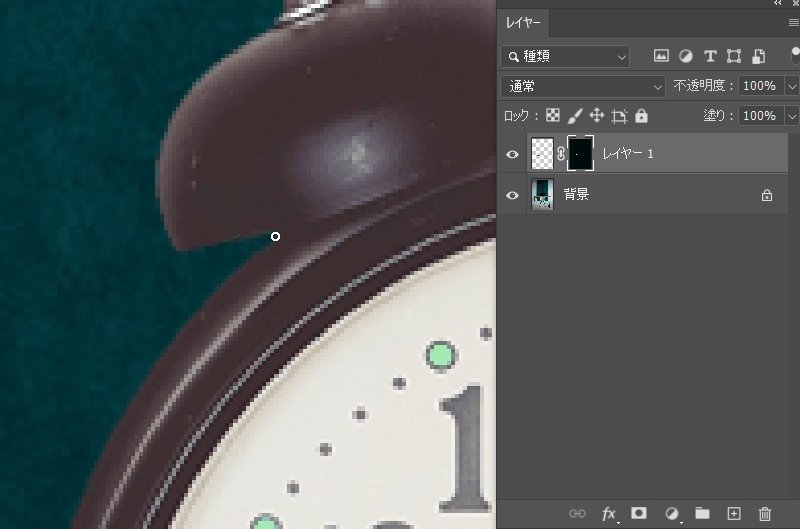
レイヤーマスクを選択した状態で「指先ツール」を選択しましょう。
指先ツールの硬さは100%にし、調整したい場所に応じてサイズを変更しましょう。

指先ツールの硬さを100%にし、調整したい場所に応じてサイズを変更しましょう。

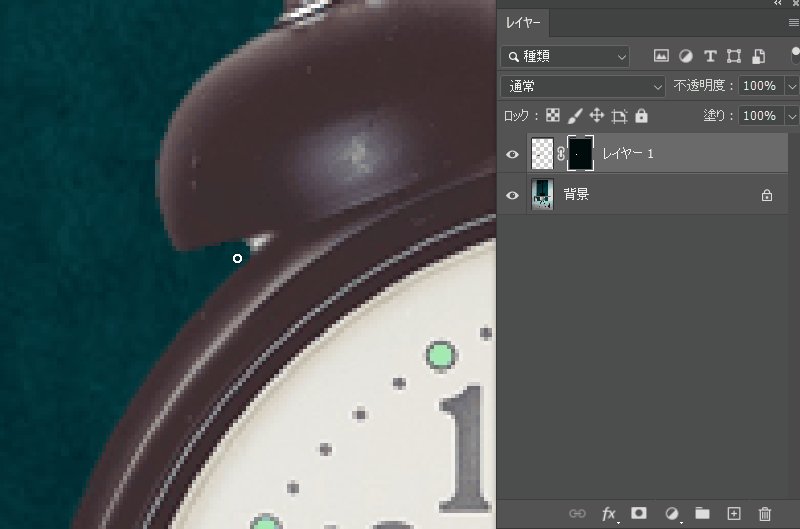
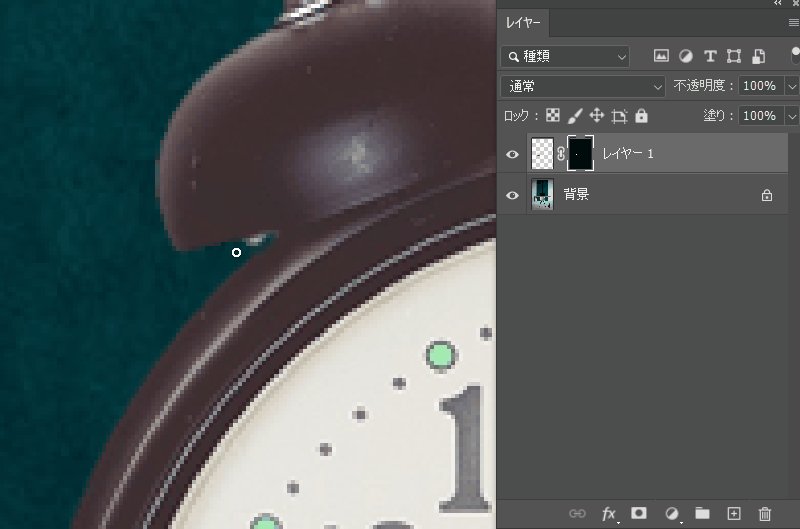
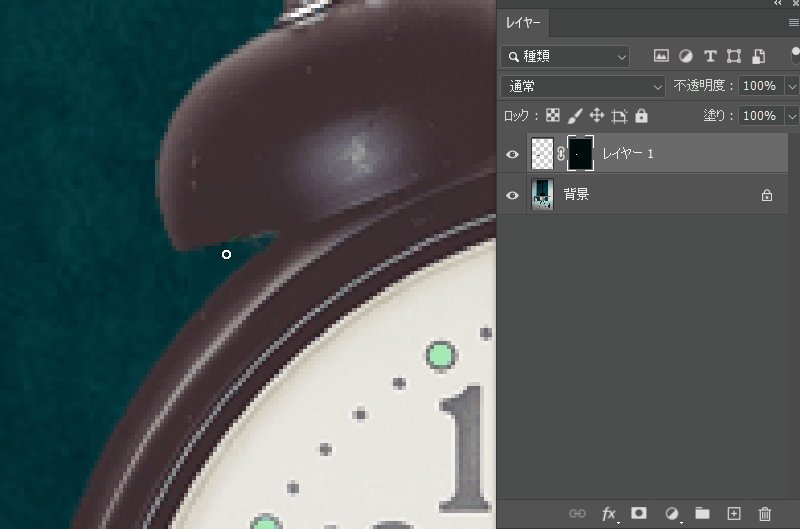
消したい部分から残したい部分までなぞるようにドラッグします。すると、マスク範囲の調整ができるので気になる部分を同様の手順で調整しましょう。
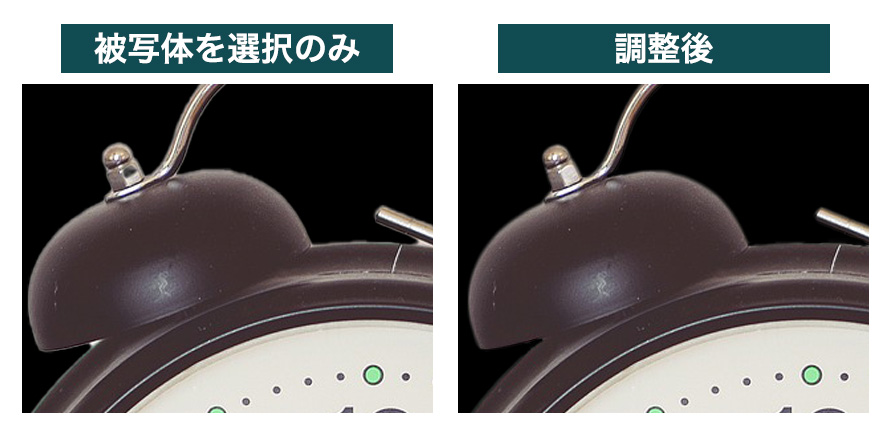
完成!!

見比べてみると、ここまでの差があります。この細かな修正で画像のクオリティも格段に向上するので、根気よく丁寧な切り抜きを心がけましょう!
まとめ
Photoshopの「レイヤーマスク」や「指先ツール」を活用すれば、境界線をなめらかに整え、より自然な切り抜きができます!最初は少し調整が必要ですが、慣れれば簡単に仕上げられるようになるので、ぜひ試してみてください!