Photoshopでデザインを作成するとき、画像やテキストの配置をピシッと揃えるのに便利なのが「ガイド線」です。これを使えば、見た目が美しいデザインが簡単に作れるだけでなく、作業もサクサク進みます。ぜひ、ガイド線を活用してみましょう!
ガイド線って何?

ガイド線とは、Photoshopの画面上に引くことができる線のことです。これは印刷や画像データの書き出しには影響しない作業者向けの線で、簡単な操作で引くことができるため文字の配置をバランスよく配置したい場合などに活用できます。
ガイド線の引き方
定規を使ってサッと引く方法

定規を使用してガイド線を入れると、フリーハンドで手軽に設置できます。これにより、画像や文字の整列を簡単に確認することができます。

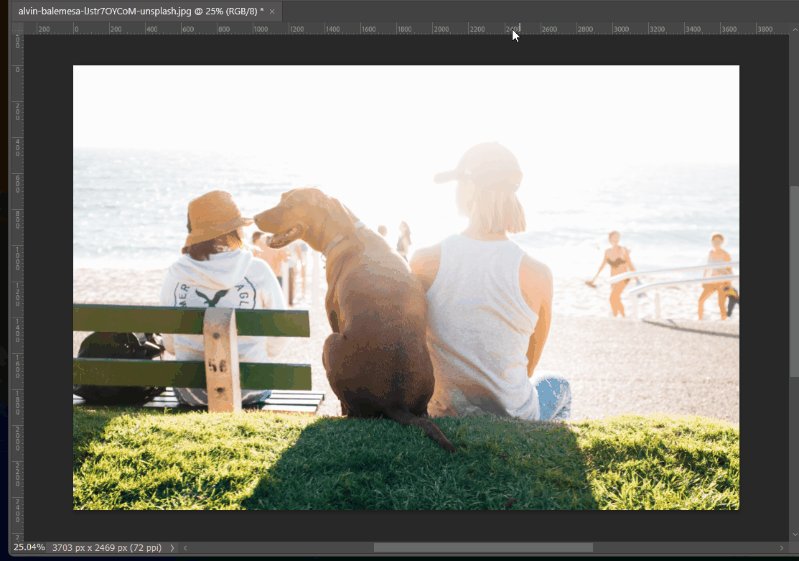
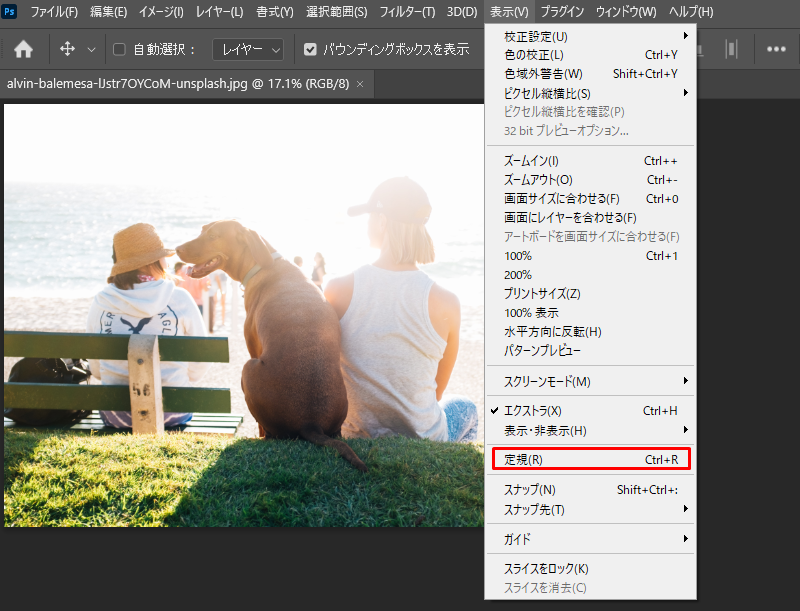
まず、画面上に「定規」を表示させます。
画面の上部にあるメニューバーから、「表示」タブを選択し、その中から「定規」を選んでください。

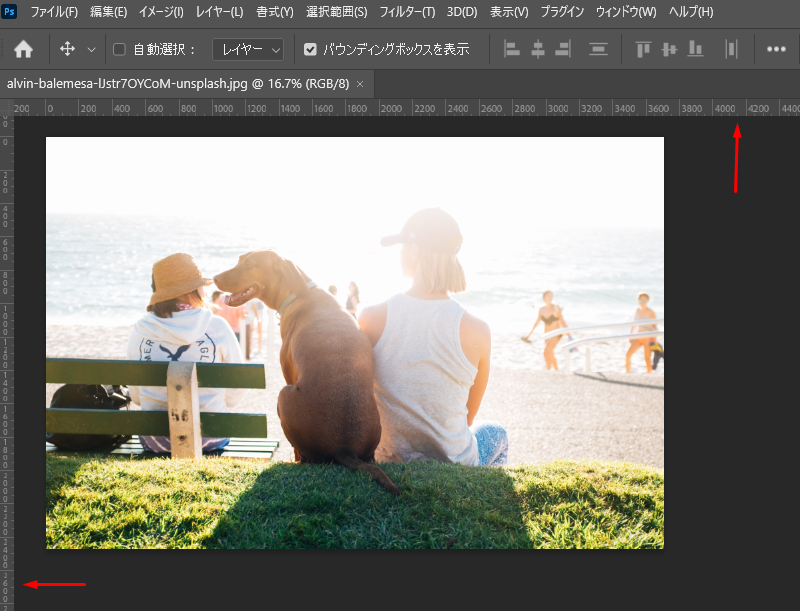
すると、画面に定規が表示されます。これによって、ガイド線を縦または横に引くことができます。

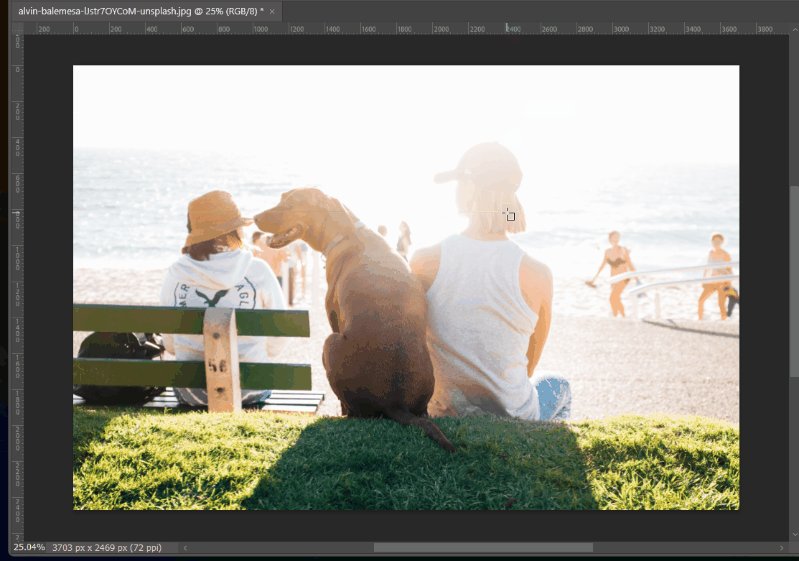
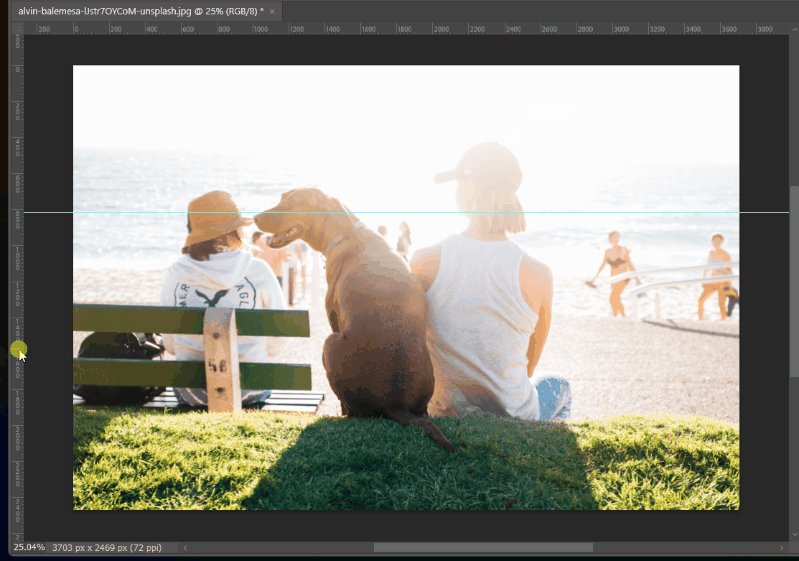
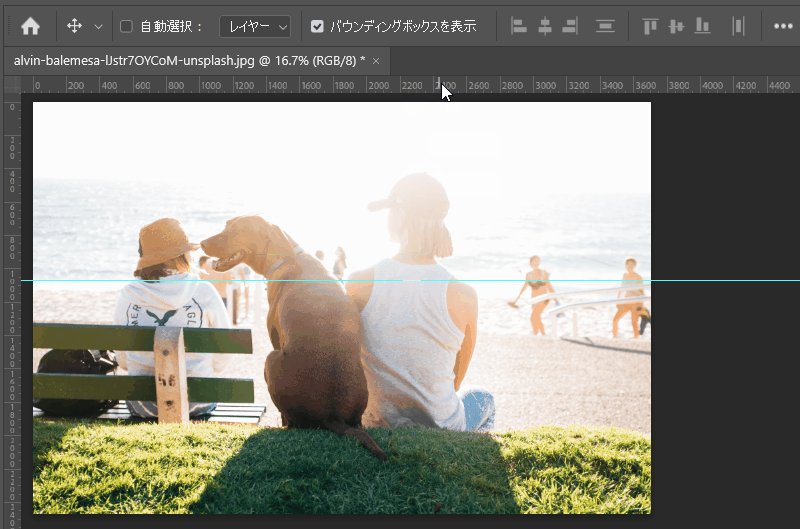
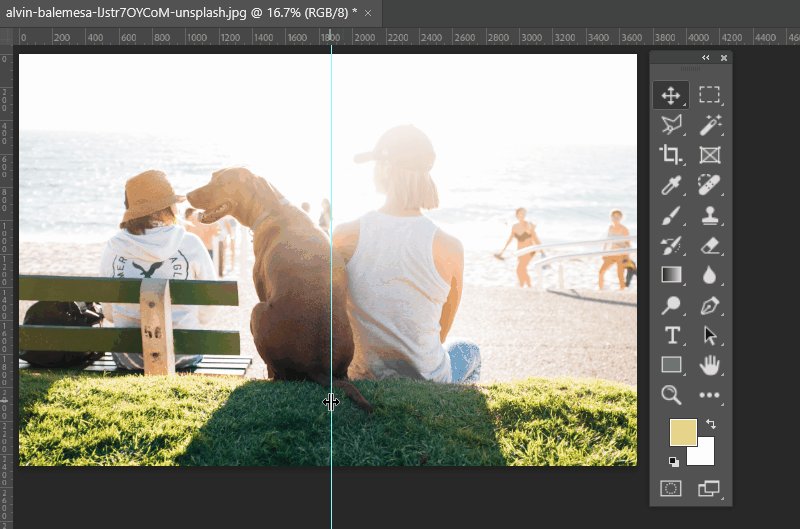
縦のガイド線を引く場合は、左側に表示された定規の位置から、ガイド線を引きたい位置までカーソルをドラッグします。すると、水色のガイド線が表示されます。

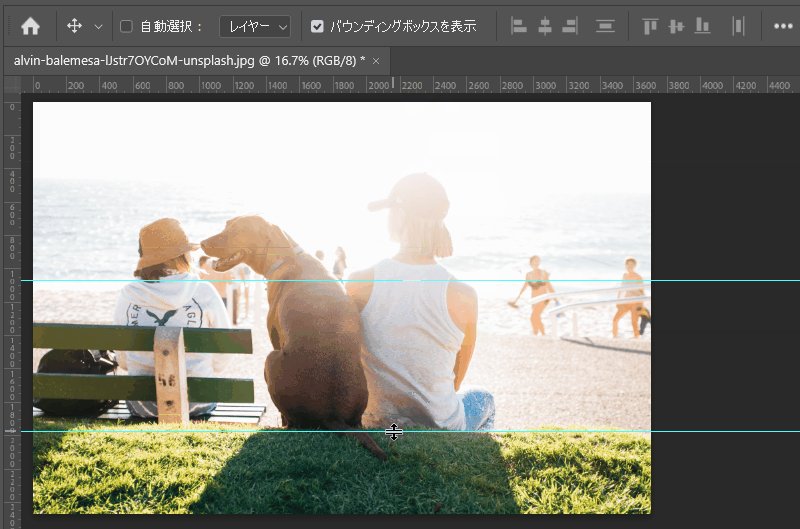
同様に、横のガイド線を引く場合は、上部に表示された定規から、ガイド線を引きたい位置までカーソルをドラッグします。すると、水色のガイド線が表示されます。
数値を指定してピッタリ配置
画面の中央にガイドを引くのはフリーハンドでは難しいため、中央の位置を値で指定してガイドを引くこともできます。また、10×10の線を引くことでECモールの画像規約の確認をする際に役立ちます。(規約の確認についてはこの記事の最後に紹介します。)
1本だけ引く場合


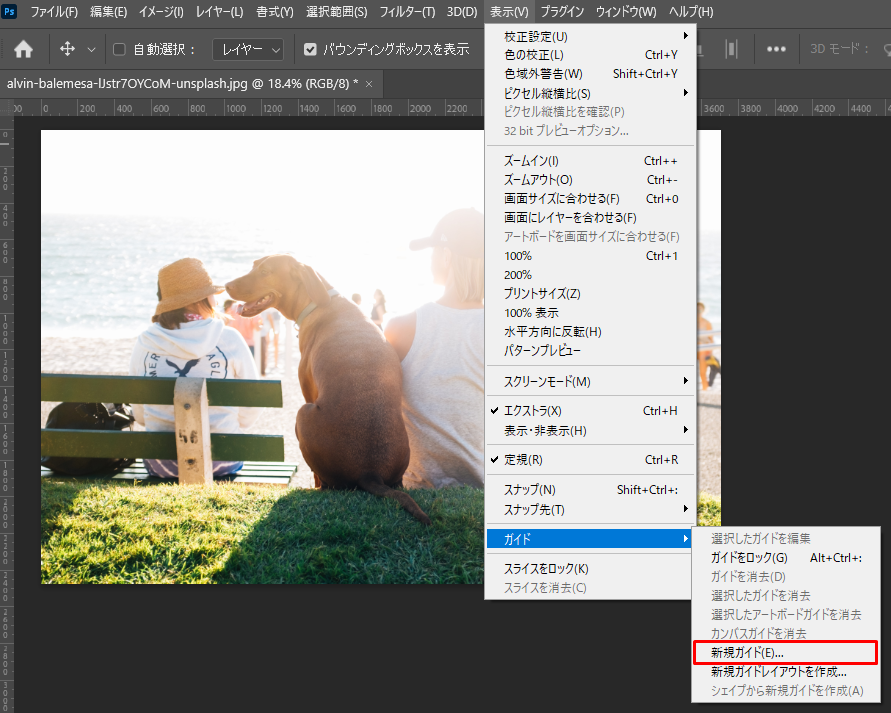
メニューバーの「表示」タブの中から「新規ガイド」をクリックします。すると、ダイアログボックスが表示されます。

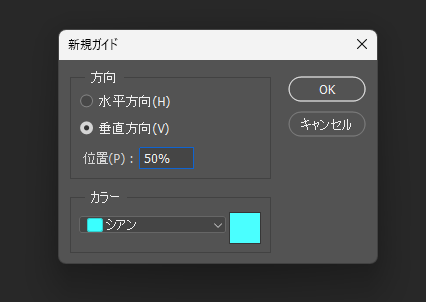
ガイドの方向と位置を指定することができます。位置はピクセル(px)、ミリメートル(mm)、パーセント(%)などの単位で指定できます。
中央に1本のガイド線を引きたい場合は「50%」と入力しましょう。入力が完了したら「OK」をクリックします。

指定した位置にガイド線が入ります。
水平方向のガイド線は上部から指定した位置に、垂直方向のガイド線は左側から指定した位置に表示されます。

(例)
この画像では水平方向に50ピクセルの位置にガイド線を引いた場合を示しています。上から50ピクセルの位置にガイド線が配置されています。
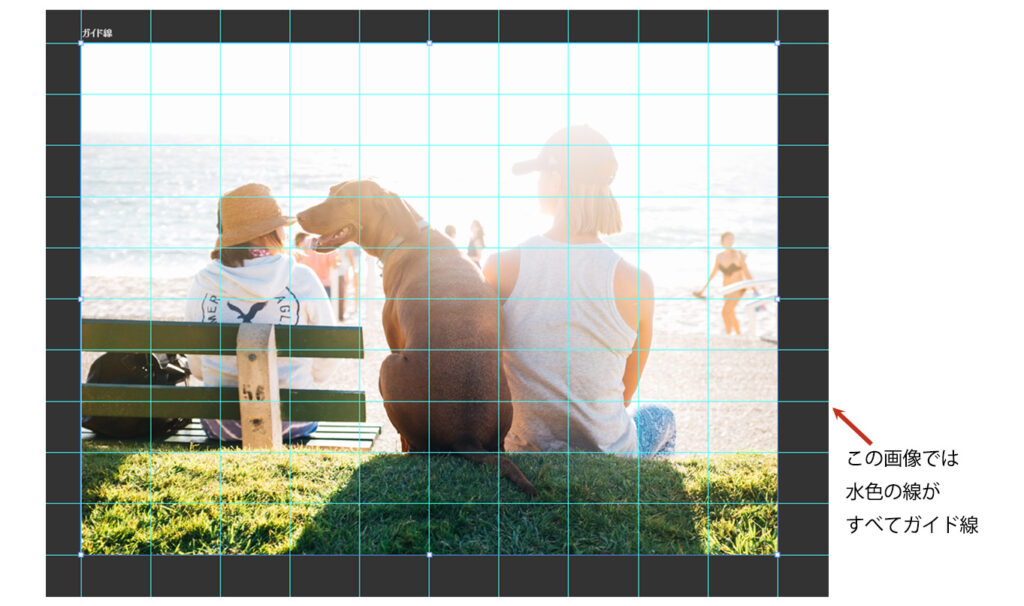
複数のガイド線をまとめて引く場合


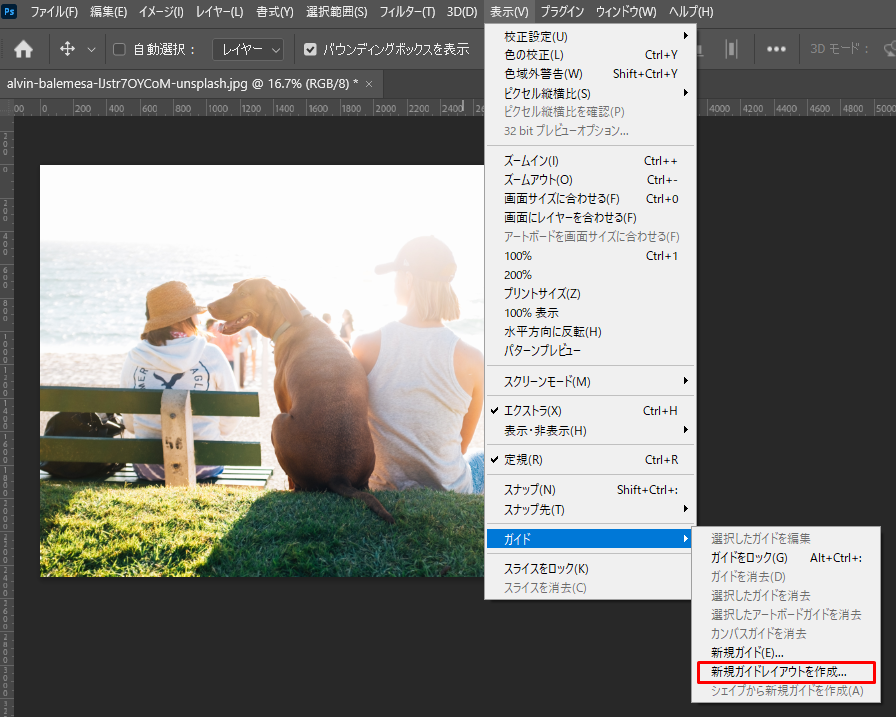
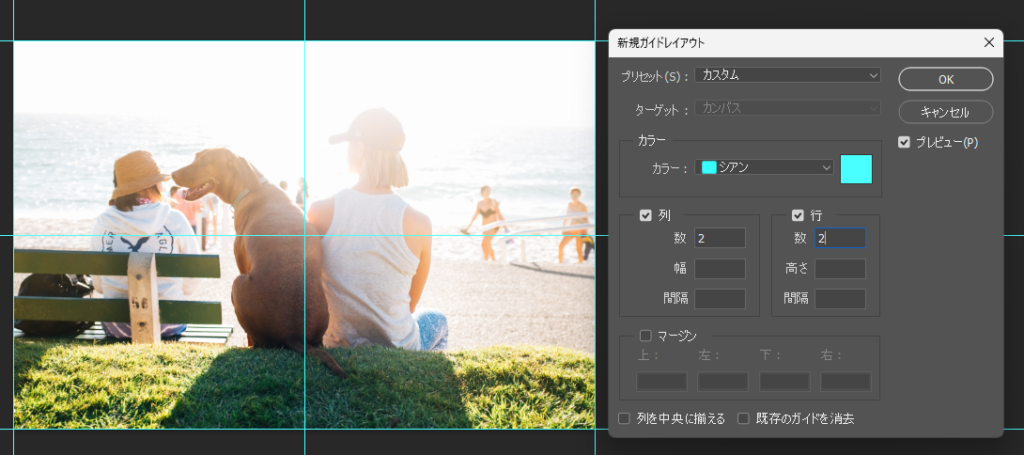
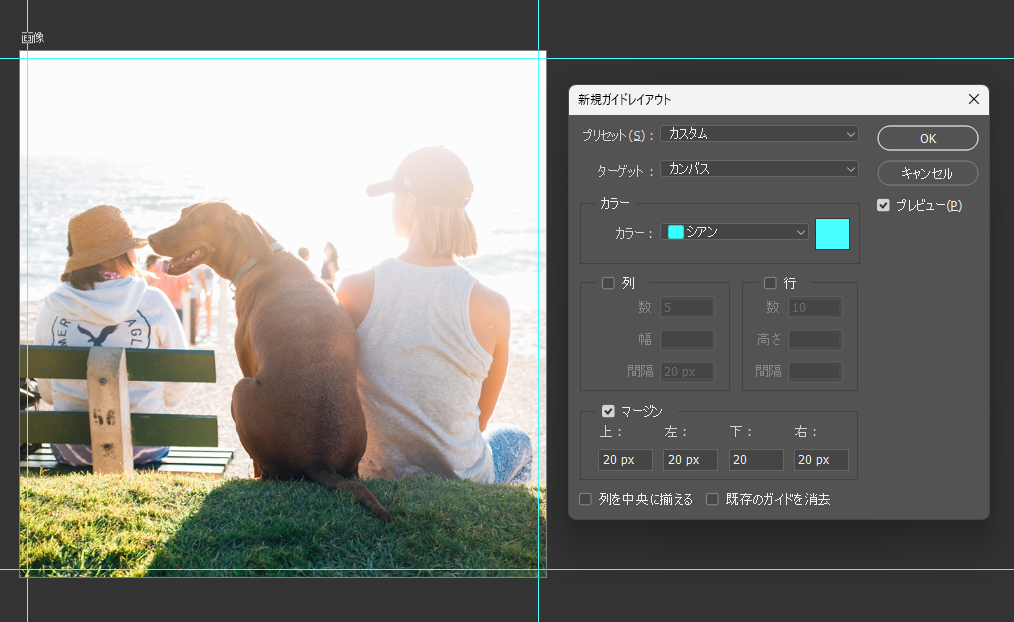
メニューバーの「表示」の中から「新規レイアウトを作成…」を選択します。

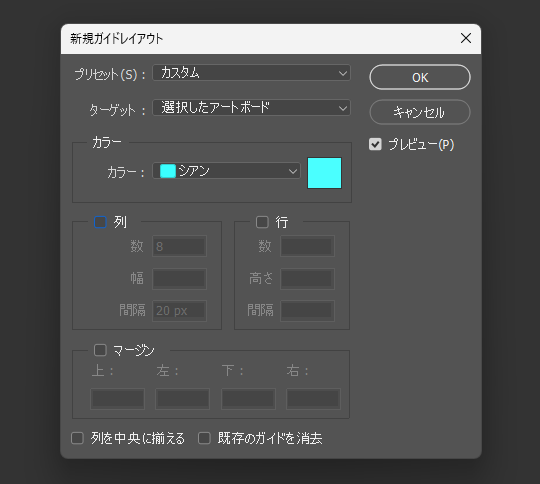
ダイアログボックスが表示され、右側の「プレビュー」にチェックを入れると、作業画面を確認しながらガイドを作成できます。
プリセットのプルダウンメニューからは「カスタム」を選択します。カラーのプルダウンからはガイド線の色が選択できます。作業状況に合わせて見やすい色を選択しましょう。

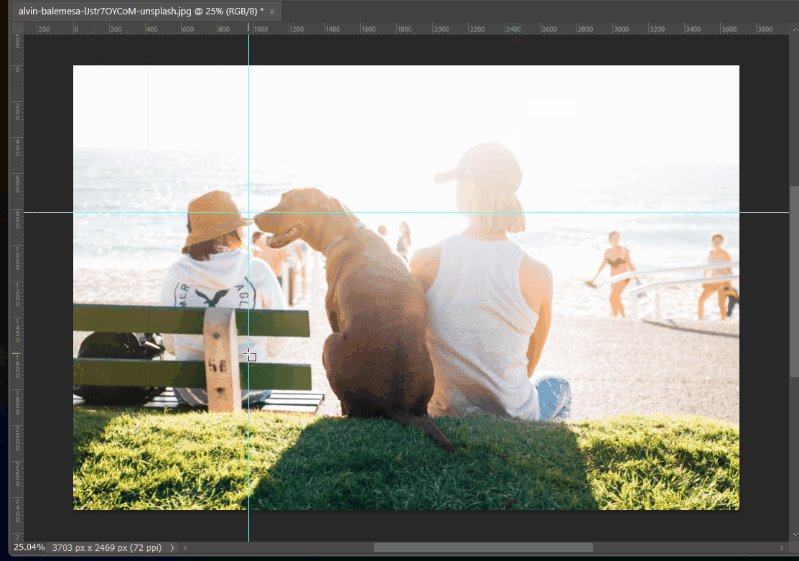
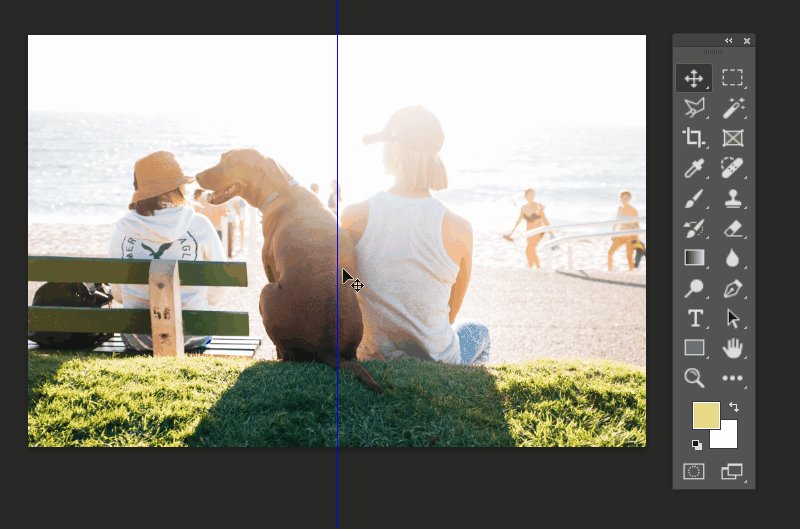
主に使用する項目は列と行それぞれの「数」です。ここに入力した数に基づいて、画像が等分されます。列と行の数にそれぞれ「2」と入力した場合、画像は縦に2等分、横に2等分されます。それによって上の画像のように縦と横の中心線が表示されています。
便利なレイアウト例
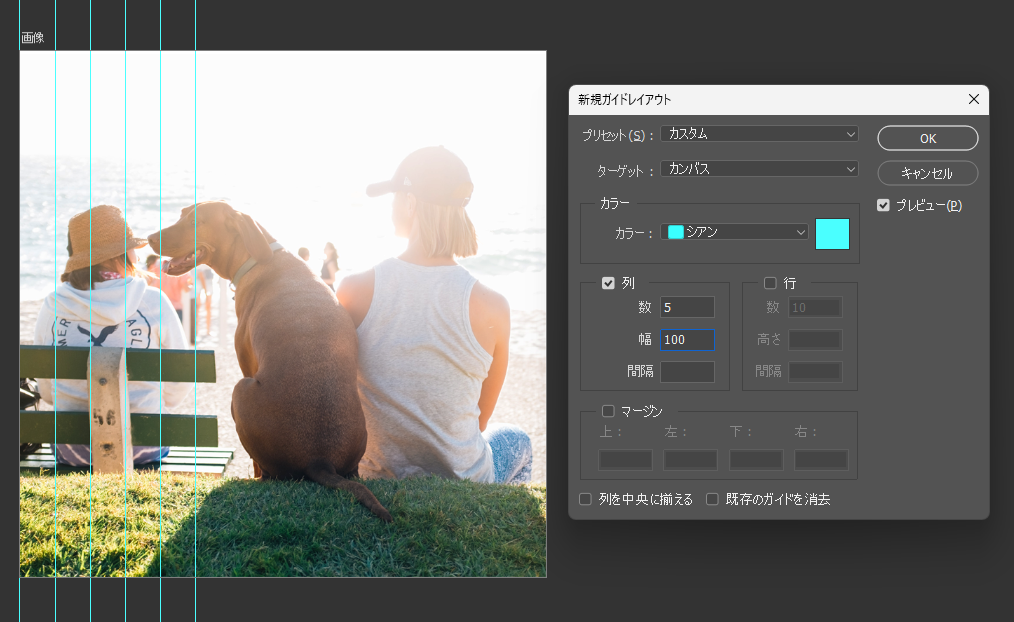
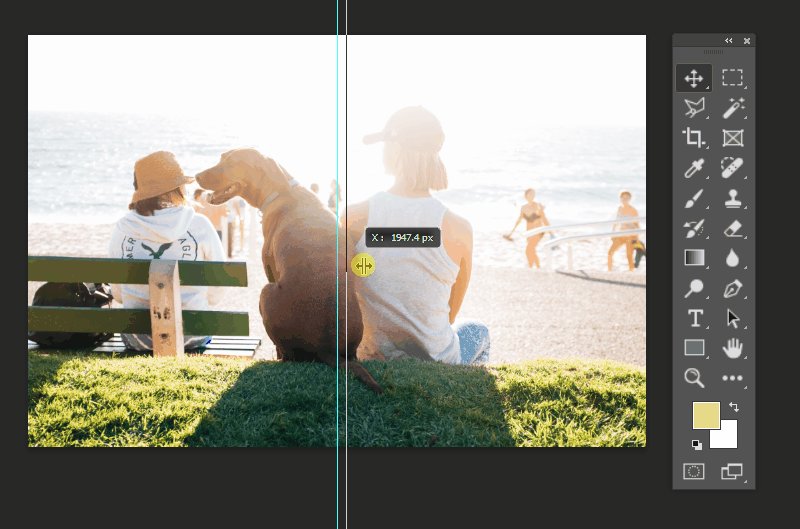
(例1) 数:5 / 幅:100px

100pxごとに5本の線が引かれた状態です。
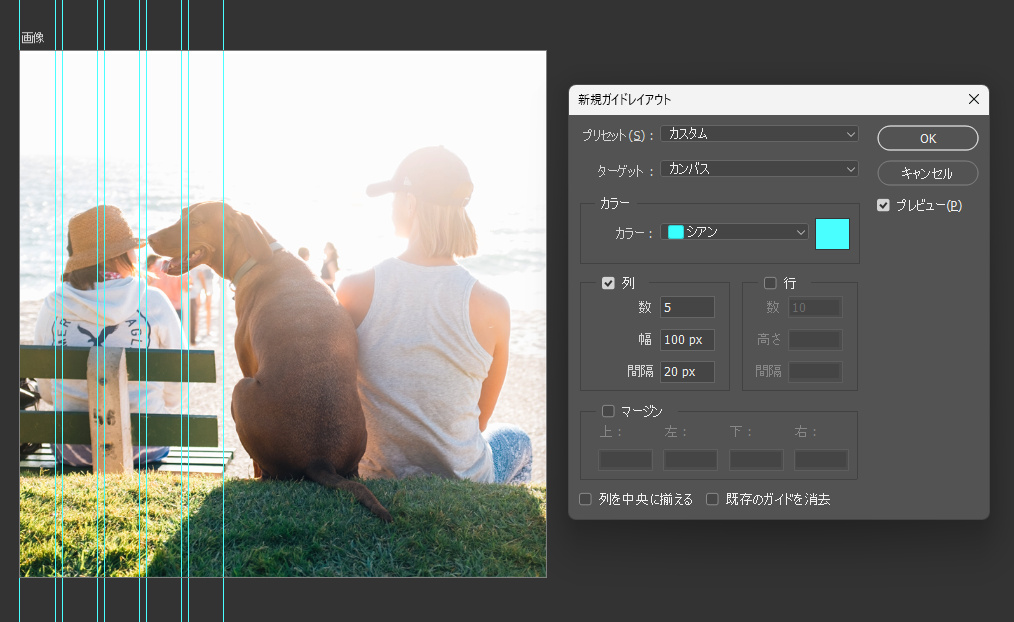
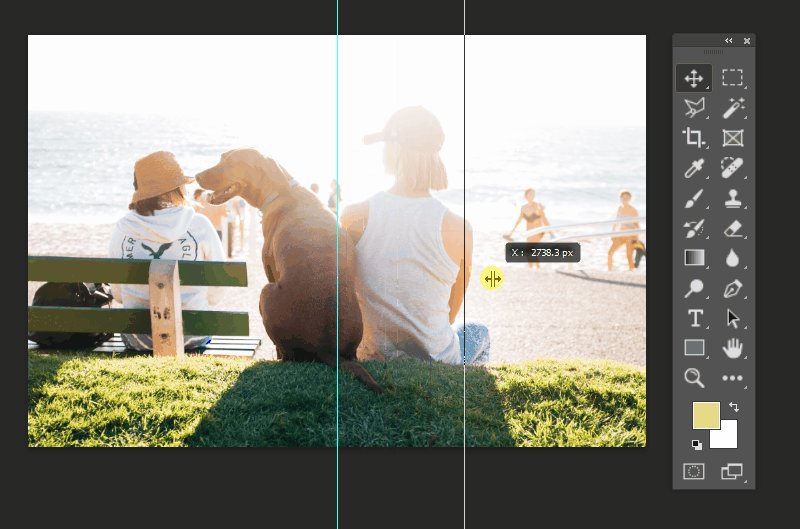
(例2) 数:5 / 幅:100px / 間隔:20px

端から100pxの位置に線が引かれ、その線から20px空けた部分にも線が引かれています。
100pxの幅のラインを5本引き、その間の間隔が20pxとなっています。
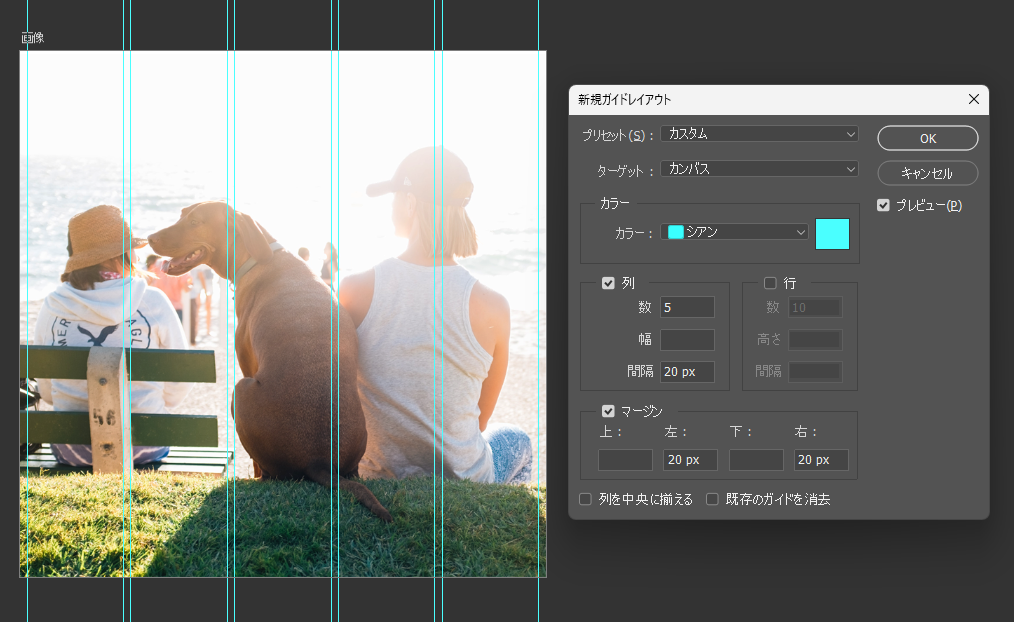
(例3) 数:5 / 間隔:20px / マージン左:20px / マージン右:20px

画面全体の幅を考慮して、画面の左右と5つの線の幅に20pxの余白を設けたラインが引かれます。
(例4) マージン 上下左右すべてに20px

画像の端から20pxの位置にガイド線を引いた状態です。
ガイド線の移動方法

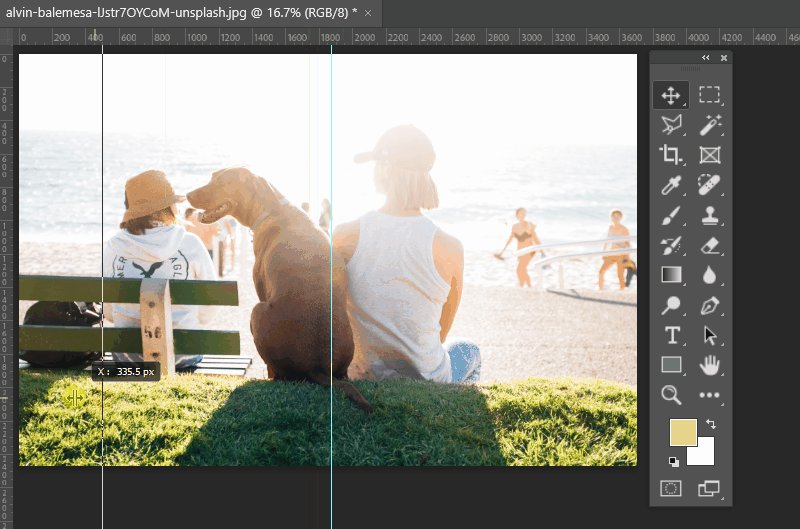
【移動ツール】を選択し、移動させたいガイド線をドラッグすることで位置を動かせます。
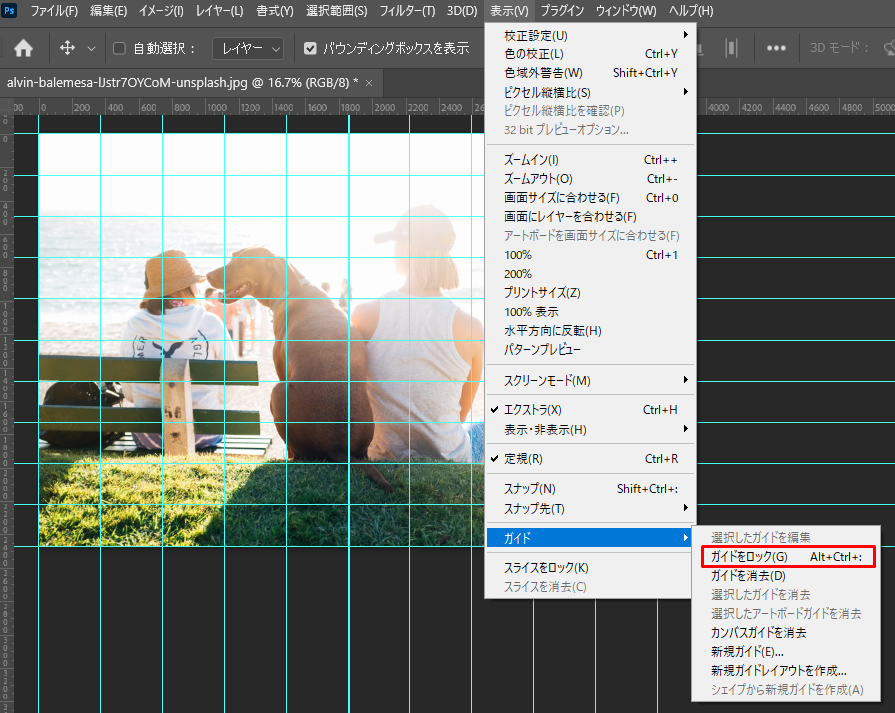
ガイド線をロックする方法

作業中に意図せずガイド線が動いてしまうことを防ぐには、メニューバーの「表示」タブ > 「ガイド」 > 「ガイドをロック」でガイド線が動かないように設定できます。ロックを解除する際は同様の手順でロックの解除ができます。
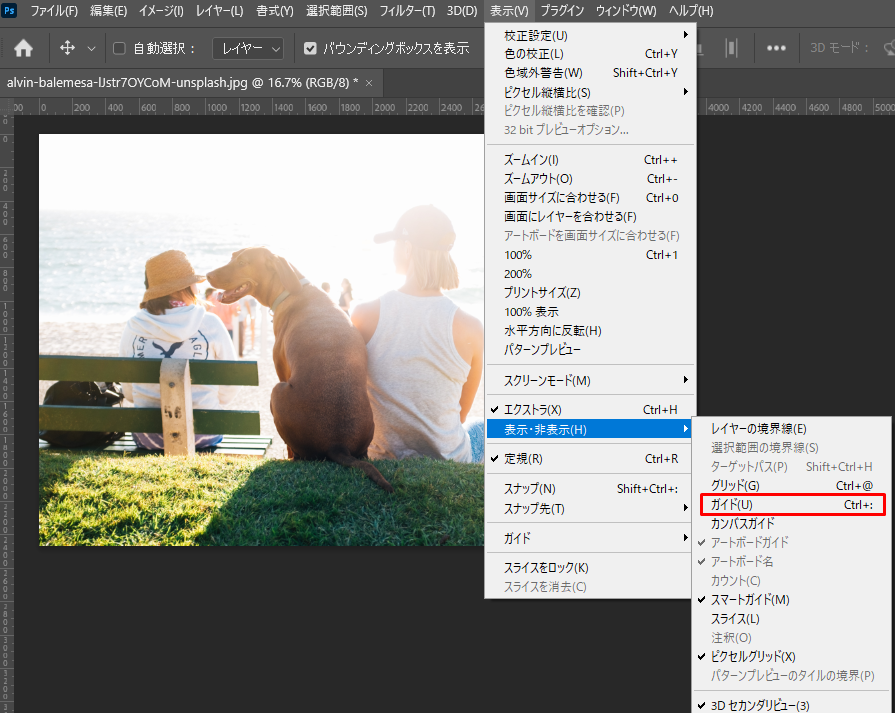
ガイド線を非表示にする方法

ガイド線を使用しないときは一時的に非表示にできます。メニューバーの「表示」タブ > 「表示・非表示」 > 「ガイド」をクリックし、チェックマークを外すと非表示にできます。再表示させたい時はもう1度クリックしましょう。
ガイド線の削除方法

【移動ツール】を選択し、削除したいガイド線を画面外にドラッグするとガイド線を消すことができます。

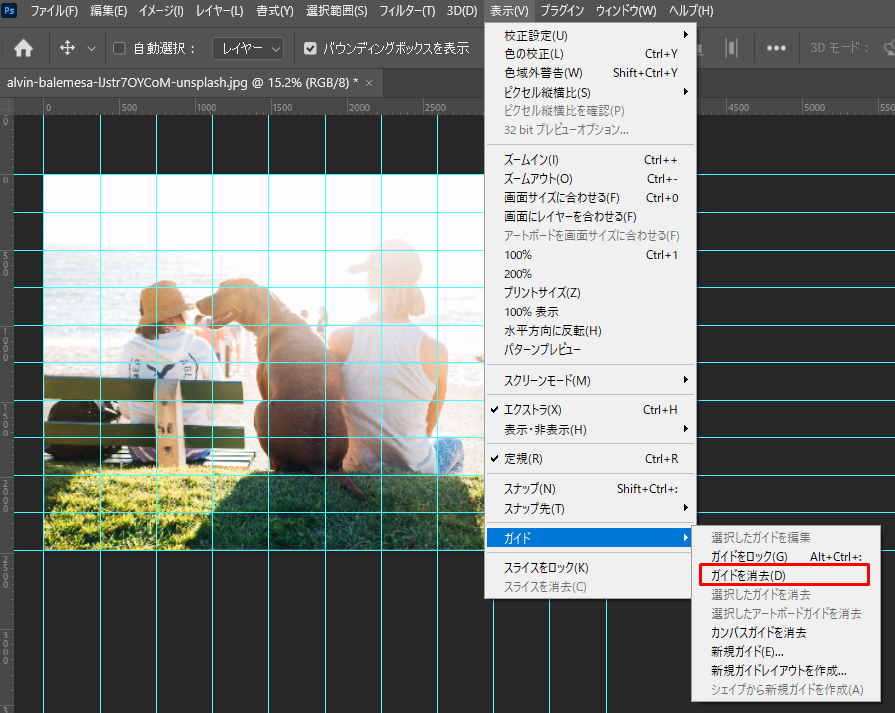
ガイド線をまとめて削除することもできます。メニューバーの【表示】タブ > 【ガイドを消去】をクリックすると全ガイドが削除できます。
ガイド線の活用術
画像やテキストの位置を整える

『定規を使ってガイドを引く』 の方法で、画像やテキストの端を揃えるためのガイド線を引きます。
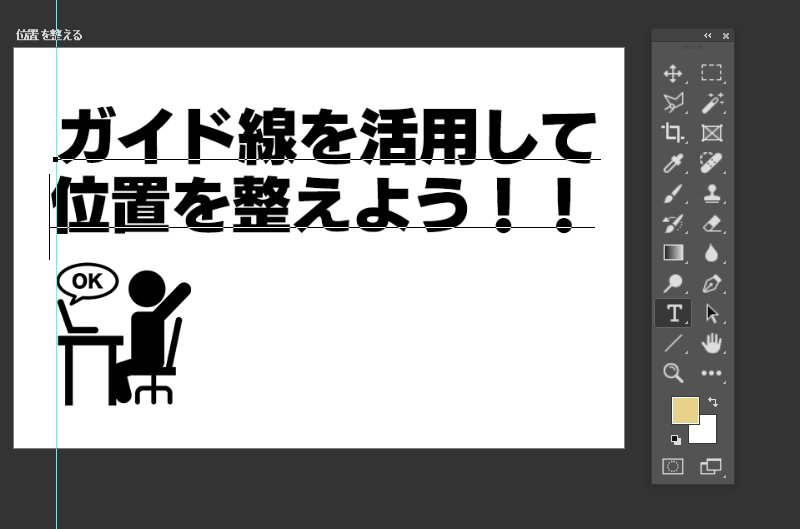
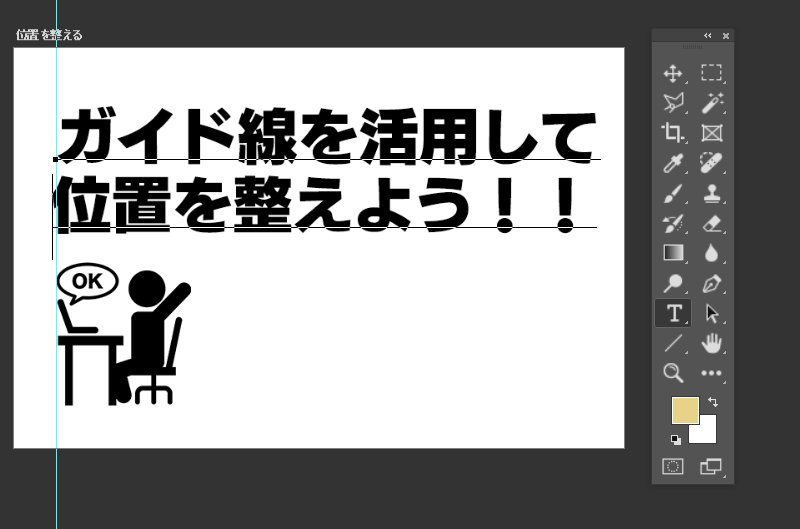
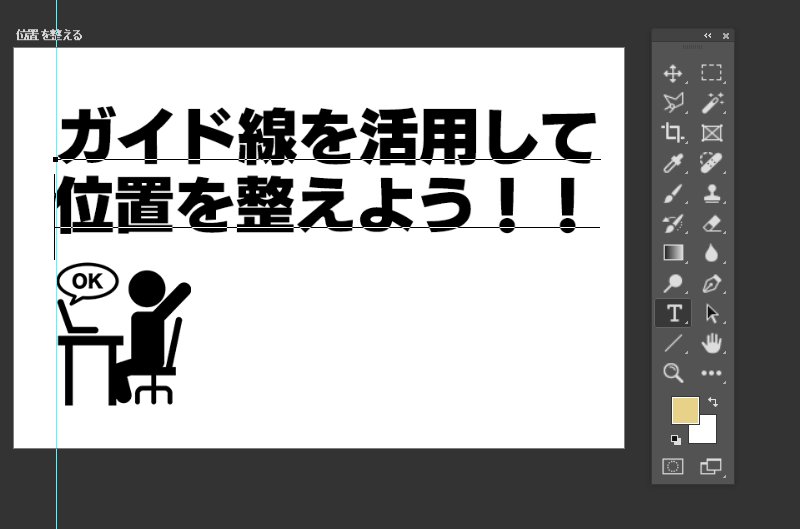
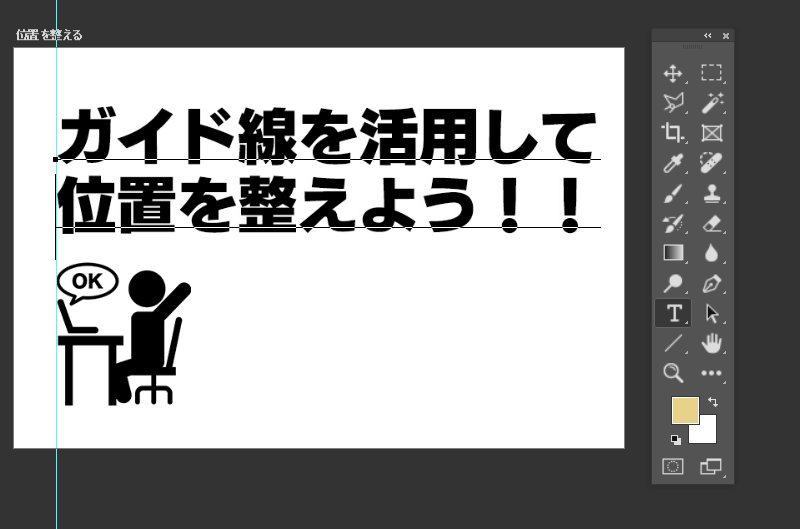
文字のバランスを確認する

『定規を使ってガイドを引く』 の方法で、テキストの上下に線を引きます。平仮名、カタカナ、漢字など複数使用している場合は文字の大きさや文字の位置のバランスが崩れることがあるので、微調整する際のガイドとして活用できます。
画像の規約チェックにも活用

ECモールによっては「テキスト含有率20%以下」などの規約が存在します。こちらの画像はあまり差がないように見えますが左側はテキスト含有率13%と判断され、右側は21 %と判断されるため左の画像は規約違反と判断されます。
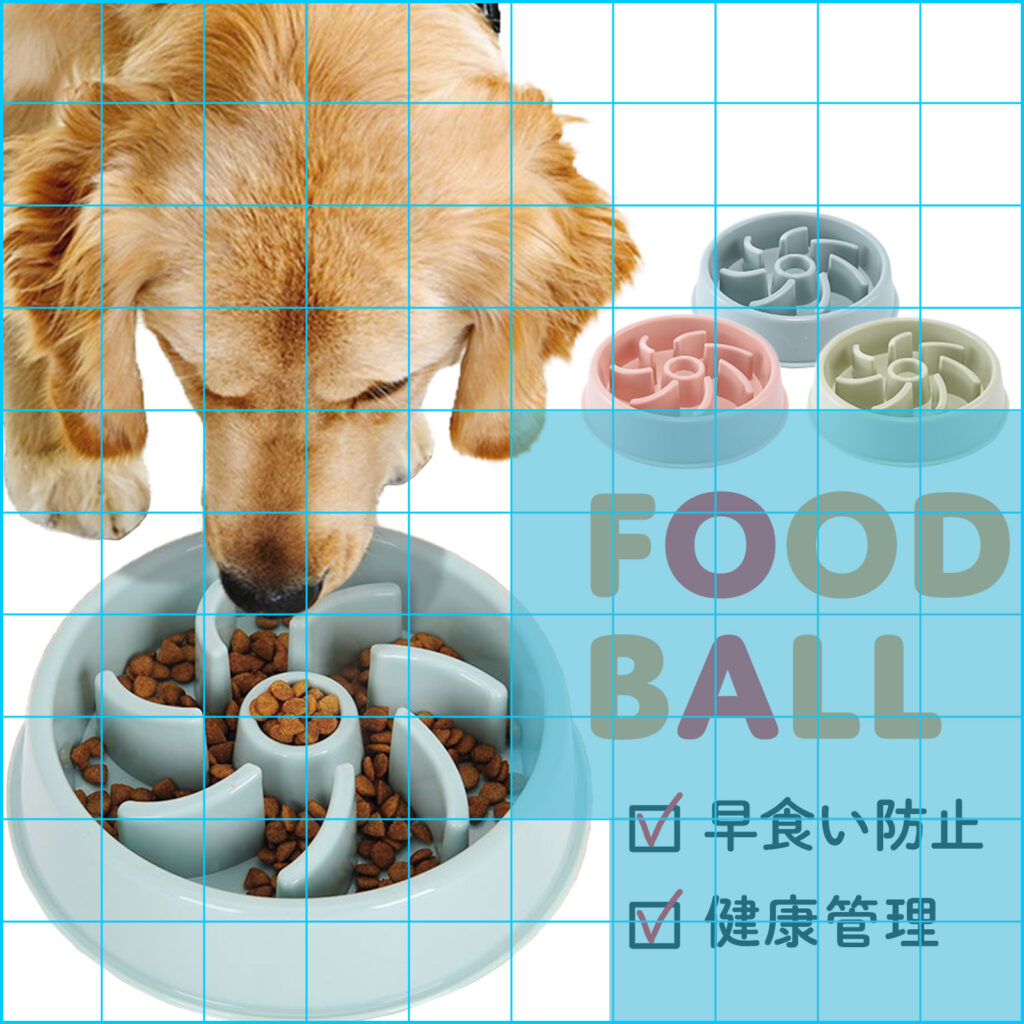
こちらをモールにアップロードする前に確認する場合は「表示」タブ→「新規レイアウトを作成…」から10×10のマスを作成し、テキストが入っているマスが20マス以内になるように調整します。

【OK例】
テキストが20マス以内に収まっている。

【NG例-1】
文字が大きく、28マス使用してしまっているためテキストを縮小する必要がある。

【NG例-2】
テキストの先頭が若干マス目にかかっているため、こちらも縮小、もしくはテキストの位置を移動する必要があります。
まとめ
ガイド線はデザインの見た目を整えるだけでなく、作業スピードの向上にも役立つ便利なツールです。画像には反映されないので、思い切って活用してみましょう。ECサイトの商品画像や広告バナー制作にもぴったりなので、ぜひ試してみてください!