「同じフォーマットで大量の画像を作りたい!」そんな時に便利なのがPhotoshopのデータセット機能です。 CSVファイルを一緒に使うと、バナーや商品画像の文字などを自動変更して短時間でデザインが量産できるようになります。
Photoshop×CSVで何ができる?

この記事では上の画像のような商品画像+商品の価格を記載した画像を作成します。このテンプレートで変更できるのは以下の項目です。
- 商品画像
- 商品名
- 通常販売価格
- セール価格

画像を一括作成する手順
今回使用するデータはこちらからダウンロードしていただけます。
Excelや画像のデータなどもセットでダウンロードしてください。psdデータで使用しているフォントは「小塚ゴシック Pr6N」を使用しているので、このままお使いいただく場合はAdobe Fontsからダウンロードしてご使用ください。
まずはCSVファイルを作成しよう

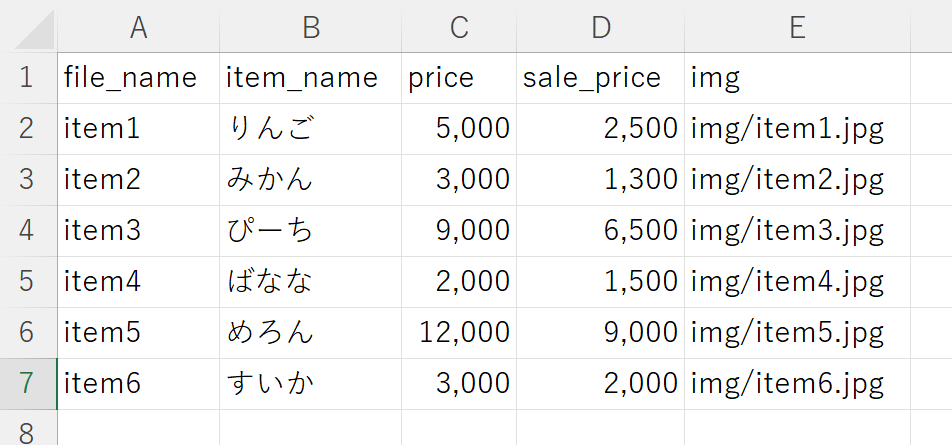
「template.xlsx」を開くと上記のデータが入っており、1行目には項目名が記載されています(例:ファイル名、商品名など)。そして2行目以降には、各項目で使用する画像のファイル名、保存場所などが指定されています。
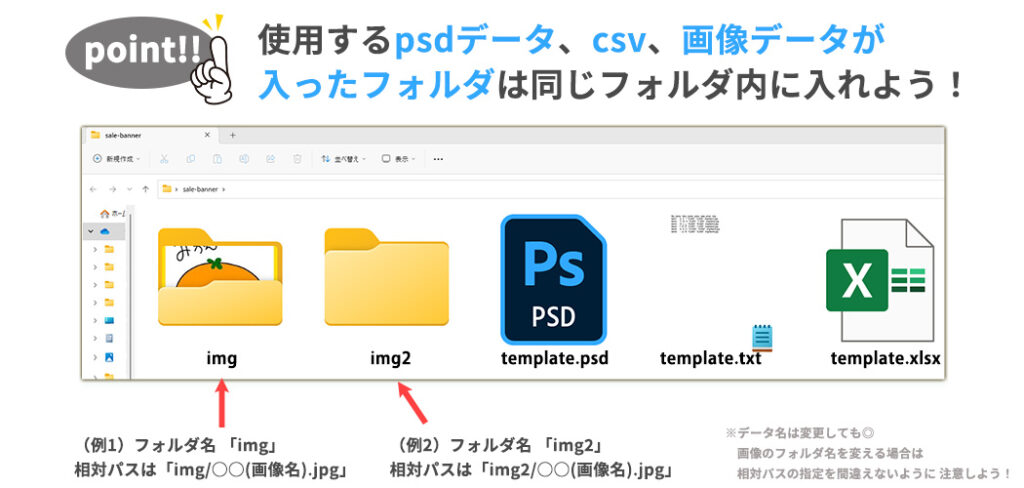
もし、ご自身のショップの商品画像を使用したい場合は、A列にファイル名、B列に商品名、C列に通常販売価格、D列にセール価格、E列に商品画像のファイル名を入力してください。画像名を入力する際には、psdデータとcsvデータを同じフォルダに保存し、imgという名前のフォルダに商品画像を保存する必要があります。なお、画像名の入力には、psdデータの保存場所からの相対パスを使用してください。


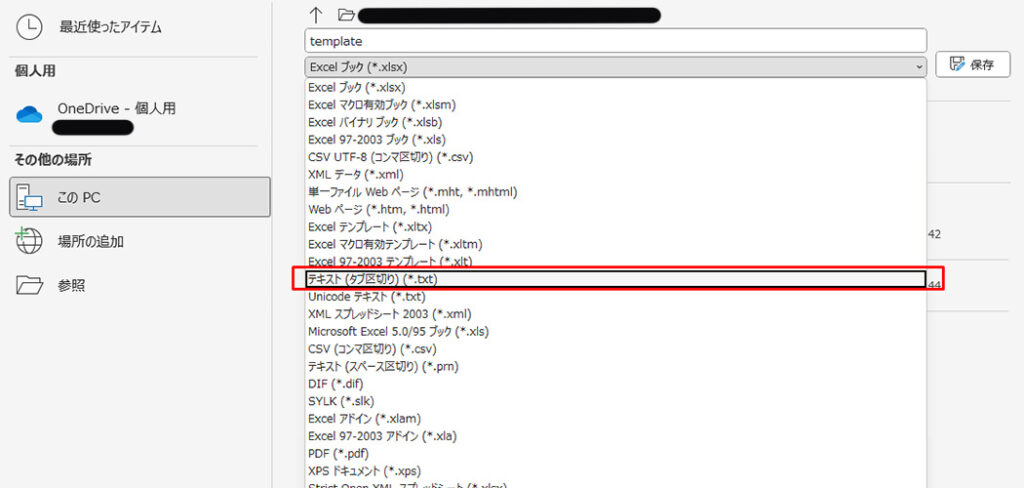
Excelのデータが完成したら、「ファイル」→「名前を付けて保存」を選択し、プルダウンメニューで「テキスト(タブ区切り)」を選択してください。以前はcsv(コンマ区切り)で保存していましたが、2023年3月現在は、タブ区切りで保存しないとエラーが発生する可能性があります。
複数の画像を使いたい場合
今回のテンプレートでは、差し替える画像が1枚のみであることが前提となっていますが、2枚以上差し替える場合は画像フォルダを分けることもできます。この場合は、「○○(フォルダ名)/△△(画像名).jpg」というように相対パスを指定してください。なお、画像の拡張子にはpsdやpngなども使用していただけます。
CSV作成時の注意点
1行目の項目名は半角英数字にする
エラーを予防するために半角英数字を使用しましょう。また、後からpsdデータとの紐づけをする際にどの項目が何を意味しているのかが分かりやすいように設定することがおすすめです。
A列にファイル名を指定する
psdデータの量産をする際のファイル名はA列に指定しましょう。他の項目は順番を変更しても問題ありません。
①PhotoshopでCSVデータを紐づける
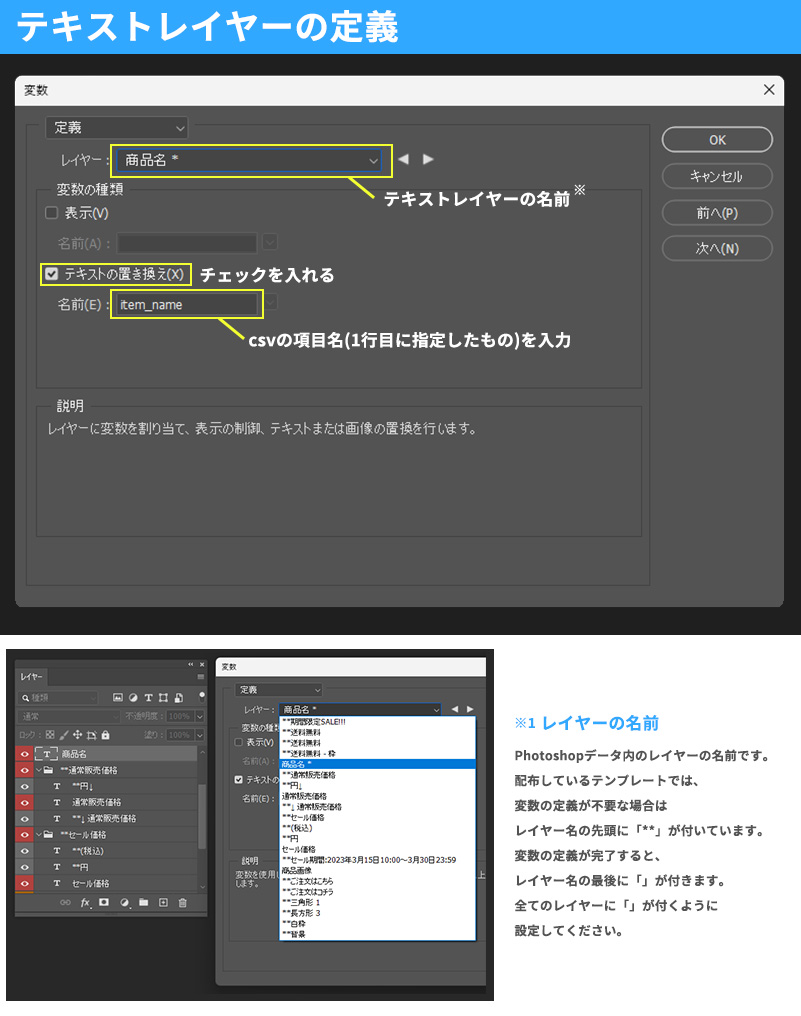
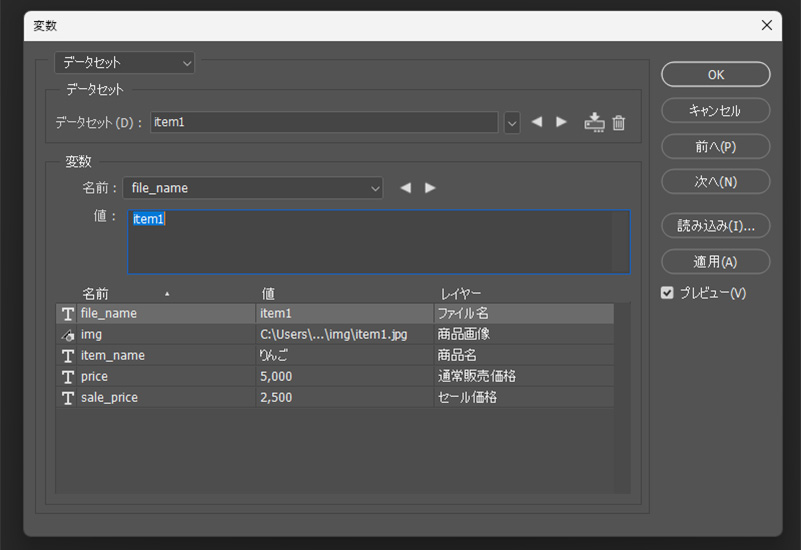
Photoshopでベースとなるpsd ( 今回は「template.psd」)を開いた状態で「イメージ」→「変数」→「定義」の順に進んでください。すると、差し替えるレイヤーや内容を1つずつ設定するための画面が表示されます。画像とテキストで画面が若干異なるので注意ください。
テキストを変更する

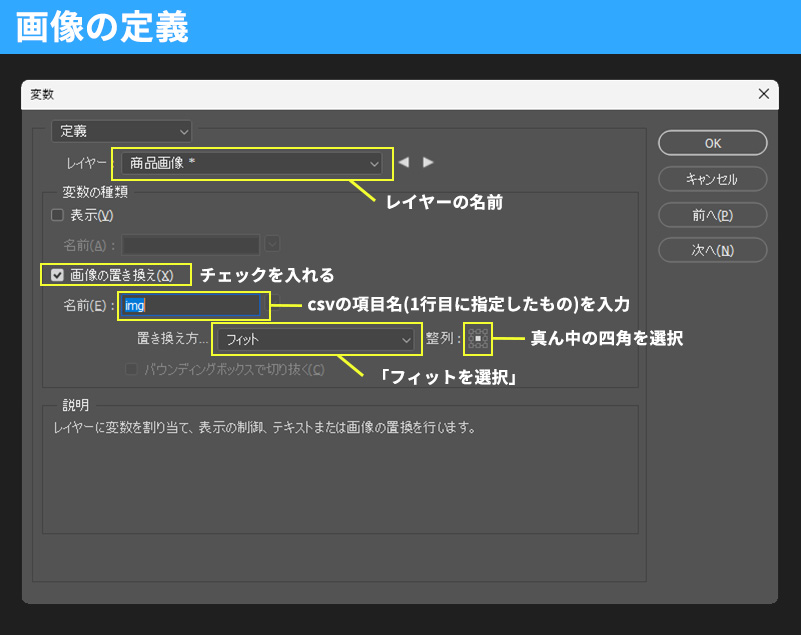
画像を変更する

画像を使用する場合、「変数の種類」に「置き換え方法」という項目が追加されます。
この項目は、画像をどのように配置するかを指定するもので、テンプレートを使用する場合は「フィット」を選択してください。また、画像を中央に配置する場合は、四角形の中央にあるアイコンを選択することで簡単に中央揃えができます。
画像の置き換え方法
| フィット | キャンバス内に画像を縦横比を保ちつつ配置します。画像が小さい場合は拡大し、大きい場合は縮小します。 |
| バウンディングボックスに合わせる | キャンバス内に画像を配置します。縦横比は無視されます。 |
| フィル | 縦か横のサイズどちらかに合わせ、縦横比を保ったまま配置します。 |
| 変更なし | 画像のサイズや縦横比を維持したまま配置します。 |
※「フィル」or「変更なし」を選択した場合は「バウンディングボックスで切り抜く」をチェックできます。 チェックを入れると、画像がキャンバス外にはみ出した部分をマスクできます。
②CSVをPhotoshopに読み込む
変数の定義が完了したら、CSVファイルを読み込みます。
「イメージ」 → 「変数」 → 「データセット」と進んだら「読み込み」をクリックします。
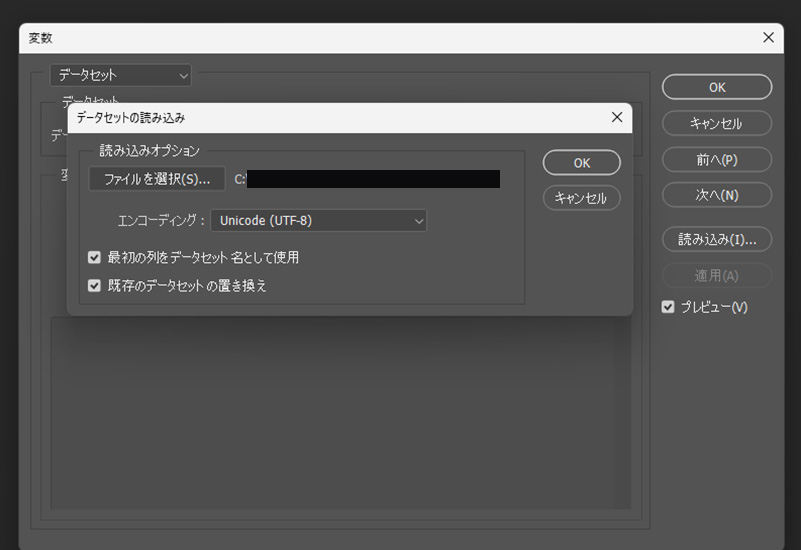
「データセットの読み込み」ウィンドウが表示されたら、以下のように設定します。
- 【読み込みオプション】の「ファイルを選択」をクリックして、最初に作成した「template.txt(csvデータ)」を選択。
- 【エンコーディング】は「Unicode(UTF-8)」を選択。
- チェックボックスについては、以下の2つにチェックを入れる。
- 「1行目をヘッダーとして使用する」
- 「最終行に空行があってもエラーとしない」

設定が完了したら以下のような状態になります。

この画面になったら「OK」をクリックしてCSVファイルを読み込みます。
エラーが出た時の対処法
CSVファイルを読み込む際に、「変数が多すぎます」というエラーが表示された場合、変数定義画面で登録されていない、または名前が誤っている項目がある可能性があります。
また、「ファイルの内容をデータセットとして解析できませんでした。データセット ○(エクセル/CSVの最後の行)が不完全です」というエラーが表示された場合、CSVファイルに不要な行が含まれている可能性があります。
③PSDデータを書き出す
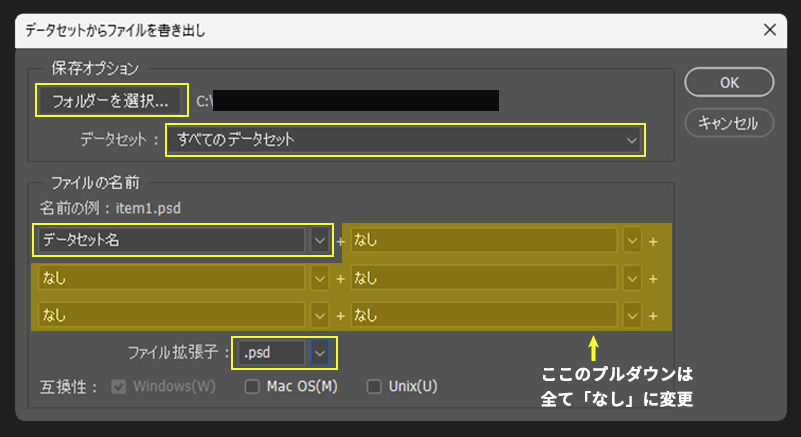
「ファイル」→「書き出し」→「データセットからファイル」を選択。
「保存オプション」の「フォルダを選択」で、保存したいフォルダを選択。
「データセット」で「すべてのデータセット」を選択。
「ファイルの名前」では、プルダウンを選択してデータ名を組み合わせることができますが、今回はcsvで指定した名前のみを使いたいので、左上の「データセット名」を選択し、それ以外は「なし」を選択します。

④画像が完成!

今回配布しているテンプレートと、商品データを組み合わせると以上の6枚の画像が完成します。フリー素材やクライアント様の商品画像を配布するわけにはいかないので、今回は商品画像として私の果物のイラストを使用しました。可愛いでしょう…?(° ꈊ °)
まとめと活用のポイント
今回はPhotoshopのデータセット機能を使って画像を量産する方法を紹介しました。 一度設定すれば、割引率や「限定○個」の文字も自動変更できるので、ECサイトやSNS用のバナー制作を効率よくするのに役立ちます。最初の設定は少し手間がかかりますが、慣れると大量のデザインを短時間で作れるようになるので、ぜひ実践してみてください!